Jak dodać ikony mediów społecznościowych na stronie internetowej?
Czy chcesz dodać ikony mediów społecznościowych do swojej witryny? Dodanie ikon udostępniania społecznościowego pomaga rozpowszechniać treści wśród większej liczby odbiorców. W tym artykule pokażemy, jak dodać ikony mediów społecznościowych do swojej witryny.
Jeśli prowadzisz bloga lub własną stronę internetową, musisz dodać do niej przyciski mediów społecznościowych. Gdy odwiedzający odwiedza Twoją stronę i uzna Twoje treści za przydatne, udostępnia je na swoim koncie w mediach społecznościowych. Dzięki temu Twoje treści docierają do większej liczby osób. W ten sposób uzyskasz większy ruch na swojej stronie.
Jeśli prowadzisz witrynę WordPress, znajdziesz szereg wtyczek, które umożliwiają dodawanie ikon mediów społecznościowych. Jedną z popularnych wtyczek do witryny WordPress jest Monarch. Ta wtyczka obejmuje prawie każdą ikonę mediów społecznościowych do udostępniania treści i zapewnia piękne wrażenia użytkownika.
Ale co, jeśli nie masz witryny WordPress? Jak w takim razie udostępnić swoje treści?
Cóż, odpowiedź brzmi ShareThis.
ShareJest to narzędzie do dodawania bezpłatnych przycisków udostępniania na swojej stronie internetowej lub blogu.
Korzystając z ShareThis, można dodać zarówno wbudowane, jak i lepkie przyciski udostępniania do swojej witryny lub bloga. Użytkownik może wybrać preferowane przyciski udostępniania, dostosować je. To narzędzie pozwala nam pokazywać, ile razy nasze treści są udostępniane. Będziesz mieć możliwość wyboru wyrównania, rozmiaru przycisku udostępniania itp.
Jak dodać ikony mediów społecznościowych na stronie internetowej?
Dla uzyskania zaczęło, trzeba Zapisz się na ShareThis. Po zalogowaniu nastąpi przekierowanie do pulpitu nawigacyjnego, w którym wybierasz ikony mediów społecznościowych.
Na desce rozdzielczej otrzymasz kod, który musisz dodać przed zamknięciem tagu głowy.
Jeśli wybierzesz opcję Sticky share buttons, to po dodaniu kodu zacznie on pojawiać się na Twojej stronie.
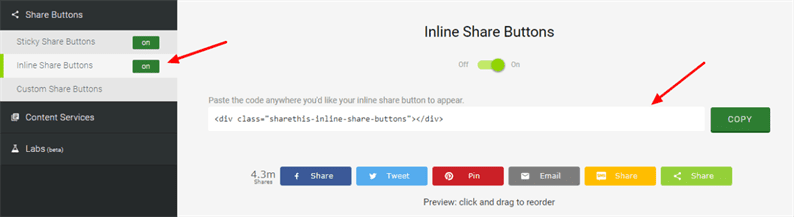
W przypadku wbudowanych przycisków udostępniania musisz dodać poniższy kod w miejscu, w którym chcesz wyświetlać ikony udostępniania.
<div class="sharethis-inline-share-buttons"></div>W sekcji Kanały użytkownik może wybrać ikony udostępniania, wyrównanie, dostosować przyciski itp. dla swoich wbudowanych przycisków udostępniania.
Uwaga: ShareThis udostępnia również wtyczkę WordPress do dodawania przycisków udostępniania. Zapoznaj się z naszym artykułem Uzyskaj przyciski udostępniania społecznościowego dla witryny WordPress
Otóż to! Śmiało i korzystaj z tego fantastycznego darmowego narzędzia, dodaj ikony mediów społecznościowych i zwiększ ruch na swojej stronie.