Cómo agregar un enlace de descarga en WordPress
Cualquier cosa en Internet tiene una dirección única que el usuario de Internet puede usar para llegar al contenido que le gusta. Por lo general, pensamos que las páginas o las publicaciones tienen URL, pero esa no es toda la historia. Los archivos multimedia de WordPress también tienen URL. Es posible que desee que estos archivos multimedia estén disponibles para sus visitantes independientemente del resto de su contenido; independientemente de cómo se utilicen en el sitio web, si es que se utilizan. De esto es de lo que hablamos cuando hablamos de añadir un enlace de descarga en WordPress. Y esto es de lo que te estaremos hablando.
¿Qué es un enlace de descarga?
Lo primero es lo primero: ¿qué es un enlace de descarga en WordPress? La pista está mucho en el nombre: es un clic en un enlace que le permitirá a su visitante acceder a un archivo. Por lo general, será algo como un .pdf, un libro electrónico, un video o algún otro archivo que no esté diseñado para usarse en el sitio web, pero no hay nada que le impida agregar enlaces de descarga para todo en su biblioteca de medios. Cualquier cosa en su biblioteca de medios tiene su propia URL.
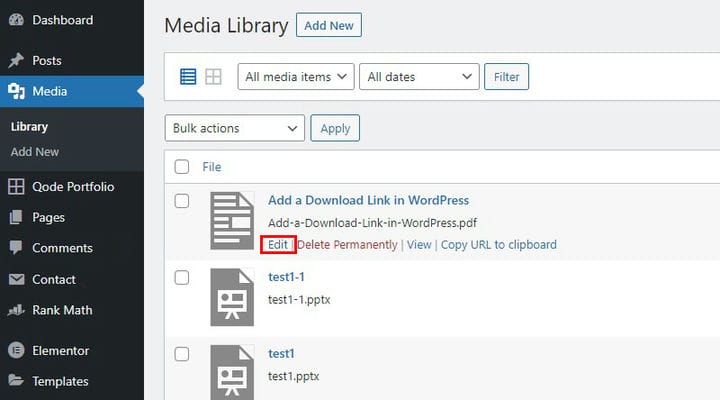
Puede encontrar esta URL accediendo a su biblioteca de medios. Usaremos un archivo .pdf para esta demostración, pero funciona de la misma manera con cualquier formato de archivo. Al pasar el cursor sobre el archivo, se mostrarán los enlaces Editar, Eliminar permanentemente, Ver y Copiar URL al portapapeles. Puede copiarlo haciendo clic en el último enlace, mientras que al hacer clic en el enlace Editar lo llevará a la página Editar medios.
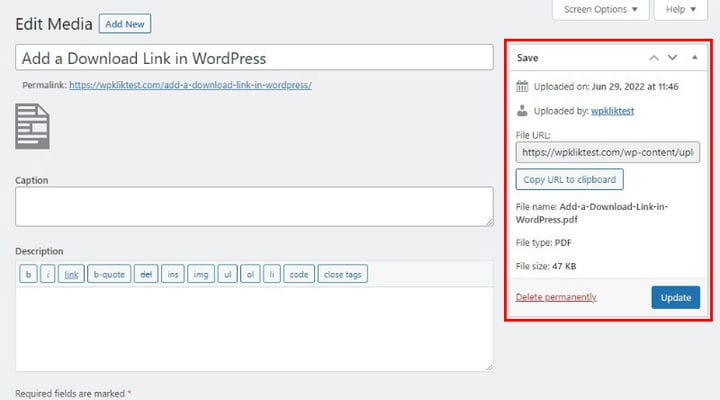
La URL del archivo estará en el panel lateral superior derecho, donde puede ver qué es y, de nuevo, copiarlo haciendo clic en el botón Copiar URL al portapapeles.
Ingresar ese enlace en el campo URL de su navegador y presionar Enter mostrará el archivo como una imagen, si corresponde, o iniciará una descarga. También puede agregar enlaces de descarga a sus páginas o publicaciones. Descubra cómo en las secciones del tutorial a continuación.
Cómo insertar un enlace de descarga en Gutenberg
Le mostraremos cómo agregar un enlace de descarga a una publicación de WordPress usando el editor de páginas de Gutenberg. Agregar un enlace de descarga a una página funciona exactamente igual. Comenzamos creando una nueva publicación y dándole un título.
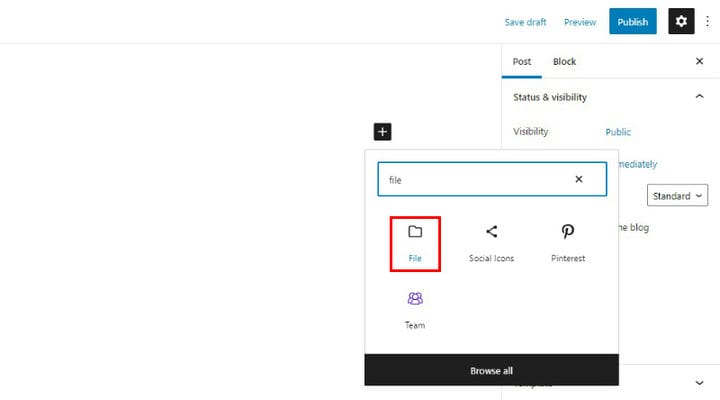
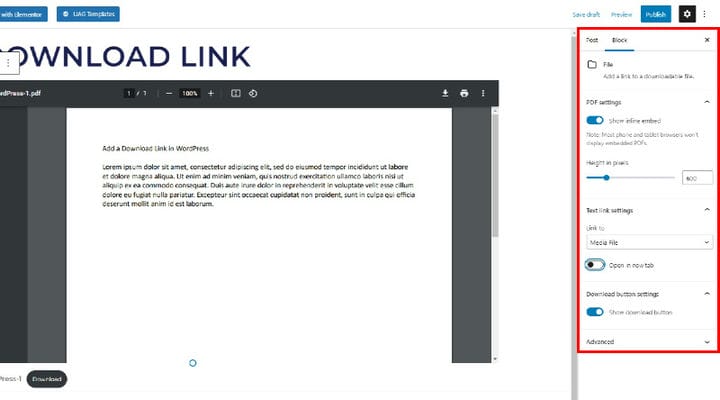
Para agregar un enlace de descarga, haga clic en el icono +, busque un bloque de archivo y selecciónelo.
