So passen Sie Ihre WordPress-Site mit CSS Hero an
Verflixt! So nah!
Haben Sie jemals ein Thema gefunden, das perfekt wäre, wenn Sie nur ein paar Dinge ändern könnten?
Genau dieses Problem löst CSS Hero.
Es ist das Tool für alle, die sich schon immer gedacht haben: „Ich wünschte, ich wüsste CSS, damit ich meine Website anpassen kann.”
Was ist CSS Hero?
CSS Hero ist ein Point-and-Click-Tool, mit dem Sie praktisch jeden Aspekt Ihrer Website anpassen können. Mit CSS Hero können Sie beispielsweise:
- Ändern Sie die Schriftfamilie, Schriftgröße und Farbe eines beliebigen Textes
- Hintergrundfarben und Bilder ändern
- Passen Sie den Abstand zwischen allen Elementen an
Und das ist nur ein Beispiel für die großartigen Anpassungen, die möglich sind.
Was ist nicht CSS Hero?
Sie können mit CSS Hero keine neuen Vorlagen oder völlig neue Layouts erstellen. Dafür sind Page Builder wie Elementor da.
Im Allgemeinen ist CSS Hero nicht das richtige Werkzeug, wenn Sie eine Änderung an Ihrer Website vornehmen möchten, die das Hinzufügen neuer Inhalte erfordert. Wenn Sie eine rein visuelle Änderung vornehmen möchten, z. B. die Farbe oder Größe eines Elements ändern, ist CSS Hero perfekt.
So verwenden Sie CSS Hero
Obwohl es eine Menge Optionen bietet, ist die Verwendung von CSS Hero eigentlich sehr einfach.
Klicken Sie hier, um CSS Hero selbst auszuprobieren
Installation
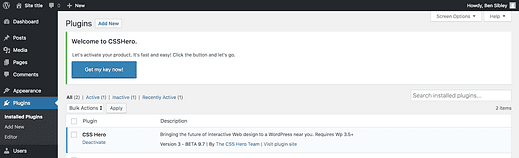
CSS Hero wird wie jedes andere Plugin über das Plugins-Menü hochgeladen. Nach der Installation erscheint eine Schaltfläche, die Sie auffordert, einen Lizenzschlüssel zu erhalten.
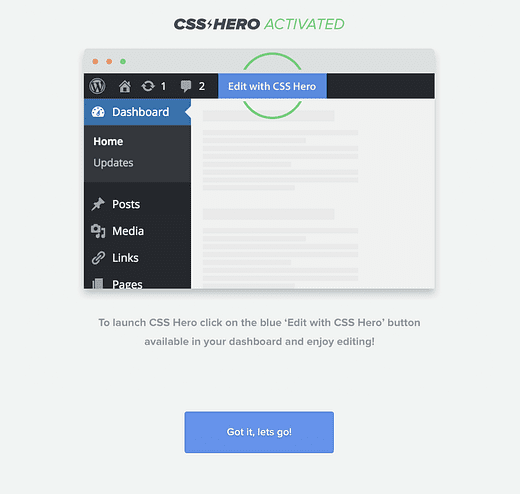
Wenn Sie auf diese Schaltfläche klicken, gelangen Sie zu einer Seite ihrer Site, auf die Sie auf eine weitere Schaltfläche klicken müssen, und dann wird die Lizenz aktiviert.
Es könnte nicht einfacher sein.
Die Schnittstelle
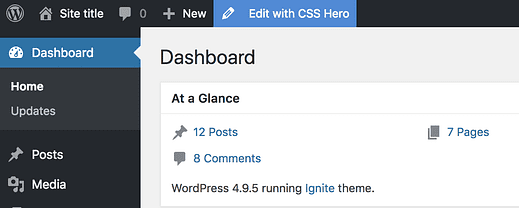
Sobald CSS Hero aktiviert ist, wird Ihrer Site ein neues Element "Mit CSS Hero bearbeiten" zur Admin-Symbolleiste hinzugefügt.
Wenn Sie darauf klicken, gelangen Sie zur Designoberfläche von CSS Hero.
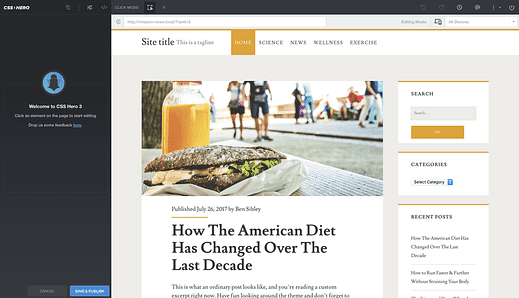
Ich zeige CSS Hero mit unserem kostenlosen Ignite- Theme
Die Benutzeroberfläche ähnelt dem Customizer (in unserem grundlegenden Anpassungsleitfaden behandelt ). Auf der linken Seite befindet sich ein Bedienfeld mit den Anpassungswerkzeugen und auf der rechten Seite eine Vorschau, die live aktualisiert wird, während Sie Änderungen vornehmen. Wie beim Customizer ist keine dieser Änderungen für Ihre Besucher sichtbar, bis Sie auf die Schaltfläche Speichern & veröffentlichen klicken.
