5 formas diferentes de ocultar el título de la página en WordPress
En WordPress, aparece un título en cada página o publicación de forma predeterminada. Por un lado, esto es comprensible, ya que WordPress originalmente solía ser una plataforma de blogs. Por lo tanto, era lógico tener un título en cada página, ya que las diferentes publicaciones de blog tendrían que tener títulos únicos. El uso de blogs solo se ha expandido con el tiempo, lo que hace que los temas de Blog WordPress sean tan populares como siempre. Sin embargo, por otro lado, WordPress y sus temas ya no solo sirven para bloguear. Esto se debe a que WordPress como plataforma se ha desarrollado y convertido en un gigante de CMS capaz de servir sitios web a gran escala y diferentes tipos de páginas en las que le gustaría ocultar el título de la página en WordPress.. Tome la página de inicio, por ejemplo. Tener un título con el nombre "Inicio" no se vería tan bien. Otro ejemplo de no necesitar un título es cuando se crea una página de destino. Por supuesto, tener un título en cada página de un gran sitio web comercial no haría mucho. sentido tampoco.
Página de inicio sin el título
Afortunadamente, ocultar el título de la página en WordPress es bastante sencillo. Te mostraremos diferentes formas en las que puedes hacerlo.
Ocultar título de página en WordPress con Elementor
Tenga en cuenta que en Elementor puede configurar para cada página por separado si el título será visible o no. Estas son las configuraciones generales de la página e independientemente del hecho de que es posible asignar cualquier título a una página con el fin de facilitar la administración de la página en el panel de administración, también es posible ocultar el título de la página en WordPress.
Ocultar el título de la página en WordPress al no agregar títulos
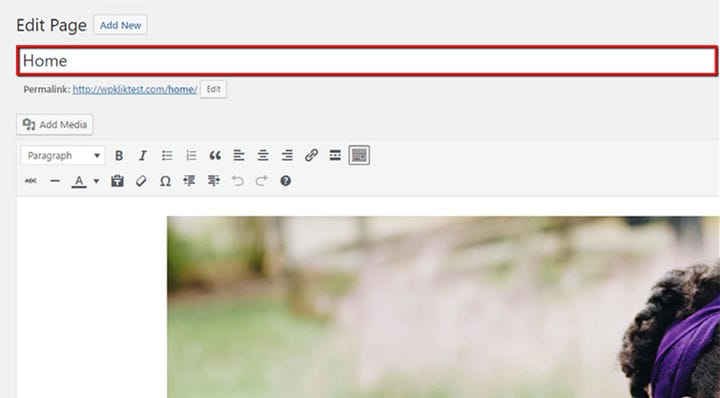
Cada publicación o página que agrega viene con un título que se muestra en el campo a continuación. Es el primer campo que puede ver en el backend de página/publicación.
Para ocultar el título de la página en WordPress, lo primero que puede hacer es simplemente no insertar ningún texto en este campo. Debe insertar el resto del contenido en la página como de costumbre.
Cuando se trata de la creación de enlaces permanentes en WordPress, se puede hacer en función del título de la página. Cada vez que no inserta el título de la página, se agrega un número automático al enlace permanente después de su publicación. Por supuesto, este número se puede editar y puede cambiar su enlace permanente de la forma que desee.
Si terminaste borrando el título de una página ya existente, lo único que tienes que hacer es hacer clic en el botón Actualizar. En ese caso, el enlace permanente que se crea en función del título permanecerá sin cambios.
Debes prestar atención a lo siguiente :
Si eliminó o terminó sin darle ningún título a la página que se encuentra en el menú, entonces debe darle un nuevo título a esa página. Dirígete a Apariencia > Menús y encuentra el elemento del menú que no tiene título.
Una vez que encuentre el elemento de menú no identificado, lo único que tiene que hacer es darle un nombre personalizado en el campo Etiqueta de navegación y su problema en el menú se resolverá. Solo asegúrese de guardar sus cambios al final.