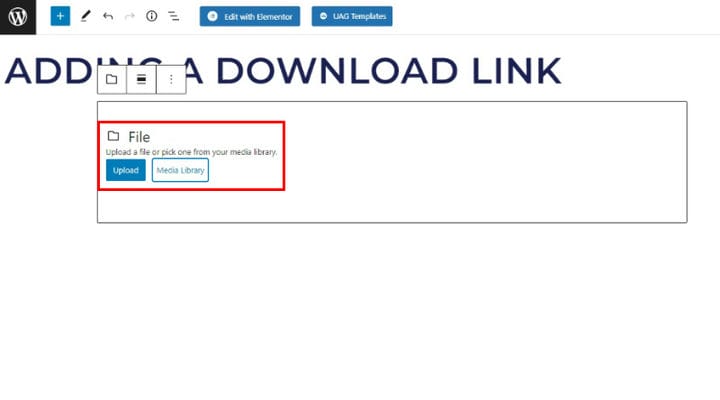
Ahora puede cargar un archivo o seleccionar uno de su biblioteca de medios. Añadiremos el archivo .pdf que estábamos utilizando en el apartado anterior.
Puede ver la configuración del bloque a la derecha. El control de incrustación Mostrar en línea le permite alternar la vista previa, mientras que el control deslizante Altura en píxeles le permite establecer la altura de la ventana de vista previa en píxeles. El bloque se puede vincular a un archivo multimedia o a una página en la que se encuentra el archivo, y se puede configurar para Abrir en la nueva pestaña. Finalmente, puede alternar el botón Descargar usando la configuración Mostrar botón de descarga.
Cómo insertar un enlace de descarga en Elementor
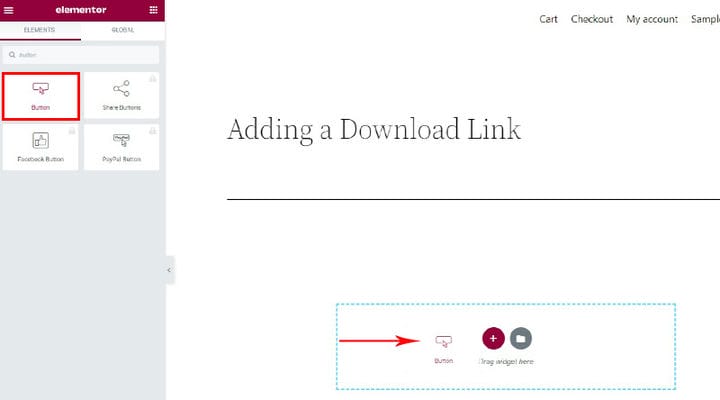
En caso de que esté utilizando Elementor como editor de su página, el proceso funciona un poco diferente, pero es lo suficientemente simple. Para esta demostración, usaremos un botón, pero puede usar cualquier widget con un campo de enlace.
Comience seleccionando un widget de botón del menú del lado izquierdo y arrastrándolo a donde lo desee en la página.
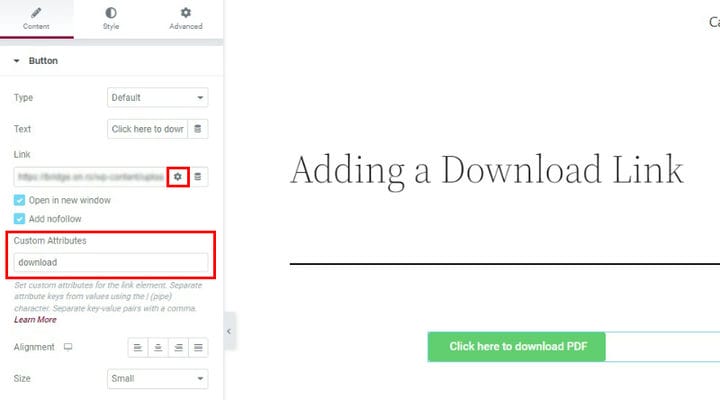
Ahora puede editar el botón como lo haría con cualquier otro widget. Sin embargo, la configuración que nos interesa es la configuración del enlace. Pegue el enlace a su archivo en el campo del enlace y haga clic en el botón de engranaje para abrir la configuración avanzada del enlace.
Luego, marque la casilla Abrir en una nueva ventana, opcionalmente marque la casilla Agregar nofollow en caso de que desee crear un enlace nofollow e ingrese descargar en el campo Atributos personalizados.
Y ahí lo tienes, tu enlace de descarga está completamente operativo.
Envolviendolo
Como puede ver, agregar enlaces de descarga en WordPress es fácil y rápido, independientemente del editor de páginas que esté utilizando. Si tiene un uso para esta funcionalidad en su sitio web de WordPress, ahora sabe cómo hacerlo.