WordPress-Bildgrößen: Alles, was Sie wissen müssen
Bilder, die Sie auf Ihrer Website verwenden, machen Ihre Inhalte oft attraktiver und haben oft die Kraft, dem Thema, auf das sie sich beziehen, eine ganz andere Perspektive zu geben. Aber sie sind viel mehr als nur eine Möglichkeit, die Aufmerksamkeit Ihrer Benutzer zu halten – sie spielen eine sehr wichtige Rolle in der SEO Ihrer Website, in den SERP-Rankings und können sich schließlich auf Ihre Konversionsraten auswirken.
Um alle Vorteile nutzen zu können, die Bilder bieten können, müssen Sie im Allgemeinen sicherstellen, dass ihre Größe angemessen ist. In diesem Artikel erfahren Sie alles, was Sie über WordPress-Bildgrößen wissen müssen und wie sie sich auf Ihre Website auswirken.
WordPress-Bild-Standardgrößen erklärt
Wenn Sie ein Bild in Ihre WP-Medienbibliothek hochladen, generiert WordPress automatisch drei zusätzliche Versionen dieses Bildes und speichert sie separat. Sie sehen vier Bildoptionen – die Optionen Miniaturbild, Mittel, Groß und Vollbild. Die ersten drei Optionen sind die standardmäßigen WordPress-Bildgrößen und die Option in voller Größe ist eigentlich das Bild, das Sie in seiner Originalgröße hochgeladen haben.
Der Grund, warum WordPress diese Optionen erstellt, ist, dass die optimale Größe eines Bildes von seiner Position auf Ihrer Website abhängt. Beispielsweise kann sich die Bildauflösung im Schieberegler von der im Miniaturbild verwendeten Bildauflösung unterscheiden. Da automatisch unterschiedliche Größen erstellt werden, müssen Sie die Bildgröße nicht manuell anpassen, wenn Sie dasselbe Bild an verschiedenen Stellen auf Ihrer Website verwenden möchten.
Die 4 verschiedenen Bildgrößen in Pixel:
- 150 x 150 Pixel – Miniaturbildgröße
- maximal 300 x 300 Pixel – Mittlere Größe
- maximal 1024 x 1024 Pixel – Große Größe
- Volle Größe – die Originalgröße des Bildes
Was ist, wenn keine der Standardbildgrößen Ihren Anforderungen entspricht?
Wie bei WordPress üblich, ist die Lösung einfach. Hier ist, was Sie tun müssen, um benutzerdefinierte Bildgrößen hochzuladen.
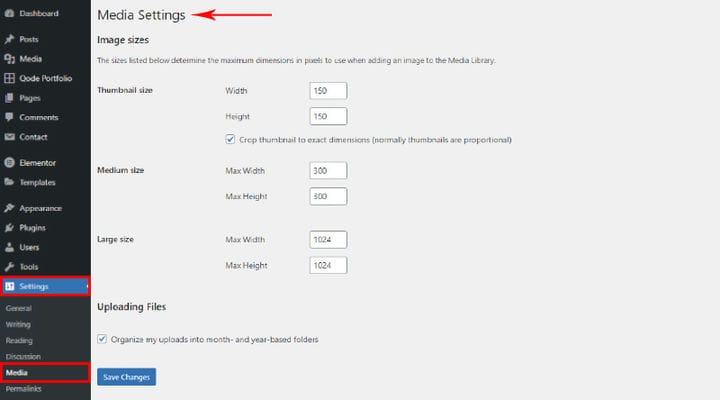
Gehen Sie zuerst zu Ihrem WP Admin Panel. Zweitens klicken Sie auf Einstellungen > Medien. Passen Sie dann einfach die Standardbildeinstellungen in den Medieneinstellungen an und klicken Sie abschließend auf Speichern.
Wenn Sie es aus irgendeinem Grund nützlich finden, genau zu wissen, wann Sie jedes Bild hochgeladen haben, können Sie das Kästchen Meine Uploads in Ordnern auf Monats- und Jahresbasis organisieren aktivieren, das nach allen anderen Optionen angezeigt wird, und alle von Ihnen hochgeladenen Bilder werden organisiert chronologisch.
