Website-Anpassung für Anfänger mit WordPress
Nachdem Sie das richtige WordPress-Theme ausgewählt haben, ist es an der Zeit, mit der Anpassung zu beginnen.
Bevor Sie Plugins hinzufügen und weitere Anpassungsoptionen erkunden, sollten Sie die Grundlagen beherrschen.
In diesem Handbuch werde ich die grundlegenden Anpassungseinstellungen behandeln, die für alle WordPress-Sites standardmäßig gelten.
Der Customizer
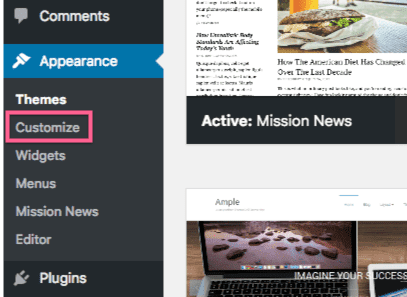
Wenn Sie das Aussehen Ihrer Website ändern möchten, gehen Sie zum Customizer. Sie können auf den Customizer zugreifen, indem Sie auf den unter Erscheinungsbild aufgeführten Menüpunkt Anpassen klicken.
Hier befinden sich die meisten Optionen zum Ändern des Erscheinungsbilds Ihrer Website. Es ist eine Schlüsselfunktion für jeden, der WordPress lernen und seine erste Website anpassen möchte .
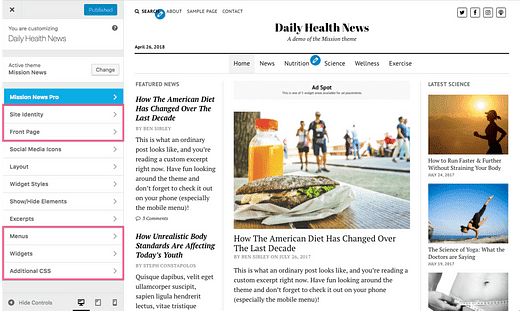
Wenn der Customizer geöffnet ist, können Sie durch die Abschnitte im linken Bereich navigieren und die Site-Vorschau auf der rechten Seite wird automatisch aktualisiert. Keine dieser Änderungen ist für Besucher sichtbar, bis Sie sie veröffentlichen.
Einige Abschnitte im Customizer-Panel sind bei jeder WordPress-Installation Standard, aber viele von ihnen werden durch dein Theme hinzugefügt. Zum Beispiel sind die im Bild unten rot markierten Abschnitte auf jeder WP-Site zu finden, und die anderen wurden von Mission News hinzugefügt.
Bevor wir in den ersten Standardabschnitt eintauchen, bietet der Customizer einige zusätzliche Funktionen, die Sie beachten sollten.
Customizer-Funktionen
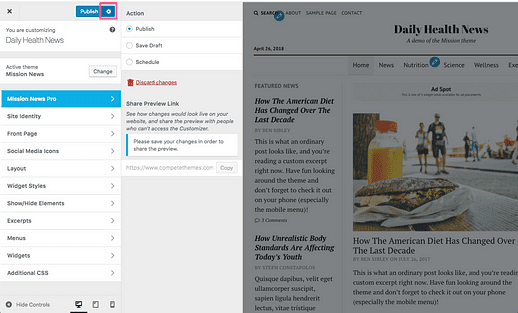
Sie können das Customizer-Panel ausblenden, um eine Vollbildvorschau Ihrer Site zu erhalten. Sie können dies tun, indem Sie unten links im Bedienfeld auf die Schaltfläche Steuerelemente ausblenden klicken.
Es ist auch hilfreich, Ihre Website in kleineren Größen anzuzeigen, damit Sie wissen, wie sie auf Mobilgeräten aussieht. Unten im Bedienfeld befinden sich Schaltflächen, mit denen Sie zwischen Desktop-, Tablet- und Smartphone-Bildschirmgrößen wechseln können.
Seit WordPress 4.9 können Sie auch Entwürfe im Customizer wie einen Beitrag speichern. Klicken Sie nach der Bearbeitung auf das Zahnradsymbol neben der Schaltfläche Veröffentlichen und Sie können Ihre Änderungen als Entwurf speichern oder planen, dass sie zu einem späteren Zeitpunkt live gehen.
Ziemlich cool, oder?
Nachdem Sie nun alle integrierten Funktionen des Customizers kennen, gehen wir zum ersten Standardabschnitt.
