Cómo agregar iconos de redes sociales en el sitio web
¿Quieres agregar íconos de redes sociales a tu sitio web? Agregar íconos para compartir en redes sociales lo ayuda a difundir su contenido a una audiencia más amplia. En este artículo, le mostramos cómo agregar íconos de redes sociales en su sitio web.
Si tiene un blog o un sitio web propio, debe agregarle botones de redes sociales. Cuando un visitante visita su página y encuentra útil su contenido, lo comparte en su cuenta de redes sociales. Como resultado, su contenido llega a más personas. De esta manera, obtendrá más tráfico a su sitio web.
Si está ejecutando un sitio web de WordPress, encontrará una serie de complementos que le permiten agregar iconos de redes sociales. Uno de los complementos populares para el sitio web de WordPress es Monarch. Este complemento cubre casi todos los íconos de las redes sociales para compartir su contenido y brinda una hermosa experiencia de usuario.
Pero, ¿y si no tienes un sitio web de WordPress? ¿Cómo compartir su contenido en tal caso?
Bueno, la respuesta es ShareThis.
ShareThis es una herramienta para agregar botones gratuitos para compartir en su sitio web o blog.
Con ShareThis, uno puede agregar botones de compartir en línea o pegajosos a su sitio web o blog. El usuario puede elegir sus botones de compartir preferidos, personalizarlo. Esta herramienta nos permite mostrar varias veces que se comparte nuestro contenido. Tendrá la opción de elegir una alineación, el tamaño del botón de compartir, etc.
Para empezar, es necesario Registrarse en ShareThis. Una vez que haya iniciado sesión, lo redireccionará al panel de control donde elija los íconos de sus redes sociales.
En el tablero, obtendrá el código que debe agregar antes del cierre de una etiqueta de cabeza.
Si eliges la opción para los botones Sticky share, luego de agregar el código, comienza a aparecer en tu sitio web.
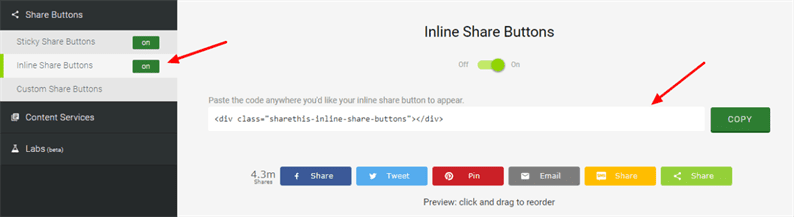
Para los botones de compartir en línea, debe agregar el código a continuación donde desea mostrar sus íconos de compartir.
<div class="sharethis-inline-share-buttons"></div>En la sección Canales, un usuario puede elegir compartir iconos, alineación, personalizar botones, etc. para sus botones de compartir en línea.
Nota: ShareThis también proporciona un complemento de WordPress para agregar botones para compartir. Consulte nuestro artículo Obtener botones para compartir en redes sociales para el sitio web de WordPress
¡Eso es! Siga adelante y use esta fantástica herramienta gratuita, agregue iconos de redes sociales y aumente el tráfico de su sitio web.