So zeigen Sie einen verwandten Beitrag mit Miniaturansicht auf Ihrer WordPress-Website an
Möchten Sie verwandte Beiträge mit Miniaturansichten in Ihren Artikeln anzeigen? Durch die Anzeige verwandter Beiträge zu Artikeln hilft es, Ihre Leser mit Ihrer Website zu beschäftigen. Es kann auch Ihre Absprungrate reduzieren. In diesem Artikel untersuchen wir, wie ein verwandter Beitrag mit Miniaturansicht in WordPress angezeigt wird.
Wenn ein Benutzer zu unserem Blog kommt, sollten wir ihm verwandte Inhalte in der Seitenleiste, am Ende des Beitrags oder wo immer es möglich ist, anzeigen. Diese Technik hilft sowohl Benutzern als auch Websitebesitzern. Für Benutzer können sie relevantere Inhalte finden, die für sie hilfreich sein können. Für den Websitebesitzer verbringt ein Benutzer viel Zeit auf einer Website, was zu mehr Conversions, mehr Geld usw. führen kann.
Verwandte Beiträge von Bibblio
Im Plugin-Repository sind mehrere Plugins verfügbar, die eine Lösung zum Anzeigen verwandter Beiträge bieten.
Wir empfehlen jedoch, Related Posts von Bibblio zu verwenden. Vor kurzem haben wir dieses Plugin auf unserer Kunden-Website ausprobiert und unser Kunde ist mit dem Ergebnis sehr zufrieden.
Das Plugin verwendet fortschrittliche Techniken der künstlichen Intelligenz, um relevante Artikel zu finden, die mit Ihrem aktuellen Inhalt übereinstimmen.
Dieses Plugin wird von Bibblio entwickelt. Ihr Hauptziel besteht darin, Inhaltsempfehlungen bereitzustellen, die die Nutzer auf Ihren Seiten halten.
Ist es ein kostenloses Plugin?
Bibblio bietet 50.000 Empfehlungsanrufe/Monat kostenlos. Ein Empfehlungsaufruf ist eine Reihe von Empfehlungen, die an Ihre Webseite geliefert werden. Dies wird über eine Anfrage an den Discovery-Endpunkt der Bibblio-API erreicht. Für mehr als 50.000 Empfehlungsanrufe müssen Sie für den Service bezahlen. Plase überprüfen Sie die Preisseite für den Preis und reichen von Inhaltselementen.
Wie verwende ich das Plugin?
Zuerst müssen Sie das Plugin installieren und aktivieren. Um dieses Plugin zu verwenden, müssen Sie sich auf deren Website registrieren.
Nachfolgend finden Sie die Schritt-für-Schritt-Anleitung zur Konfiguration dieses Plugins.
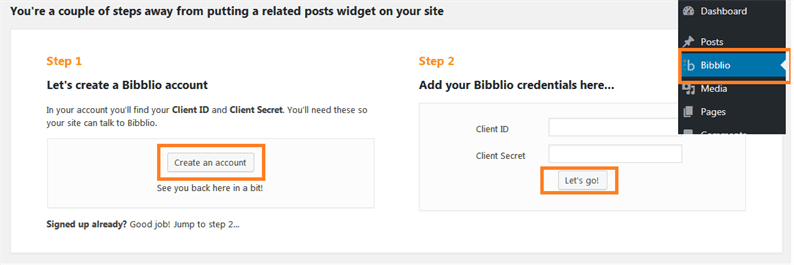
Schritt 1: Sobald Sie das Plugin aktiviert haben, wird das Menü Bibblio auf dem Dashboard hinzugefügt. Wenn Sie zum ersten Mal auf dieses Menü klicken, sehen Sie die Seite wie im folgenden Screenshot gezeigt.
Schritt 2: Klicken Sie auf die Schaltfläche ‘Konto erstellen’, um auf die Anmeldeseite eines Bibblios umzuleiten. Melden Sie sich nach der Anmeldung bei Ihrem Konto bei Bibblio an und gehen Sie zu Mein Konto->Anmeldeinformationen. Kopieren Sie die Client-ID und das Client-Geheimnis und fügen Sie sie in die Einstellungsseite von Bibblio ein. Klicken Sie auf den Button ‘Los geht’s’.
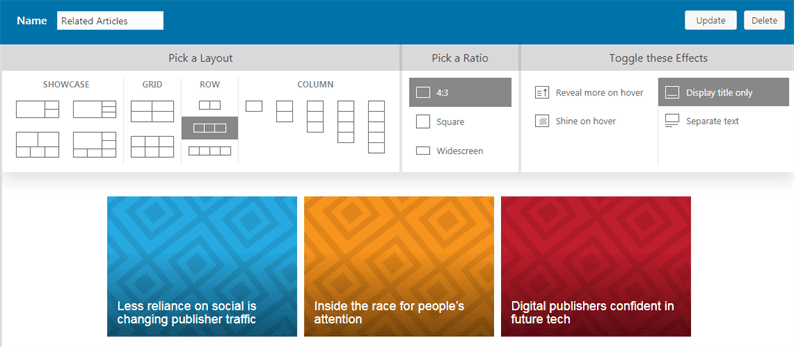
Schritt 3: Als nächstes konfigurieren Sie das Plugin Schritt für Schritt gemäß den Anweisungen. Auf der Registerkarte Module ermöglicht das Plugin die Auswahl verschiedener Layout-, Verhältnis- und Umschalteffekte. Wir haben zum Beispiel das 3-Box-Reihen-Layout, das 4:3-Verhältnis und den Nur-Anzeige-Effekt ausgewählt.
Unsere Ausgabe wird die Kombination dieses Layouts im Frontend einer Website sein.
Wir haben unser Modul konfiguriert und hinzugefügt. Der nächste Schritt besteht darin, unser Modul auf einer Website anzuzeigen. Dieses Plugin bietet Optionen für Widgets und Shortcodes, um das Modul in die Seitenleiste oder in den Inhalt einzufügen.
Das Einfügen eines Shortcodes in jeden Artikel ist einfach, kann jedoch einige Zeit in Anspruch nehmen, wenn Sie mehrere Beiträge haben. Da wir einen Shortcode nacheinander in jeden Beitrag einfügen müssen.
Es gibt einen Workaround dafür. Verwenden Sie den Filter the_contentund fügen Sie den vom Plugin bereitgestellten Shortcode an.
Wenn Sie beispielsweise auf dem Post-Edit-Bildschirm auf das Symbol zum Einfügen des Shortcodes klicken, erhalten Sie einen Shortcode wie [[bibblio style=" bib–row-3 bib–default bib–title-only"]].
Öffnen Sie Ihre Datei functions.php und fügen Sie den folgenden Code am Ende der Datei ein.
add_filter( 'the_content', 'related_articles_after_content' );
function related_articles_after_content($content) {
$related_articles = '<h4>'. __("Related Articles", 'your-theme-textdomain') .'</h4>'. do_shortcode('[bibblio style=" bib--row-3 bib--default bib--title-only"]');
return $content. $related_articles;
}Der obige Code fügt den Shortcode am Ende jedes Beitrags hinzu. Sie müssen den Shortcode nicht in jedem Beitrag manuell eingeben.
Ihre endgültige Ausgabe wird wie der folgende Screenshot aussehen.
Zum Thema passende Artikel
- Zeigen Sie Beiträge aus einer bestimmten Kategorie auf einer WordPress-Seite an
- So fügen Sie ein Mauergitter-Layout in WordPress hinzu