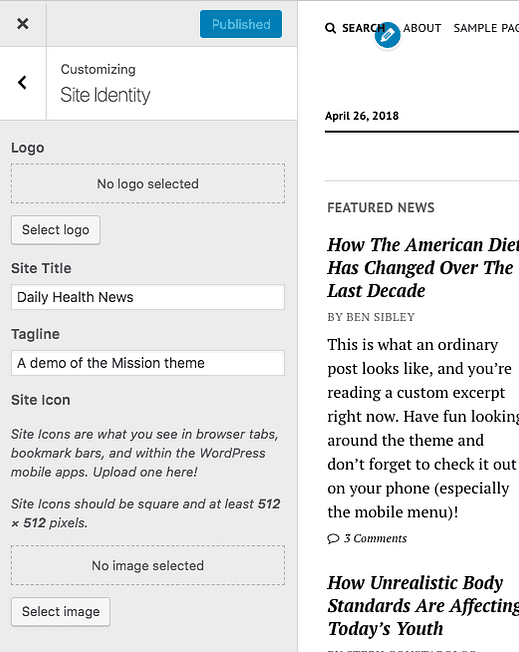
Site-Identität
In diesem Abschnitt können Sie Ihren Site-Titel und den Slogan ändern, der in jedem Thema angezeigt wird.
Es gibt auch eine Site-Icon-Option, mit der Sie Ihrer Site ein Favicon hinzufügen können. Favicons sind die kleinen Bilder, die auf der linken Seite der Browser-Tabs angezeigt werden.
Möglicherweise finden Sie auch eine Logooption, aber nicht alle Themen enthalten diese. Einige Themen haben einen separaten Abschnitt zum Hochladen eines Logos.
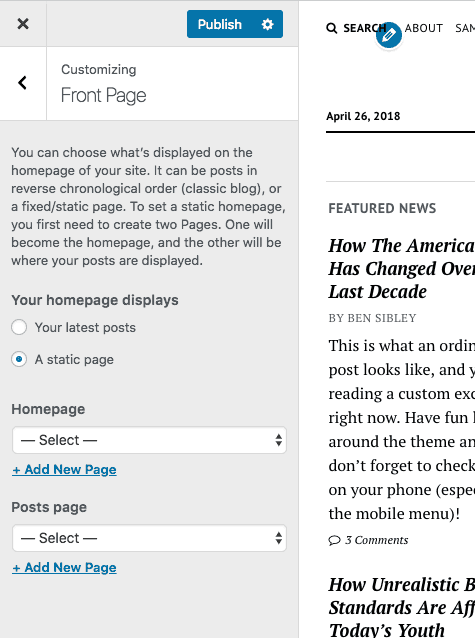
Titelseite
Hier können Sie wählen, ob Sie Ihre neuesten Beiträge auf der Startseite oder einer statischen Seite anzeigen möchten. Wenn Sie eine statische Seite auswählen, können Sie jede Seite, die Sie für die Startseite veröffentlicht haben, und eine andere für die Seite "Beiträge" auswählen.
Wir haben ein Tutorial zum Aktualisieren der Homepage, dem Sie folgen können, um weitere Anleitungen zu erhalten.
Dieselben Einstellungen finden Sie auch im Menü Leseeinstellungen in Ihrem Dashboard.
Standardmäßig zeigt Ihre Website alle Ihre Seiten in alphabetischer Reihenfolge im Menü an. Sie können benutzerdefinierte Menüs mit beliebigen Seiten, Beiträgen, Kategorien oder benutzerdefinierten URLs erstellen. Sie können sogar die Beschriftungen der Menüelemente ändern und in beliebiger Reihenfolge platzieren.
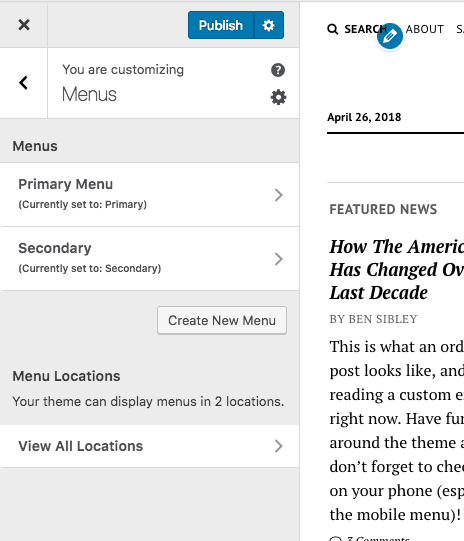
Im Abschnitt Menü-Anpasser können Sie Menüs erstellen/bearbeiten und sie Standorten auf Ihrer Site zuweisen.
