Cómo agregar diseño de cuadrícula de mampostería en WordPress
¿Desea agregar un diseño de cuadrícula de mampostería en el sitio web de WordPress? Probablemente haya visto la cuadrícula de mampostería en la mayoría de los sitios de Internet. Uno de los ejemplos que utiliza este tipo de diseño de cuadrícula es Pinterest. En este artículo, le muestro cómo agregar un diseño de cuadrícula de mampostería a su sitio web de WordPress.
Usando mampostería, nuestros elementos HTML se colocan según el espacio vertical disponible. Es útil porque los elementos HTML harían el mejor uso de la pantalla. Además, agrega una mejor experiencia de usuario en sus páginas web.
WordPress viene con algunos complementos de jQuery en su núcleo. Algunos de ellos son jQuery, jQuery UI, imgareaselect, thickbox, etc. También se envía con este complemento de albañilería incorporado. Para usar esta mampostería, puede poner en cola su archivo JS desde el núcleo de WordPress al tema.
Si tiene curiosidad sobre la ruta de este JS de mampostería, lo encontrará en ‘/wp-include/js/masonry.min.js’.
Entonces, sin más discusión, echemos un vistazo a cómo agregar un diseño de cuadrícula de mampostería en WordPress.
Enqueue Masonry JS File
Cuando se trata de WordPress, no se debe incluir un archivo JS usando la scriptetiqueta directamente. Es una mala práctica para WordPress. WordPress proporciona su propia forma de incluir archivos JS y CSS en el sitio web. Debes incluir los archivos JS y CSS de la misma forma.
Abra el functions.phparchivo y coloque el siguiente código que agrega los archivos JS a su sitio web.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Aquí, he incluido un js de mampostería del núcleo de WordPress usando la declaración wp_enqueue_script('masonry');. Esta declaración incluye un archivo JS de mampostería directamente en su entorno de WordPress. También incluí un script.jsarchivo, donde escribiré el código para llamar e inicializar el diseño de la cuadrícula de mampostería.
Diseño de cuadrícula de mampostería en WordPress
En esta etapa, hemos terminado con la configuración básica requerida para la integración de la red de mampostería. A continuación, necesitamos agregar marcado para nuestros elementos HTML en el contenedor de la cuadrícula. Utilice el siguiente HTML para ello.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>En el código anterior, agregué un contenedor de cuadrícula principal y envolví las imágenes dentro de él. Estoy agregando una imagen a cada contenedor de elementos de cuadrícula.
Después de esto, establezca el ancho de los elementos de la cuadrícula utilizando la siguiente regla CSS. Puede cambiar este ancho de acuerdo con sus necesidades.
.grid-item { width: 400px; }Finalmente, necesitamos inicializar la mampostería con los métodos proporcionados por un complemento de mampostería. Abra el script.jsarchivo y pegue el siguiente código en él.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
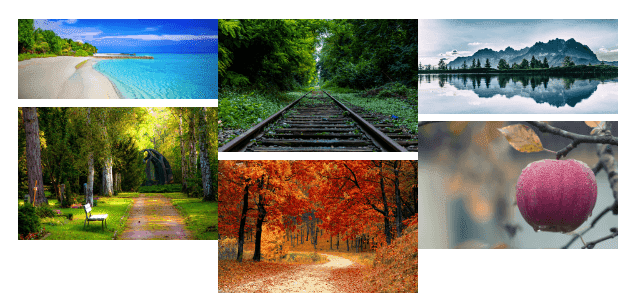
});La salida final se verá como la siguiente captura de pantalla:
¡Eso es! Se trata de agregar un diseño de cuadrícula de mampostería en su sitio web de WordPress. Pruébelo en su proyecto de WordPress y comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Cómo construir un widget Elementor personalizado
- Cómo agregar código después de la etiqueta del cuerpo en WordPress
- Agregar un botón de imagen personalizado con el cargador de medios en WordPress