Comment intégrer Mailchimp à WooCommerce
WooCommerce est un plugin de commerce électronique open source pour WordPress. Il est largement utilisé pour créer une boutique en ligne avec WordPress.
D’autre part, Mailchimp est la plate-forme d’automatisation du marketing et le service de marketing par e-mail les plus populaires.
Lorsqu’une personne achète un produit dans votre boutique, WooCommerce capture ses informations à des fins futures. Le propriétaire d’une boutique en ligne peut ajouter ce client à sa liste de newsletter. En utilisant une liste de diffusion, vous pouvez améliorer vos ventes en leur envoyant de nouvelles offres, produits, remises, etc. Il s’agit d’une stratégie éprouvée pour encourager les clients à revenir dans votre magasin.
Sur la boutique WooCommerce, nous ajouterons la case à cocher « S’inscrire à notre newsletter » sur le formulaire de paiement. Si un client le choisit, son e-mail sera ajouté à la liste Mailchimp.
Il existe plusieurs plugins disponibles qui effectuent cette tâche. Mais en tant que développeur WordPress, vous devriez préférer écrire votre propre code dans la mesure du possible. Cela réduira le nombre de plugins sur votre site Web et donc la difficulté de maintenir les mises à jour des plugins.
Nous utiliserons l’API Mailchimp, les hooks WooCommerce pour connecter Mailchimp à WooCommerce. Tout d’abord, nous devons récupérer la clé API Mailchimp et l’identifiant d’audience à l’aide desquels nous interagissons avec l’API Mailchimp.
Obtenir la clé API Mailchimp et l’identifiant d’audience
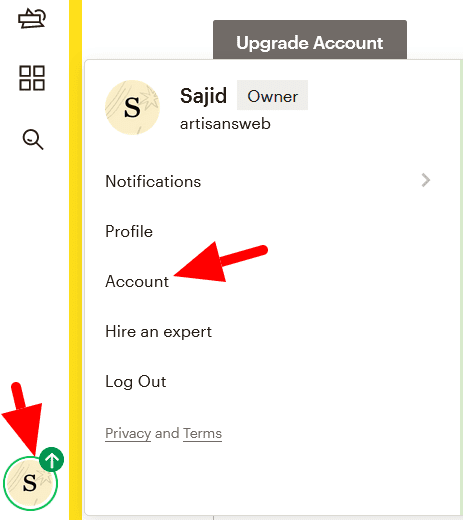
Connectez-vous à votre compte Mailchimp. À partir de l’icône de l’utilisateur, sélectionnez le compte.
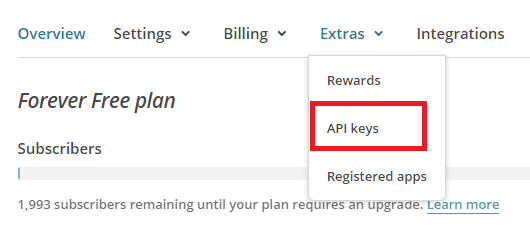
Sur la page suivante, cliquez sur Extra-> Clés API.
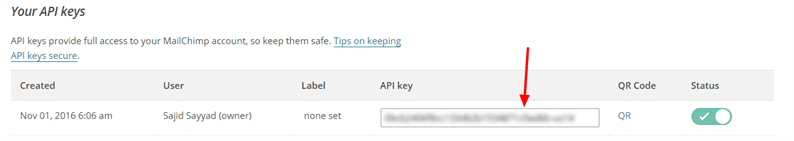
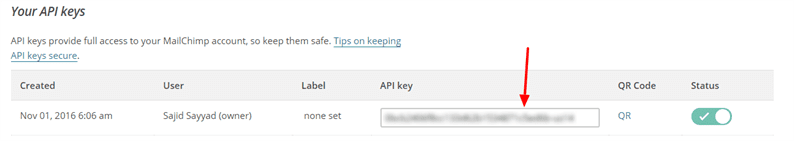
Dans la section Vos clés API, cliquez sur Créer une clé et copiez votre clé API.
Ensuite, obtenons un ID d’audience. Pour cela, cliquez sur le menu Audience, sélectionnez l’option Paramètres dans la liste déroulante Gérer l’audience.
Cliquez sur le nom de l’audience et les valeurs par défaut dans les paramètres.
Sur la page suivante, vous trouverez votre identifiant d’audience.
WooCommerce fournit de nombreuses actions et filtres pour personnaliser le flux de paiement sans toucher aux fichiers principaux. Ici, nous avons l’intention d’ajouter une case à cocher au formulaire de paiement WooCommerce. Nous pouvons le faire en utilisant l’action woocommerce_after_checkout_billing_form. Grâce à cette action, l’utilisateur peut ajouter de nouveaux champs au formulaire de facturation dans WooCommerce.
J’ajouterai la case à cocher de la newsletter après le formulaire de facturation. Vous voudrez peut-être le placer ailleurs. Dans ce cas, vous pouvez utiliser l’un des crochets suivants.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– j’utilise celui-ciwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Placez le code ci-dessous dans le functions.phpfichier de votre thème .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Allez-y et vérifiez votre formulaire de paiement. Vous devriez voir les nouveaux champs ajoutés pour les abonnements à la newsletter, comme indiqué dans la capture d’écran ci-dessous.
Connecter Mailchimp à WooCommerce
Nous avons ajouté un champ personnalisé pour la case à cocher d’abonnement. Si un client coche cette case, nous devons ajouter son adresse e-mail à la liste Mailchimp.
WooCommerce fournit une action woocommerce_checkout_update_order_metaqui s’exécutera lorsqu’un client passe une commande. En utilisant ce crochet, je connecte Mailchimp à WooCommerce.
Placez le code ci-dessous dans votre functions.phpfichier. Il sera exécuté automatiquement lorsqu’une commande est passée.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Assurez-vous de remplacer les espaces réservés par leurs valeurs réelles. Maintenant, allez-y et passez la commande. Vous devriez voir que l’e-mail sera stocké dans l’identifiant d’audience Mailchimp fourni.
J’espère que vous comprenez comment connecter Mailchimp à WooCommerce. S’il vous plaît partager vos pensées et suggestions dans la section commentaires ci-dessous.
Articles Liés
- Intégration de Mailchimp avec le plugin Contact Form 7
- Intégration de Mailchimp sur un site Web à l’aide de l’API MailChimp et de PHP
- Comment intégrer la newsletter MailChimp dans l’application Laravel