Jedes WordPress-Theme enthält mindestens ein Menü, aber oft sind es zwei oder drei. Beispielsweise kann sich sowohl in der Kopf- als auch in der Fußzeile ein Menü befinden. In diesem Fall würden Sie zwei Menüs erstellen und eines dem Kopfzeilenmenübereich und das andere der Fußzeile zuweisen.
Weitere Informationen zum Erstellen benutzerdefinierter Menüs finden Sie in diesem Tutorial zur Menüanpassung.
Widgets
Mit Widgets können Sie Ihrer Website Inhalte außerhalb der Beiträge und Seiten hinzufügen. Sie können beispielsweise mithilfe eines Widgets ein Video zu Ihrer Seitenleiste hinzufügen oder nach jedem Beitrag eine Liste verwandter Beiträge einfügen.
Widgets müssen zu "Widget-Bereichen" hinzugefügt werden und diese werden von Ihrem Thema hinzugefügt. Einige Themen haben keine Widget-Bereiche, aber die meisten haben mindestens einen und es ist nicht ungewöhnlich, 5-7 Widget-Bereiche in einem Thema zu finden.
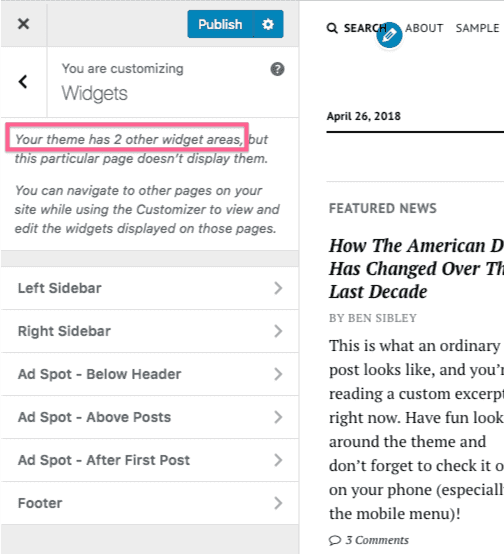
Klicken Sie im Customizer auf den Abschnitt Widgets und Sie sehen eine Liste der Widget-Bereiche.
In diesem Screenshot können Sie sehen, dass Mission News sechs Widget-Bereiche hat, aber WordPress sagt uns auch, dass es zwei weitere Widget-Bereiche gibt. Sie werden nicht angezeigt, es sei denn, Sie rufen eine Seite auf, auf der sie sichtbar sind. Irgendwie seltsam, ich weiß?
Wenn Sie auf einen dieser Widget-Bereiche klicken, sehen Sie die aktiven Widgets und eine Schaltfläche zum Hinzufügen eines neuen Widgets.
Jedes Widget verfügt über einige Einstellungen zum Anpassen und Sie können sie schnell per Drag-and-Drop neu anordnen. WordPress wird mit 17 Widgets geliefert und Sie können mit Plugins weitere hinzufügen.
Eine andere Methode
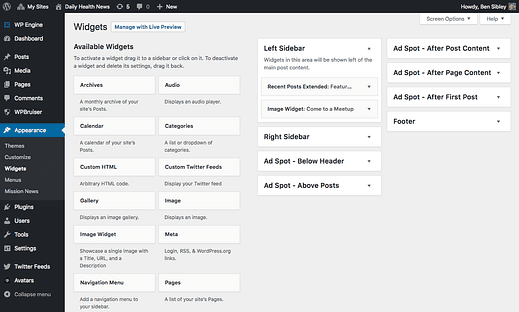
Etwas verwirrend ist die Tatsache, dass nicht immer alle Widget-Bereiche angezeigt werden. Sie können Widgets auch über das Admin-Dashboard hinzufügen, indem Sie auf den Menüpunkt Widgets unter Darstellung klicken.
Links sind die Widgets aufgelistet und rechts die Widget-Bereiche. Sie können jedem Widget-Bereich ein Widget hinzufügen, indem Sie darauf klicken und einen Widget-Bereich auswählen oder es einfach per Drag-and-Drop in einen verfügbaren Widget-Bereich ziehen.
Nicht-Customizer-Einstellungen
Das sind alle Customizer-Abschnitte, die jede WordPress-Site hat.
Wenn Sie mit dem Einstellen dieser Optionen fertig sind, sollten Sie eine ziemlich gute Grundlage für das Design Ihrer Website haben. Jeder andere Abschnitt in Ihrem Customizer wurde durch Ihr aktuelles Thema (oder möglicherweise ein Plugin) hinzugefügt.
Es gibt nur ein paar Optionen außerhalb des Customizers, die Sie einstellen möchten, bevor Sie fertig sind.
