Como adicionar ícones de mídia social no site
Você deseja adicionar ícones de mídia social ao seu site? Adicionar ícones de compartilhamento social ajuda você a espalhar seu conteúdo para um público maior. Neste artigo, mostramos como adicionar ícones de mídia social ao seu site.
Se você tem um blog ou um site próprio, deve adicionar botões de mídia social a ele. Quando um visitante visita sua página e considera seu conteúdo útil, ele o compartilha em sua conta de mídia social. Como resultado, seu conteúdo chega a mais pessoas. Desta forma, você obterá mais tráfego para seu site.
Se você estiver executando um site WordPress, encontrará vários plug-ins que permitem adicionar ícones de mídia social. Um dos plugins populares para o site WordPress é o Monarch. Este plugin cobre quase todos os ícones de mídia social para compartilhar seu conteúdo e fornece uma bela experiência de usuário.
Mas, e se você não tiver um site WordPress? Como compartilhar seu conteúdo nesse caso?
Bem, a resposta é ShareThis.
ShareThis é uma ferramenta para adicionar botões de compartilhamento gratuitos em seu site ou blog.
Usando o ShareThis, é possível adicionar botões de compartilhamento embutidos ou fixos em seu site ou blog. O usuário pode escolher seus botões de compartilhamento preferenciais e personalizá-los. Essa ferramenta nos permite mostrar várias vezes que nosso conteúdo é compartilhado. Você terá a opção de escolher um alinhamento, tamanho do botão de compartilhamento, etc.
Para começar, você precisa Sign Up on ShareThis. Depois de fazer login, você será redirecionado para o painel de controle onde escolhe seus ícones de mídia social.
No painel, você obterá o código que precisa adicionar antes do fechamento de uma tag head.
Se você escolher a opção de botões de compartilhamento fixos, depois de adicionar o código, ele começará a aparecer no seu site.
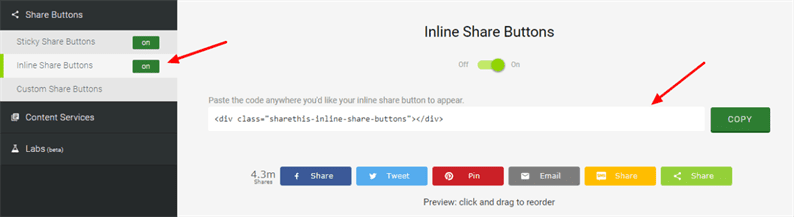
Para botões de compartilhamento embutidos, você precisa adicionar o código abaixo onde deseja exibir seus ícones de compartilhamento.
<div class="sharethis-inline-share-buttons"></div>Na seção Canais, um usuário pode escolher ícones de compartilhamento, alinhamento, botões de personalização, etc. para seus botões de compartilhamento embutidos.
Observação: o ShareThis também fornece um plug-in WordPress para adicionar botões de compartilhamento. Confira nosso artigo Obtenha botões de compartilhamento social para o site WordPress
É isso! Vá em frente e use esta fantástica ferramenta gratuita, adicione ícones de mídia social e aumente o tráfego do seu site.