So integrieren Sie Mailchimp in WooCommerce
WooCommerce ist ein Open-Source-E-Commerce-Plugin für WordPress. Es wird häufig verwendet, um einen Online-Shop mit WordPress zu erstellen.
Auf der anderen Seite ist Mailchimp die beliebteste Marketing-Automatisierungsplattform und der beliebteste E-Mail-Marketing-Service.
Wenn jemand ein Produkt in Ihrem Shop kauft, erfasst WooCommerce seine Informationen für zukünftige Zwecke. Der Inhaber eines Onlineshops kann diesen Kunden in seine Newsletterliste aufnehmen. Mithilfe einer E-Mail-Liste können Sie Ihre Verkäufe verbessern, indem Sie ihnen neue Angebote, Produkte, Rabatte usw. senden. Dies ist eine bewährte Strategie, um Kunden zu ermutigen, wieder in Ihr Geschäft zurückzukehren.
Im WooCommerce-Shop fügen wir das Kontrollkästchen für "Unseren Newsletter abonnieren" im Bestellformular hinzu. Wenn ein Kunde dies auswählt, wird seine E-Mail zur Mailchimp-Liste hinzugefügt.
Es gibt mehrere Plugins, die diese Aufgabe übernehmen. Als WordPress-Entwickler sollten Sie jedoch nach Möglichkeit lieber eigenen Code schreiben. Es wird die Anzahl der Plugins auf Ihrer Website reduzieren und somit die Wartung von Plugin-Updates beeinträchtigen.
Wir werden die Mailchimp-API und WooCommerce-Hooks verwenden, um Mailchimp mit WooCommerce zu verbinden. Zuerst müssen wir den Mailchimp-API-Schlüssel und die Zielgruppen-ID abrufen, mit der wir mit der Mailchimp-API interagieren.
Holen Sie sich den Mailchimp-API-Schlüssel und die Zielgruppen-ID
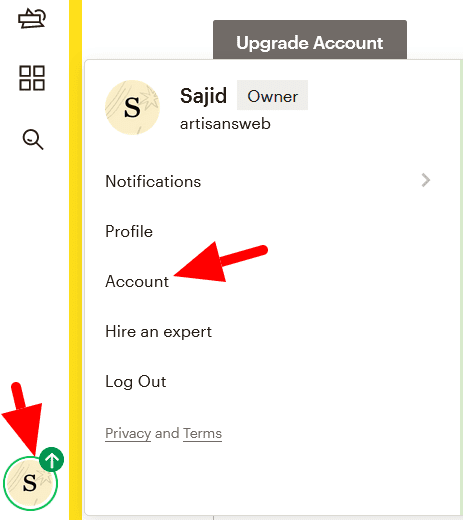
Einloggen auf Ihr Konto Mailchimp. Wählen Sie über das Benutzersymbol das Konto aus.
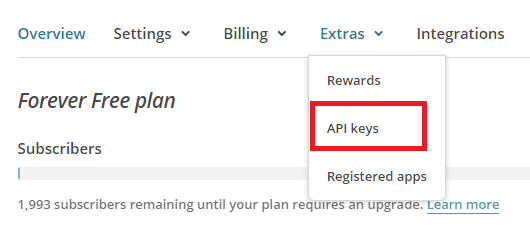
Klicken Sie auf der nächsten Seite auf Extra->API-Schlüssel.
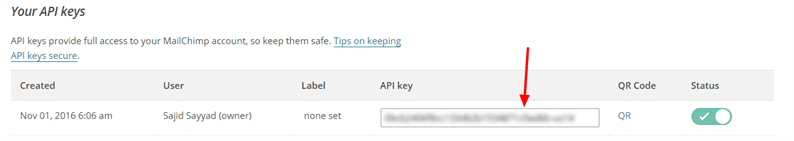
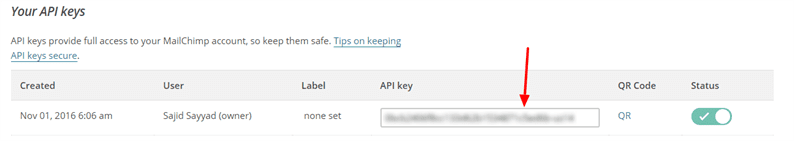
Klicken Sie im Abschnitt Ihre API-Schlüssel auf Schlüssel erstellen und kopieren Sie Ihren API-Schlüssel.
Als Nächstes erhalten wir eine Zielgruppen-ID. Klicken Sie dazu auf das Menü Zielgruppe, wählen Sie die Option Einstellungen aus der Dropdown-Liste Zielgruppe verwalten.
Klicken Sie in den Einstellungen auf den Namen der Zielgruppe und die Standardeinstellungen.
Auf der nächsten Seite finden Sie Ihre Audience ID.
Abonnieren Sie unseren Newsletter Checkbox
WooCommerce bietet viele Aktionen und Filter, um den Checkout-Flow anzupassen, ohne die Kerndateien zu berühren. Hier beabsichtigen wir, dem WooCommerce-Checkout-Formular ein Kontrollkästchen hinzuzufügen. Wir können dies mit der Aktion tun woocommerce_after_checkout_billing_form. Durch diese Aktion kann der Benutzer dem Abrechnungsformular in WooCommerce neue Felder hinzufügen.
Die Newsletter-Checkbox füge ich nach dem Abrechnungsformular hinzu. Vielleicht möchten Sie es woanders platzieren. In diesem Fall können Sie einen der folgenden Hooks verwenden.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Ich benutze dieses hierwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Fügen Sie den folgenden Code in die functions.phpDatei Ihres Themes ein .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Gehen Sie weiter und überprüfen Sie Ihr Checkout-Formular. Sie sollten die neuen Felder sehen, die für Newsletter-Abonnements hinzugefügt wurden, wie im Screenshot unten gezeigt.
Mailchimp mit WooCommerce verbinden
Wir haben ein benutzerdefiniertes Feld für das Kontrollkästchen für das Abonnement hinzugefügt. Wenn ein Kunde dieses Kontrollkästchen aktiviert, müssen wir seine E-Mail-Adresse zur Mailchimp-Liste hinzufügen.
WooCommerce bietet eine Aktion woocommerce_checkout_update_order_meta, die ausgeführt wird, wenn ein Kunde eine Bestellung aufgibt. Mit diesem Hook verbinde ich Mailchimp mit WooCommerce.
Fügen Sie den folgenden Code in Ihre functions.phpDatei ein. Es wird automatisch ausgeführt, wenn eine Bestellung aufgegeben wird.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Stellen Sie sicher, dass Sie Platzhalter durch ihre tatsächlichen Werte ersetzen. Gehen Sie jetzt vor und geben Sie die Bestellung auf. Sie sollten sehen, dass die E-Mail in der bereitgestellten Mailchimp-Zielgruppen-ID gespeichert wird.
Ich hoffe, du verstehst, wie man Mailchimp mit WooCommerce verbindet. Bitte teilen Sie Ihre Gedanken und Vorschläge im Kommentarbereich unten mit.
Zum Thema passende Artikel
- Mailchimp-Integration mit Contact Form 7 Plugin
- Mailchimp-Integration auf einer Website mit MailChimp API und PHP
- So integrieren Sie den MailChimp-Newsletter in die Laravel-Anwendung