Allgemeine Einstellungen
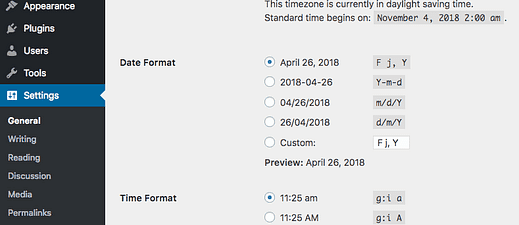
In den allgemeinen Einstellungen finden Sie eine weitere Option, die den Stil Ihrer Site beeinflussen kann: das Datumsformat.
Wenn Sie hier das Datumsformat festlegen, verwenden Ihr Design und Ihre Plugins dieses Format überall dort, wo ein Datum angezeigt wird.
Stellen Sie im Menü Allgemeine Einstellungen sicher, dass auch die Zeitzone eingestellt ist. Andernfalls können beim Planen von Beiträgen Probleme auftreten.
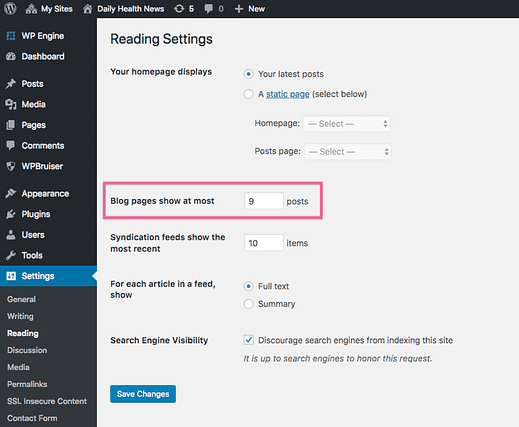
Leseeinstellungen
Das Menü Leseeinstellungen enthält auch die Titelseitenoption, aber Sie können damit auch die Anzahl der Beiträge in Ihrem Blog steuern.
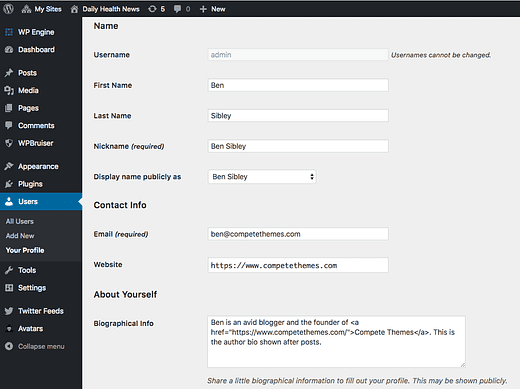
Benutzerprofil
Bei vielen Themen wird der Name des Beitragsautors in jedem veröffentlichten Beitrag angezeigt. Standardmäßig kann dies so etwas wie „admin” lauten. Bei einigen Themen wird auch nach dem Inhalt des Beitrags eine Biografie für den Autor angezeigt.
Sie können diese beiden Einstellungen über das Menü Benutzer > Ihr Profil ändern.
Wir haben ein kurzes Tutorial, dem Sie folgen können, um Ihren öffentlichen Benutzernamen mit diesem Menü zu ändern.
Sie können diese Informationen auch für alle anderen registrierten Mitglieder über das Menü Alle Benutzer bearbeiten.
Theme-Admin-Seiten
Während moderne Themes alle oder die meisten ihrer Einstellungen im Customizer platzieren, gibt es einige Themes, die sie stattdessen in einem anderen Menü im Dashboard platzieren. Es gibt keinen Standard dafür, wo dieses Menü hinzugefügt wird, aber es ist normalerweise im Menü Darstellung enthalten oder wird als neues Menüelement der obersten Ebene unter Einstellungen hinzugefügt.
Anpassung abgeschlossen
Dies sind alle Einstellungen, die Sie garantiert auf jeder WordPress-Site haben.
Ihr Theme wird dem Customizer wahrscheinlich viel mehr Einstellungen hinzufügen und diese geben Ihnen eine feinere Kontrolle über Aspekte wie Farben und Schriftarten. Wenn Sie noch kein großartiges Thema ausgewählt haben, lesen Sie unseren vollständigen Leitfaden zur Themenauswahl, um sicherzustellen, dass Sie das beste für Ihre Website auswählen.
Wenn Sie bereit sind, Ihre Website auf die nächste Stufe zu heben, lesen Sie unser Tutorial zur Verwendung von CSS Hero für visuelle Anpassungen und zur Verwendung von Seitenerstellern zum Erstellen erstaunlicher neuer Vorlagen und Layouts.
Wir haben auch eine Sammlung der besten WordPress-Tutorials für fortgeschrittene Benutzer, wenn Sie mehr erfahren möchten.