Wählen Sie ein Element aus
Der Anpassungsprozess mit CSS Hero beginnt mit der Auswahl eines Elements.
Wenn Sie Ihre Maus in der Site-Vorschau bewegen, sehen Sie einen blauen Umriss, der alle auswählbaren Elemente definiert. Wenn Sie auf ein Element klicken, können Sie es bearbeiten. So würde ich den Header des Ignite-Themas auswählen:
Anpassen von Site-Elementen
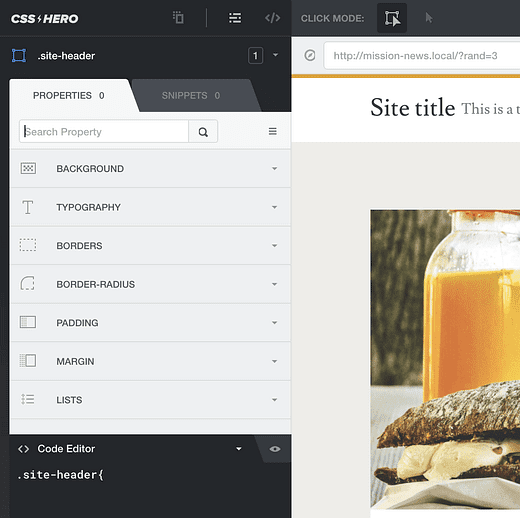
Sobald ein Element ausgewählt ist, werden die anpassbaren Eigenschaften zum linken Bereich hinzugefügt.
Dieselben Eigenschaften sind für alle Elemente verfügbar
Dies sind all die verschiedenen Anpassungen, die Sie mit CSS Hero an jedem Element vornehmen können.
Sehen wir uns einige dieser Eigenschaften genauer an, damit Sie eine Vorstellung davon bekommen, wie sie zur Anpassung Ihrer Website verwendet werden können.
Schriftarten wechseln
Wenn die Kopfzeile ausgewählt ist, kann ich die Option Typografie auswählen und dann eine neue Schriftart auswählen. Die ausgewählte Schriftart wird automatisch auf den gesamten Text in der Kopfzeile angewendet. Dies ist viel schneller als zu versuchen, dem Menü- oder Site-Titel einzeln eine Schriftart zuzuweisen.
CSS Hero bietet Ihnen Zugriff auf eine Reihe von Systemschriftarten (auf Ihrem Betriebssystem installierte Schriftarten) und einige der beliebtesten Schriftarten von Google Fonts. Es gibt auch einen „Schriftenmanager”, mit dem Sie mit einem Klick eine beliebige Schriftart von Google Fonts zu Ihrer Website hinzufügen können.
Textfarben ändern
Eine weitere häufige Anpassung, die CSS Hero verarbeiten kann, ist das Ändern der Textfarbe auf der Website.
Um die Textfarbe eines Elements auf der Site zu ändern, wählen Sie es aus, wählen Sie die Option Typografie und klicken Sie auf die Farbeinstellung. CSS Hero bietet Ihnen einen einfachen Farbwähler, mit dem Sie die Farbe schnell ändern können.
Rahmen anpassen
Das Ignite-Theme hat einen orangefarbenen Rand am oberen Rand der Site. Diese lässt sich mit CSS Hero so einfach wie jede Textfarbe ändern .
Ich kann die Kopfzeile auswählen, die Option Rahmen auswählen und dann das Symbol für den oberen Rahmen auswählen, um nur den oberen Rahmen zu bearbeiten. Die Farbe kann mit derselben Farbauswahloption geändert werden, die zum Ändern der Textfarben verfügbar ist.
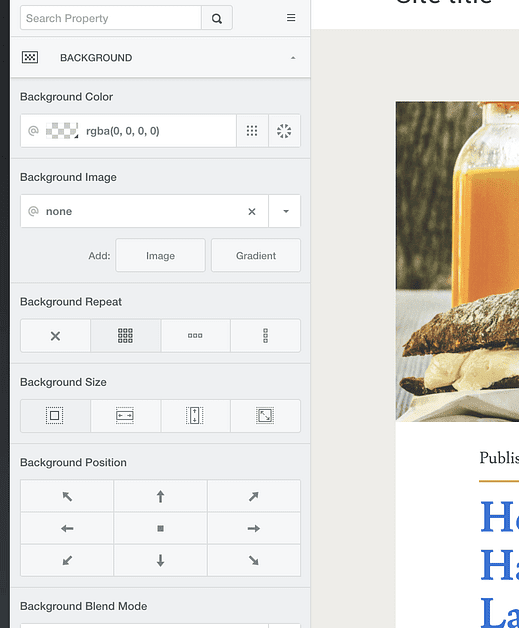
Hintergrundbild hinzufügen
Sie können die Hintergrundfarbe jedes Elements ändern oder ein Hintergrundbild anwenden.
Wenn Sie einen strukturierten Look wünschen, können Sie ein kleines Hintergrundbild hinzufügen und es vertikal und horizontal wiederholen. Sie können auch ein statisches Hintergrundbild erstellen, das den gesamten Hintergrund der Site ausfüllt. CSS Hero bietet Ihnen alle Steuerelemente, die Sie benötigen, um ein Hintergrundbild mit jeder gewünschten Positionierung und Größe hinzuzufügen.
