Hur man integrerar Mailchimp med WooCommerce
WooCommerce är ett open-source e-handelsplugin för WordPress. Det används ofta för att bygga en webbutik med WordPress.
Å andra sidan är Mailchimp den mest populära marknadsföringsplattformen och e-postmarknadsföringstjänsten.
När någon köper en produkt i din butik, samlar WooCommerce informationen för framtida ändamål. Ägaren till en onlinebutik kan lägga till den här kunden i sin nyhetsbrevslista. Med hjälp av en e-postlista kan du förbättra din försäljning genom att skicka dem nya erbjudanden, produkter, rabatter etc. Detta är en beprövad strategi för att uppmuntra kunder att återvända till din butik.
I WooCommerce-butiken lägger vi till kryssrutan för "Prenumerera på vårt nyhetsbrev" i kassan. Om en kund väljer det kommer deras e-post att läggas till i Mailchimp-listan.
Det finns flera plugins tillgängliga som utför denna uppgift. Men som WordPress-utvecklare bör du föredra att skriva din egen kod när det är möjligt. Det kommer att minska antalet plugins på din webbplats och därmed smärta med att upprätthålla plugin-uppdateringar.
Vi använder Mailchimp API, WooCommerce-krokar för att ansluta Mailchimp med WooCommerce. Först måste vi ta tag i Mailchimp API-nyckel och målgrupps-ID som vi interagerar med Mailchimp API.
Få Mailchimp API-nyckel och publik-ID
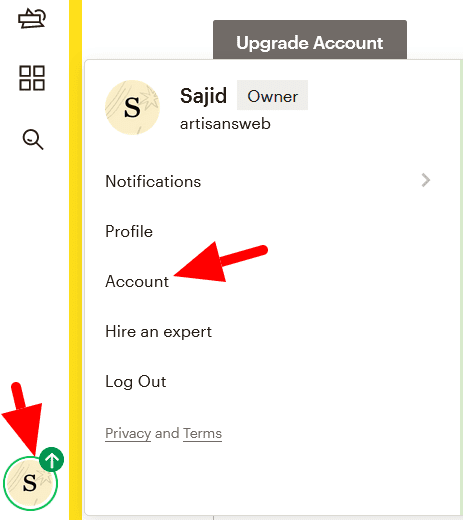
Logga in på ditt Mailchimp-konto. Välj konto från användarikonen.
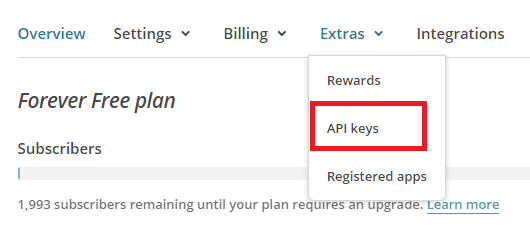
Klicka på Extra-> API-nycklar på nästa sida .
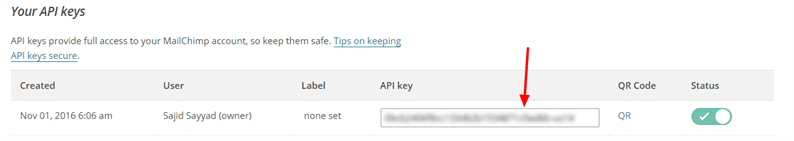
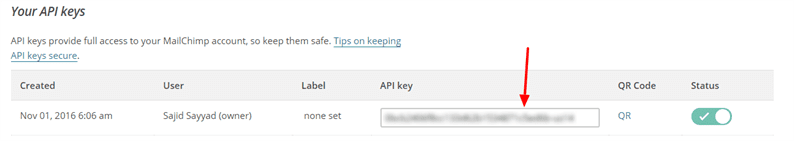
Under avsnittet Dina API-nycklar klickar du på Skapa en nyckel och kopierar din API-nyckel.
Låt oss sedan få ett publik-ID. Klicka på menyn Målgrupp för detta, välj alternativet Inställningar i listrutan Hantera publik.
Klicka på målgruppens namn och standardinställningarna från inställningarna.
På nästa sida hittar du ditt publik-ID.
Prenumerera på vårt nyhetsbrev kryssruta
WooCommerce erbjuder många åtgärder och filter för att anpassa kassaflödet utan att röra kärnfilerna. Här avser vi att lägga till en kryssruta i WooCommerce-utcheckningsformuläret. Vi kan göra det med hjälp av åtgärden woocommerce_after_checkout_billing_form. Genom denna åtgärd kan användaren lägga till nya fält i faktureringsformuläret i WooCommerce.
Jag lägger till kryssrutan för nyhetsbrev efter faktureringsformuläret. Du kanske vill placera den någon annanstans. I så fall kan du använda någon av följande krokar.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Jag använder den härwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Placera koden nedan i ditt temas functions.phpfil.
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Fortsätt och kolla ditt utcheckningsformulär. Du bör se de nya fälten som läggs till för nyhetsbrevsprenumerationer som visas på skärmdumpen nedan.
Anslut Mailchimp med WooCommerce
Vi har lagt till ett anpassat fält för prenumerations kryssrutan. Om en kund markerar den här kryssrutan måste vi lägga till deras e-post i Mailchimp-listan.
WooCommerce tillhandahåller en åtgärd woocommerce_checkout_update_order_metasom körs när en kund gör en beställning. Med den här kroken ansluter jag Mailchimp till WooCommerce.
Placera koden nedan i din functions.phpfil. Det körs automatiskt när en beställning görs.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Se till att ersätta platshållare med deras faktiska värden. Fortsätt nu och gör beställningen. Du bör se att e-postmeddelandet kommer att lagras i det angivna Mailchimp-publikens ID.
Jag hoppas att du förstår hur du ansluter Mailchimp till WooCommerce. Dela dina tankar och förslag i kommentarsektionen nedan.
relaterade artiklar
- Mailchimp-integration med Plugin för kontaktformulär 7
- Mailchimp-integration på en webbplats med MailChimp API och PHP
- Hur man integrerar MailChimp nyhetsbrev i Laravel Application