Was ist die beste Bildgröße, die eine optimale Leistung garantiert?
Sicherlich gibt es keine universelle Bildgröße, die jeden Bedarf abdecken kann, aber es gibt Regeln, die sicherstellen, dass Ihre Bilder auf verschiedenen Bildschirmgrößen gut aussehen. Dies sind also die idealen Größen, abhängig von der Position des Bildes auf Ihrer Website :
- 1200 x 630 Pixel – Bildgröße des Blogposts
- 1048 x 250 Pixel – Bannergröße
- 1200 x 900 Pixel – Querformat
- 900 x 1200 Pixel – Hochformat
- 1920 x 1080 Pixel – Größe des WordPress-Hintergrundbilds
- 200 x 100 Pixel – Bildgröße des Logos
- 150 x 150 Pixel – Miniaturbildgröße
Warum sollten Sie Ihre Bilddateigrößen optimieren?
Wie Sie bereits wissen, sind die Geschwindigkeit und Leistung Ihrer Website der Kern einer qualitativ hochwertigen Benutzererfahrung. Alles, was die Geschwindigkeit und Leistung früher oder später gefährdet, wirkt sich auf viele verschiedene Aspekte des Erfolgs Ihrer Website aus. Jedes Bild mit einer großen Dateigröße wirkt sich auf die Geschwindigkeit Ihrer Website aus, und zwar nicht im positiven Sinne. Das bedeutet, dass Sie absolut praktisch sein müssen – es macht keinen Sinn, Ihre Bilder größer zu haben, als sie sein müssen. Außer bei großen Fotos – WordPress-Bildgrößen sollten nicht größer als 150 KB sein. Aber es ist auch nicht nötig, sie kleiner zu machen, als sie sein müssen. Denken Sie daran, dass zu viele Anpassungen die Qualität des Fotos beeinträchtigen können.
Warum Bildkomprimierung wichtig ist
Eine einfache Möglichkeit, die Leistung Ihrer Website schnell zu verbessern, die keine besonderen Fähigkeiten oder Kenntnisse Ihrerseits erfordert, ist das Komprimieren von Bildern. Die Bildkomprimierung steigert die Leistung Ihrer Website, ohne die Qualität Ihrer Bilder in irgendeiner Weise zu beeinträchtigen.
Es gibt eine Vielzahl von Online-Komprimierungstools, die das Komprimieren von Bildern unglaublich einfach machen. Es wird dringend empfohlen, jedes Bild, das Sie auf Ihre Website hochladen, zu komprimieren.
Responsive WordPress-Bilder
WordPress erkennt automatisch die Größe des hochgeladenen Bildes und kategorisiert es als klein, mittel oder groß. Und wie wir bereits beschrieben haben, passt WordPress auch automatisch die Größe des Bildes an und bietet Ihnen drei Standardbildgrößen für verschiedene Orte auf Ihrer Website. Was die Reaktionsfähigkeit betrifft, ist der Prozess ebenfalls automatisiert. WordPress bietet auch responsive Bildkompatibilität, mit der Webbrowser je nach Gerät des Benutzers standardmäßig die optimale Bildgröße auswählen können.
Bilddateitypen, die Sie hochladen können
Es gibt fünf verschiedene Arten von Bilddateien, die Sie in WordPress hochladen können:
- .jpg
- .jpeg
- .png
- .gif
- .ico
Das Hochladen eines dieser Bildtypen ermöglicht das direkte Einfügen der Dateien in WP-Textbereiche mithilfe der Schaltfläche „Medien hinzufügen”. Einige andere beliebte Formate wie .svg-, .bmp- oder .tiff-Dateien. werden offiziell nicht unterstützt.
Falls Sie versuchen, einen nicht unterstützten Dateityp hochzuladen, erhalten Sie eine Benachrichtigung mit der Aufschrift „Entschuldigung, dieser Dateityp ist aus Sicherheitsgründen nicht zulässig.”
