So fügen Sie Social Media-Symbole auf der Website hinzu
Möchten Sie Ihrer Website Social-Media-Symbole hinzufügen? Das Hinzufügen von Social-Share-Symbolen hilft Ihnen, Ihre Inhalte an ein größeres Publikum zu verbreiten. In diesem Artikel zeigen wir Ihnen, wie Sie Social-Media-Symbole auf Ihrer Website hinzufügen.
Wenn Sie einen Blog oder eine eigene Website betreiben, müssen Sie Social-Media-Buttons hinzufügen. Wenn ein Besucher Ihre Seite besucht und Ihren Inhalt nützlich findet, teilt er ihn auf seinem Social-Media-Konto. Dadurch erreichen Ihre Inhalte mehr Menschen. Auf diese Weise erhalten Sie mehr Traffic auf Ihre Website.
Wenn Sie eine WordPress-Website betreiben, finden Sie eine Reihe von Plugins, mit denen Sie Social-Media-Symbole hinzufügen können. Eines der beliebtesten Plugins für WordPress-Websites ist Monarch. Dieses Plugin deckt fast jedes Social-Media-Symbol zum Teilen Ihrer Inhalte ab und bietet eine schöne Benutzererfahrung.
Aber was ist, wenn Sie keine WordPress-Website haben? Wie teilen Sie Ihre Inhalte in einem solchen Fall?
Nun, die Antwort ist ShareThis.
ShareThis ist ein Tool zum Hinzufügen kostenloser Share-Buttons auf Ihrer Website oder Ihrem Blog.
Mit ShareThis kann man seiner Website oder seinem Blog sowohl Inline- als auch Sticky-Share-Buttons hinzufügen. Der Benutzer kann seine bevorzugten Share-Buttons auswählen und diese anpassen. Mit diesem Tool können wir anzeigen, wie oft unsere Inhalte geteilt werden. Sie haben die Möglichkeit, eine Ausrichtung, die Größe der Freigabeschaltfläche usw. auszuwählen.
So fügen Sie Social Media-Symbole auf der Website hinzu
Um loszulegen, müssen Sie sich bei ShareThis anmelden. Sobald Sie sich angemeldet haben, werden Sie zum Dashboard weitergeleitet, wo Sie Ihre Social-Media-Symbole auswählen.
Auf dem Dashboard erhalten Sie den Code, den Sie vor dem Schließen eines Head-Tags hinzufügen müssen.
Wenn Sie die Option für Sticky Share Buttons wählen, wird der Code nach dem Hinzufügen auf Ihrer Website angezeigt.
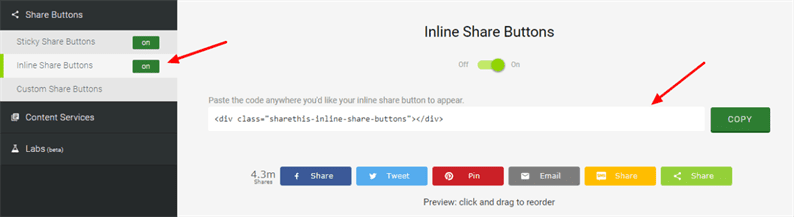
Für Inline-Share-Buttons müssen Sie den unten stehenden Code dort hinzufügen, wo Sie Ihre Share-Symbole anzeigen möchten.
<div class="sharethis-inline-share-buttons"></div>Im Abschnitt Kanäle kann ein Benutzer Freigabesymbole, Ausrichtung, Schaltflächen anpassen usw. für seine Inline-Freigabeschaltflächen auswählen.
Hinweis: ShareThis bietet auch ein WordPress-Plugin zum Hinzufügen von Share-Buttons. Bitte lesen Sie unseren Artikel Get Social Share Buttons for WordPress Website
Das ist es! Fahren Sie fort und verwenden Sie dieses fantastische kostenlose Tool, fügen Sie Social-Media-Symbole hinzu und erhöhen Sie Ihren Website-Traffic.