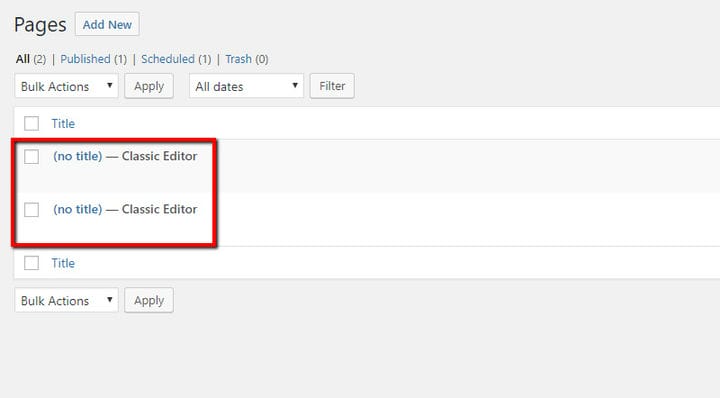
Además, también debe prestar atención al hecho de que las páginas y publicaciones enumeradas en su backend tampoco tendrán ningún nombre, por lo que podría ser difícil administrar el backend del sitio web si hay muchas páginas y/o publicaciones como estas.
Afortunadamente, esto no tiene ninguna influencia en la experiencia del usuario, solo hace que sea un poco más difícil navegar por el backend.
Otra cosa que debe considerar es agregar un título para obtener una clasificación más alta en Google, pero hacerlo invisible para los visitantes. Puede hacerlo instalando uno de los complementos SEO de WordPress que le permitirá ingresar el título para Google sin que interfiera con el contenido de su página y permanezca invisible para los usuarios.
Ocultar el título de todas las páginas/publicaciones mediante el uso de CSS
Antes de aplicar este método, ten en cuenta que al agregar unas pocas líneas de código, ocultarás los títulos de todas las páginas y publicaciones existentes. Por supuesto, en caso de que necesite un título para una página o publicación en particular, siempre puede hacer que el título forme parte del contenido de esa página. Solo asegúrese de cuidar a Google también usando uno de los complementos de SEO.
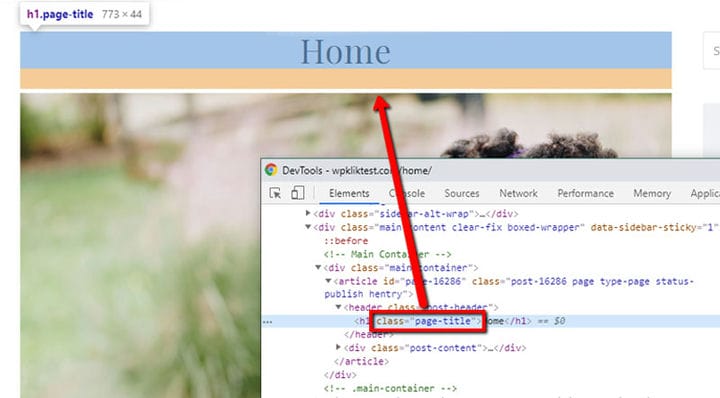
Lo que debe hacer para agregar el código es verificar todas las clases de título, lo que significa que primero debe inspeccionar los elementos del sitio web.
Debe verificar la clase tanto para la página como para el título de la publicación. Estas clases pueden ser iguales o completamente diferentes. En nuestro caso, el nombre de la clase Page es page-title, mientras que la clase Post es post-title.
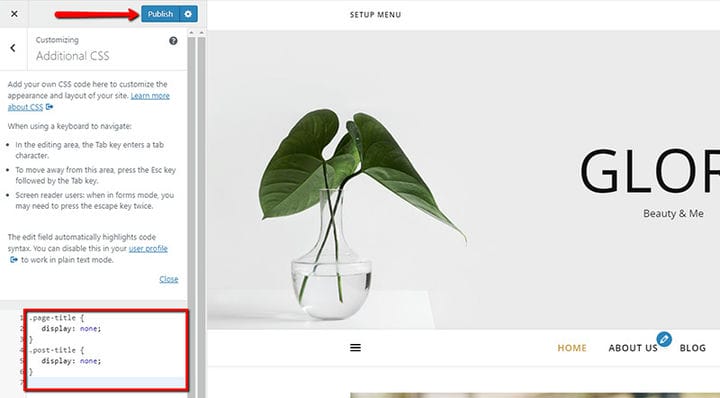
La línea de código que debes insertar es la siguiente:
.page-title {
display: none;
}
.post-title {
display: none;
}En su caso, cambiará los nombres de clase a cómo se muestran en la pestaña de inspección de elementos. Si solo hay una clase para todos los títulos, solo necesita insertar el código una vez:
.your-title-class {
display: none;
}En caso de que el código no funcione en su tema aunque haya escrito su clase correctamente, intente agregar !important; :
.your-title-class {
display: none !important;
}Puede insertar el código en dos lugares, y depende de usted decidir dónde lo hará.