So wählen Sie das richtige Bildformat aus
Im Allgemeinen ist JPEG die beste Wahl für Fotos und PNG ist die erste Wahl für Grafiken. Wir beschreiben kurz die Hauptmerkmale der drei am häufigsten verwendeten Dateitypen:
JPEG – steht für Joint Photographic Experts Group bietet Unterstützung für 16 Millionen Farben. Es ist auch die kleinste Dateigröße für Fotos und sorgt daher dafür, dass das Bild schnell geladen wird und lebendiger erscheint.
PNG – steht für Portable Network Graphic und ist die Standardauswahl für Grafiken, Logos und ähnliche Website-Elemente. Es bietet nicht so viele Farbunterstützung, ermöglicht aber Bildtransparenz.
GIF – steht für Graphics Interchange Format und zeichnet sich dadurch aus, dass es Animationen ermöglicht. Es unterstützt auch 256 Farben und Transparenz.
SVG – wird am häufigsten für Symbole, Favicons und Logos verwendet. Es ist sehr leicht und flexibel und daher ideal für kleinere Website-Elemente.
Bilder-SEO – können Sie es selbst tun?
Die Wahl des richtigen Formats für Ihre Bilder ist ein wichtiger Aspekt der Bilder-SEO, den Sie sicherlich selbst abdecken können. PNG ist für Bilder zu empfehlen, die eine hohe Qualität und größere Dateigrößen erfordern, JPG ist ideal für kleinere Bilder, da es sowohl verlustbehaftete als auch verlustfreie Optimierung verwendet und auf kleinere Größen komprimiert werden kann, während GIF auf verlustfreier Komprimierung basiert und die beste Option für animierte Bilder ist.
Eine andere Sache, die Sie tun können, ist, präzise und beschreibende Titel-Tags für Ihre Bilder zu verwenden, da sie Suchmaschinen helfen, zu verstehen, worum es in Ihrem Bild geht.
Eine der praktischsten Möglichkeiten, um die Bildoptimierung sicherzustellen, ist die Verwendung einiger der besten WordPress-Bildoptimierungs-Plugins, mit denen Sie alle Aspekte im Zusammenhang mit der Bildqualität anpassen und eine optimale Website-Leistung sicherstellen können.
Nützliche Tipps zum Verwalten von WordPress-Bildern
Sie haben vielleicht bemerkt, dass das Ersetzen von vorgestellten Bildern in WordPress oder anderen kein einfaches und unkompliziertes Verfahren ist. WordPress erfordert, dass Sie auf jeder Seite, die das Bild enthält, eine Änderung vornehmen, und das kann einen erheblichen Teil Ihrer Zeit in Anspruch nehmen. Da Sie diese Art von Aufgabe normalerweise schnell erledigen müssen, empfehlen wir die Verwendung eines Plugins zum Ersetzen von Bildern in WordPress als schnellste und einfachste Möglichkeit, diese Art von Aufgabe zu erledigen, ohne die Leistung Ihrer Website zu gefährden.
Bilder sind eine der häufigsten Ursachen für die langsame Ladegeschwindigkeit von Websites. Die beste Lösung besteht darin, die Größe der Bilder bei Bedarf zu ändern oder ihre Dateigröße durch Komprimieren zu verringern. Es gibt viele Tools wie den EWWW-Bildoptimierer, mit denen Sie Bilder einfach komprimieren können, oder Sie können die Größe von Bildern in Photoshop ändern.
Oft müssen Sie Ihre Bilder vor dem Hochladen aufpolieren. Es gibt viele Dinge, die Sie in WordPress tun können, um Bilder selbst zu bearbeiten.
Der beste Weg, um die Bildqualität sicherzustellen, wenn Sie selbst kein professioneller Fotograf sind, besteht darin, die Vorteile kostenloser und hochwertiger Foto-Stock-Websites zu nutzen .
Es gibt wirklich nicht allzu viele Ausreden dafür, keine hochwertigen Bilder auf Ihrer Website zu haben. Jetzt, da Sie alle technischen Grundlagen zu WordPress-Bildgrößen kennen, wird es viel einfacher sein, eine optimale Website-Leistung und -Geschwindigkeit sicherzustellen. Wenn Sie Fragen zu diesem Thema haben, können Sie sich gerne über die Kommentarfunktion an uns wenden.