Як інтегрувати Mailchimp з WooCommerce
WooCommerce – це плагін електронної комерції з відкритим кодом для WordPress. Він широко використовується для створення Інтернет-магазину за допомогою WordPress.
З іншого боку, Mailchimp – це найпопулярніша платформа автоматизації маркетингу та служба маркетингу електронною поштою.
Коли хтось купує товар у вашому магазині, WooCommerce збирає їх інформацію для майбутніх цілей. Власник інтернет-магазину може додати цього покупця до свого списку розсилок. Використовуючи список електронної пошти, ви можете покращити свої продажі, надсилаючи їм нові пропозиції, товари, знижки тощо. Це перевірена стратегія, яка заохочує клієнтів повернутися у ваш магазин.
У магазині WooCommerce ми додамо прапорець "Підписатися на нашу розсилку" у формі оформлення замовлення. Якщо клієнт вибере це, його електронна пошта буде додана до списку Mailchimp.
Існує кілька плагінів, які виконують це завдання. Але як розробник WordPress, вам слід віддати перевагу писати власний код, де це можливо. Це зменшить кількість плагінів на вашому веб-сайті і, отже, біль при підтримці оновлення плагінів.
Ми використовуватимемо API Mailchimp, хуки WooCommerce для підключення Mailchimp до WooCommerce. По-перше, нам потрібно взяти ключ API Mailchimp та ідентифікатор аудиторії, використовуючи які ми взаємодіємо з API Mailchimp.
Отримайте ключ API Mailchimp та ідентифікатор аудиторії
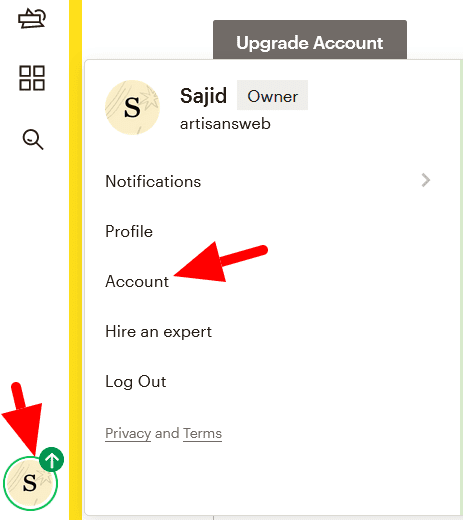
Увійдіть у свій обліковий запис Mailchimp. На піктограмі користувача виберіть Обліковий запис.
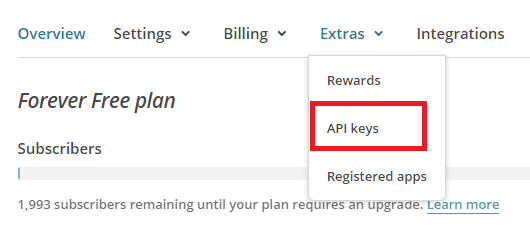
На наступній сторінці натисніть Екстра-> Ключі API.
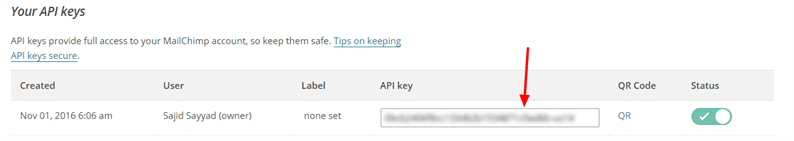
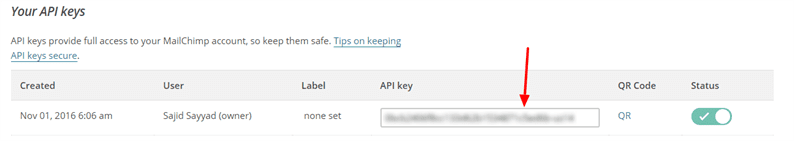
У розділі Ваші ключі API натисніть Створити ключ та скопіюйте свій ключ API.
Далі, давайте отримаємо ідентифікатор аудиторії. Для цього натисніть меню Аудиторія, виберіть опцію Налаштування зі спадного меню Керування аудиторією.
Клацніть на назву аудиторії та за замовчуванням у Налаштуваннях.
На наступній сторінці ви знайдете свій ідентифікатор аудиторії.
Підпишіться на нашу розсилку
WooCommerce надає безліч дій та фільтрів для налаштування потоку оплати, не торкаючись основних файлів. Тут ми маємо намір додати прапорець до форми оформлення замовлення WooCommerce. Ми можемо зробити це, використовуючи дію woocommerce_after_checkout_billing_form. За допомогою цієї дії користувач може додати нові поля до форми виставлення рахунків у WooCommerce.
Я додаю прапорець бюлетеня після форми оплати. Можливо, ви захочете розмістити його десь ще. У цьому випадку ви можете використовувати будь-який із наведених нижче гачків.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Я використовую цейwoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Помістіть наведений нижче код у functions.phpфайл вашої теми .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Вперед і перевірте свою форму оплати. Ви повинні побачити нові поля, додані для підписки на розсилки, як показано на скріншоті нижче.
Підключіть Mailchimp до WooCommerce
Ми додали спеціальне поле для прапорця передплати. Якщо клієнт ставить цей прапорець, нам потрібно додати його електронну пошту до списку Mailchimp.
WooCommerce пропонує дію, woocommerce_checkout_update_order_metaяка буде виконуватися, коли клієнт робить замовлення. За допомогою цього гачка я підключаю Mailchimp до WooCommerce.
Помістіть наведений нижче код у свій functions.phpфайл. Він буде виконаний автоматично при розміщенні замовлення.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Обов’язково замінюйте заповнювачі фактичними значеннями. Тепер продовжуйте робити замовлення. Ви повинні побачити, що електронна пошта зберігатиметься в наданому ідентифікаторі аудиторії Mailchimp.
Сподіваюся, ви розумієте, як підключити Mailchimp до WooCommerce. Будь ласка, поділіться своїми думками та пропозиціями в розділі коментарів нижче.
Пов’язані статті
- Інтеграція Mailchimp з модулем Contact Form 7
- Інтеграція Mailchimp на веб-сайті за допомогою API MailChimp та PHP
- Як інтегрувати бюлетень MailChimp у додаток Laravel