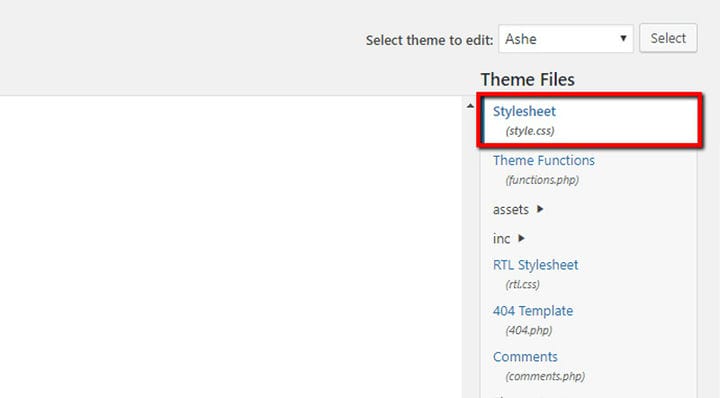
El primer lugar donde puede insertar el código es en el archivo style.css del tema. Lo encontrará dirigiéndose a Apariencia> Editor de temas.
Después de eso, inserte el código al final del archivo y haga clic en Actualizar archivo.
El otro lugar se encuentra en Apariencia > Personalizar. Una vez que acceda, busque la opción CSS adicional e inserte el código allí.
Ocultar el título de una página/publicación específica mediante el uso de CSS
Le mostramos en el ejemplo anterior cómo ocultar el título de las páginas/publicaciones sin excepción. Pero en caso de que desee ocultar solo una página o publicación específica mediante el uso de CSS, el principio sigue siendo el mismo: solo tiene que agregar la clase para esa página o publicación en particular.
Así es como se verá el código:
.your-title-class {
display: none !important;
}Como ya mencionamos anteriormente, puede verificar la clase del elemento a través de la inspección de elementos. La clase de página tiene un formato .page -id-367 mientras que la clase de publicación tiene un formato .postid-367. El número representa el ID de la página/publicación. Busque la página o el ID de publicación y cámbielo dentro del código. En nuestro caso, el código quedaría así:
.page-id-16286 .page-title{
mostrar:ninguno;
}
Recuerde: para cada página, debe insertar el código que evita que el título aparezca individualmente.
Ocultar el título específico de la página/publicación con la ayuda de un complemento
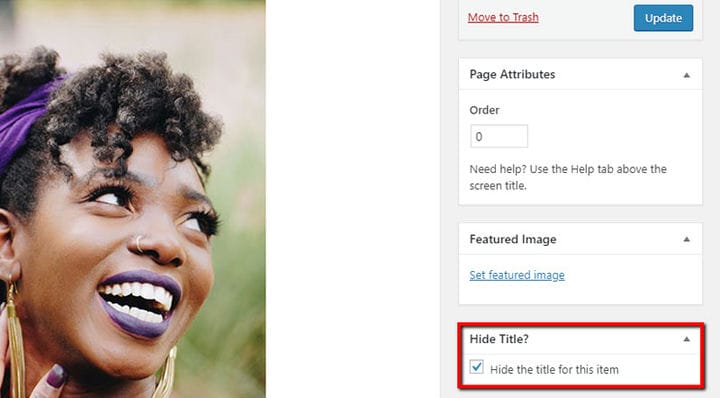
Para ello, utilizaremos el plugin Title Remover, que cuenta con más de 100.000 instalaciones activas. Este complemento se puede usar para evitar que la página o el título de la publicación aparezcan individualmente. Funciona según el principio de agregar un cuadro meta simple junto con el formulario de creación de publicaciones en la interfaz de administración de WordPress, lo que le permite alternar la visibilidad del título. Lo bueno de este complemento es que, en comparación con otros complementos similares, elimina el título por completo en lugar de ocultarlo con CSS o JavaScript. El complemento funciona con todos los tipos de publicaciones y no afecta los menús ni el área del título.
Una vez que descargue e instale el complemento, aparecerá una casilla de verificación para ocultar su página/publicación en la página/publicación en sí, denominada Ocultar título. Marcar esta casilla de verificación hace que el título desaparezca de su página o publicación. Puede marcar o desmarcar esta casilla según sus preferencias.
Finalmente, debemos tener en cuenta que primero debe verificar si el tema en sí tiene la opción de ocultar. Si no, tiene a su disposición todos estos métodos diferentes que enumeramos anteriormente.
Y así es como ocultas la página o la publicación en WordPress. ¡Esperamos que logre ocuparse con éxito de todas las páginas o publicaciones cuyo título no desea mostrar con la ayuda de nuestra guía!