Como Integrar Mailchimp com WooCommerce
WooCommerce é um plugin de e-commerce de código aberto para WordPress. É amplamente utilizado para construir uma loja online com WordPress.
Por outro lado, Mailchimp é a plataforma de automação de marketing e serviço de email marketing mais popular.
Quando alguém compra um produto em sua loja, o WooCommerce captura suas informações para fins futuros. O proprietário de uma loja online pode adicionar este cliente à sua lista de boletins informativos. Usando uma lista de e-mail, você pode melhorar suas vendas enviando-lhes novas ofertas, produtos, descontos, etc. Esta é uma estratégia comprovada para incentivar os clientes a voltarem à sua loja.
Na loja WooCommerce, adicionaremos a caixa de seleção ‘Inscrever-se em nosso boletim informativo’ no formulário de finalização da compra. Se um cliente escolher, seu e-mail será adicionado à lista do Mailchimp.
Existem vários plug-ins disponíveis que realizam essa tarefa. Mas, como desenvolvedor WordPress, você deve preferir escrever seu próprio código sempre que possível. Isso reduzirá o número de plug-ins em seu site e, portanto, a dificuldade de manter as atualizações do plug-in.
Usaremos a API Mailchimp, ganchos WooCommerce para conectar Mailchimp com WooCommerce. Primeiro, temos que pegar a chave da API Mailchimp e o ID de público usando a qual interagimos com a API Mailchimp.
Obtenha a chave da API Mailchimp e o ID do público
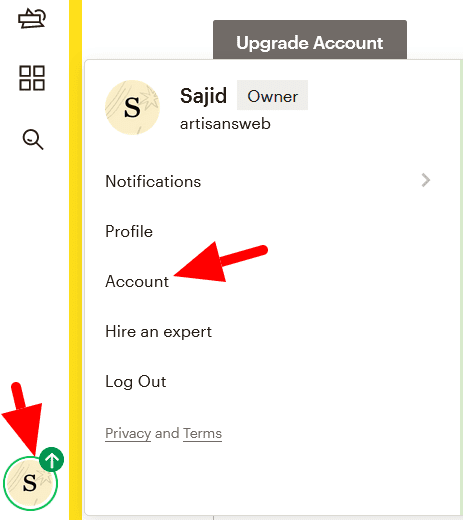
Faça login na sua conta Mailchimp. No ícone do usuário, selecione a conta.
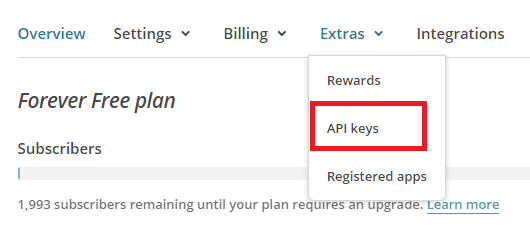
Na próxima página, clique em Extra-> Chaves de API.
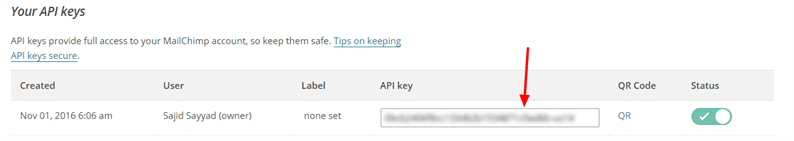
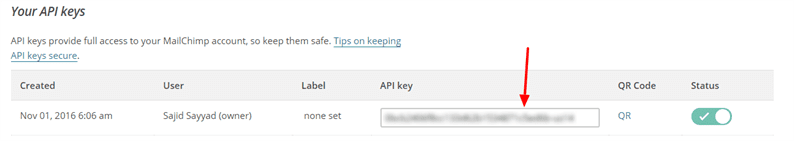
Na seção Suas chaves de API, clique em Criar uma chave e copie sua chave de API.
A seguir, vamos obter um ID de público. Para isso, clique no menu Público, selecione a opção Configurações no menu suspenso Gerenciar Público.
Clique no nome do público e nos padrões em Configurações.
Na próxima página, você encontrará seu ID de público.
Inscreva-se no nosso boletim informativo Checkbox
O WooCommerce oferece muitas ações e filtros para personalizar o fluxo de checkout sem tocar nos arquivos principais. Aqui, pretendemos adicionar uma caixa de seleção ao formulário de checkout WooCommerce. Podemos fazer isso usando a ação woocommerce_after_checkout_billing_form. Através desta ação, o usuário pode adicionar novos campos ao formulário de cobrança no WooCommerce.
Vou adicionar a caixa de seleção do boletim informativo após o formulário de faturamento. Você pode querer colocá-lo em outro lugar. Nesse caso, você pode usar qualquer um dos seguintes ganchos.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Estou usando estewoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Coloque o código abaixo no functions.phparquivo do seu tema .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Vá em frente e verifique seu formulário de checkout. Você deverá ver os novos campos adicionados para assinaturas de boletins informativos, conforme mostrado na imagem abaixo.
Conecte Mailchimp com WooCommerce
Adicionamos um campo personalizado para a caixa de seleção de assinatura. Se um cliente marcar esta caixa de seleção, precisamos adicionar seu e-mail à lista Mailchimp.
WooCommerce oferece uma ação woocommerce_checkout_update_order_metaque será executada quando um cliente fizer um pedido. Usando este gancho, estou conectando Mailchimp com WooCommerce.
Coloque o código abaixo em seu functions.phparquivo. Ele será executado automaticamente quando um pedido for feito.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Certifique-se de substituir os marcadores por seus valores reais. Agora, vá em frente e faça o pedido. Você verá que o e-mail será armazenado dentro do ID de público fornecido pelo Mailchimp.
Espero que você entenda como conectar o Mailchimp ao WooCommerce. Por favor, compartilhe seus pensamentos e sugestões na seção de comentários abaixo.
Artigos relacionados
- Integração Mailchimp com Contact Form 7 Plugin
- Integração Mailchimp em um site usando API MailChimp e PHP
- Como integrar o boletim informativo MailChimp no aplicativo Laravel