Während Sie jedes gewünschte Bild hochladen können, verfügt CSS Hero auch über eine Integration mit Unsplash, die Ihnen Zugriff auf Tausende von kostenlosen, hochauflösenden Fotos bietet, was äußerst praktisch ist.
Abstand anpassen
Die letzte Anpassungsfunktion in CSS Hero, die ich behandeln werde, sind die Abstandseigenschaften.
Rand wird verwendet, um Raum zwischen Elementen zu schaffen. Zum Beispiel kann ich den Abstand über dieser Schaltfläche verringern und den Abstand darunter mithilfe der CSS-Eigenschaft margin vergrößern.
Auf der anderen Seite wird Polsterung verwendet, um innerhalb von Elementen Platz zu schaffen. Ich kann den Abstand auf allen vier Seiten der Schaltfläche erhöhen, um sie größer und einfacher zu klicken.
Und wissen Sie, was noch beeindruckender ist?
Diese Änderungen werden automatisch auf alle „Weiterlesen”-Schaltflächen auf der Website angewendet, sodass ich diese Anpassung nur einmal vornehmen muss.
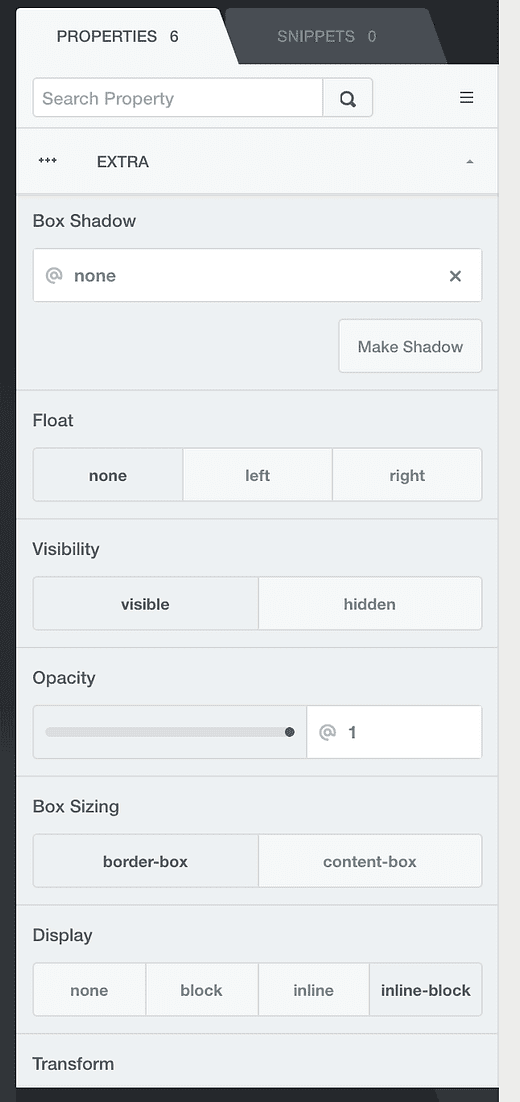
Zusatzoptionen
CSS Hero hat auch Abschnitte zum Ändern des Randradius (abgerundete Ecken) und Listenstile, aber Sie werden diese nicht annähernd so oft verwenden.
Es gibt auch einen Extras-Bereich, der einige zufällige Eigenschaften wie Deckkraft, Boxschatten und Sichtbarkeit (beliebiges Element ausblenden) enthält, um nur einige zu nennen.
Sollten Sie CSS Hero verwenden?
Wenn Sie nur eine Handvoll Optimierungen vornehmen müssen, kann es schwierig sein, den Kauf eines neuen Plugins zu rechtfertigen. Wenn Sie beispielsweise nur die Größe Ihres Site-Titels ändern möchten, können Sie den Entwickler Ihres Themes wahrscheinlich per E-Mail um ein CSS-Snippet bitten, um dies zu tun.
CSS Hero kostet jedoch nur 29 US-Dollar, was es sehr erschwinglich macht. Die Alternative besteht darin, Dinge selbst herauszufinden, was Stunden dauern kann. Für 29 US-Dollar können Sie keinen Entwickler für die Arbeit an Ihrer Website einstellen.
Klicken Sie hier, um CSS Hero jetzt zu testen
Wenn Sie häufig Anpassungen an Ihrer Site vornehmen möchten, ist eine Multi-Site-Lizenz meiner Meinung nach gerechtfertigt, um sicherzustellen, dass Sie immer die gewünschten Änderungen am Design Ihrer Site vornehmen können.
Zusammenfassend lässt sich sagen, dass CSS Hero ein hervorragendes Tool zur Website-Anpassung ist und eine wichtige Nische füllt. Für drastische Site-Anpassungen sollten Sie ein neues Design auswählen oder lernen, wie Sie einen Page Builder verwenden.
Klicken Sie hier, um weitere Möglichkeiten zum Anpassen Ihrer Website zu finden.