Cómo agregar CSS personalizado a su tema de WordPress (sin complementos)
Como desarrollador de temas, ayudo a las personas a personalizar su tema con CSS todos los días.
Incluso publiqué bibliotecas completas de fragmentos de CSS para mis temas.
Si bien escribir su propio CSS desde cero puede ser un desafío, agregar fragmentos escritos previamente debería ser simple.
En este tutorial, aprenderá el enfoque más simple y mejor para agregar CSS personalizado a su sitio para que pueda cambiar los estilos en su tema de WordPress.
Cómo agregar CSS personalizado
En el pasado, recomendé el complemento CSS personalizado simple, pero ya no necesita un complemento para agregar CSS a su sitio.
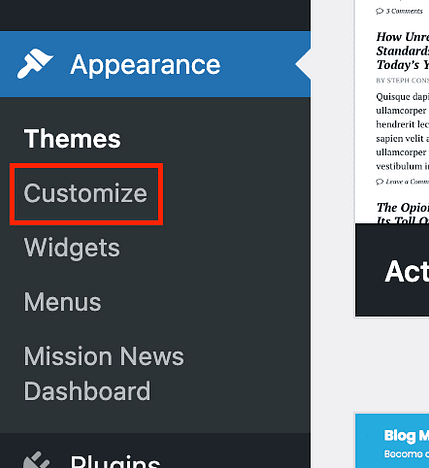
En su lugar, puede utilizar la sección CSS adicional incorporada en el Personalizador. Para acceder a esta función, comience haciendo clic en el elemento del menú Personalizar que se encuentra en Apariencia.
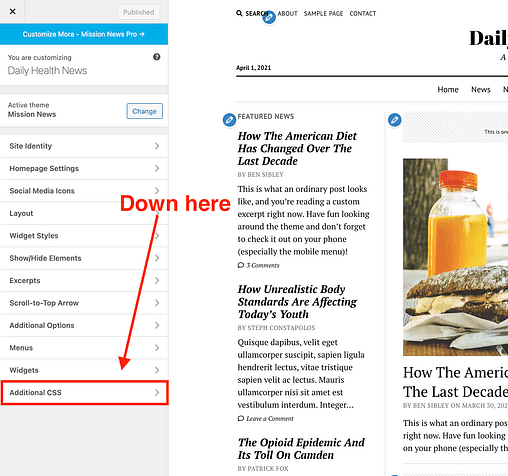
A continuación, abra la sección CSS adicional, que debería estar ubicada cerca de la parte inferior del panel Personalizador.
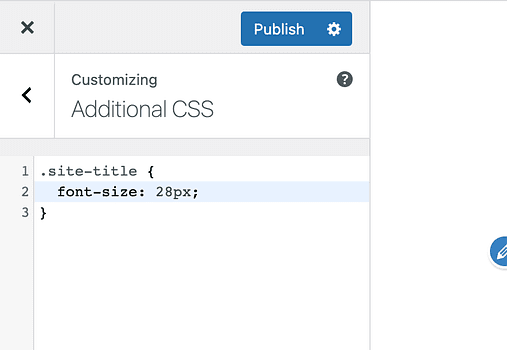
En el interior, simplemente puede pegar el CSS que necesita agregar a su sitio.
Lo bueno de la función CSS adicional es que obtiene una vista previa en vivo de cómo afectará a su sitio. La vista previa se actualiza instantáneamente y los visitantes no verán sus cambios hasta que haga clic en el botón Publicar en la parte superior.
Por qué nunca debería editar style.css
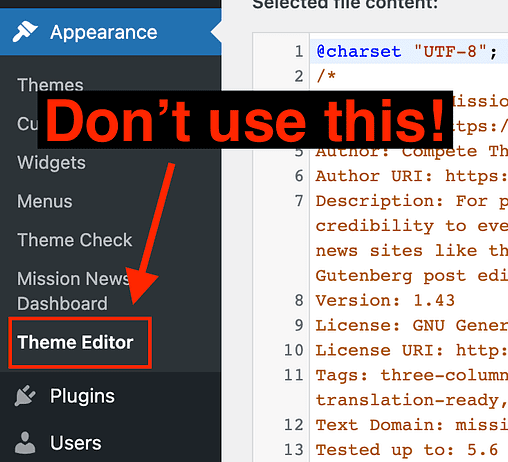
Muchos usuarios de WordPress se ven tentados a editar la hoja de estilo del tema directamente a través del menú Editor de temas.
Nunca hagas esto.
El mayor problema de realizar cambios de esta manera es que perderá todo su arduo trabajo cuando actualice el tema. Por ejemplo, si está utilizando Mission News versión 1.38 y mañana sale 1.39, el proceso de actualización copia todos los archivos nuevos sobre los archivos antiguos. El tema ciertamente no incluirá las mismas personalizaciones que ha realizado, por lo que se perderán permanentemente (a menos que tenga una copia de seguridad reciente ).
Esto se puede evitar utilizando la sección CSS adicional en el Personalizador, que no se ve afectada por las actualizaciones del tema.
El único desafío de la función CSS adicional es que, a veces, lograr que su CSS surta efecto puede ser un poco más difícil.
Consejos para hacer que su CSS personalizado funcione
Sin meterse en las malas hierbas, CSS utiliza un sistema de especificidad para decidir qué reglas de estilo se anulan entre sí.
Una forma de garantizar que sus estilos anulen los estilos del tema es usar una !importantetiqueta.
Tome este fragmento de CSS, por ejemplo:
.site-title {
font-size: 28px;
}En todos nuestros temas, ese código haría que el título del sitio fuera de 28px. Si no ve ningún cambio después de implementar este código, intente agregar la !importantetiqueta, así:
.site-title {
font-size: 28px !important;
}Con esa actualización, se garantiza esencialmente que el código surta efecto siempre que apunte al selector correcto. Solo intente reservar esto para ocasiones especiales, ya que usarlo docenas de veces en su código puede dificultar la anulación de estilos en el futuro.
¿Qué pasa si solo se muestra en la vista previa en vivo?
Un problema común que enfrentan los usuarios al usar esta función es que su código funcionará mientras usan el Personalizador en vivo, pero una vez que ven el sitio normalmente, los cambios no aparecen.
Esto casi siempre se debe al almacenamiento en caché, y aquí cubro la solución con todo detalle:
Cómo arreglar los cambios de WordPress que no aparecen
Solo debería tomar uno o dos minutos resolver las cosas.
Personalice fácilmente con CSS
Incluso si no tiene ni idea de cómo escribir su propio CSS, la función CSS adicional facilita la tarea de pegar código en su sitio.
Si desea obtener más información sobre la personalización de temas de WordPress con CSS, a continuación recomendaría mi guía sobre cómo encontrar selectores de CSS.
Y si disfrutó aprendiendo algo nuevo sobre WordPress hoy, puede que le guste mi curso gratuito por correo electrónico:
Realice el curso de dominio de WordPress de 7 días
Comienza con un par de lecciones sobre diseño web y luego pasa a la optimización del rendimiento y la monetización del sitio web. Si está interesado en aprender más sobre WordPress, estoy seguro de que lo disfrutará.
Gracias por leer esta guía sobre cómo agregar CSS personalizado a WordPress, y considere usar los botones a continuación para compartirlo con sus seguidores.