Cómo agregar una barra de desplazamiento personalizada en WordPress
La barra de desplazamiento puede ser un pequeño detalle en su sitio web, pero el hecho de que sea pequeña no significa que deba ceñirse a su aspecto predeterminado. Si tener una identidad visual única es una de sus prioridades, esta es la buena noticia: en los sitios web de WordPress, siempre existe la posibilidad de cambiar la barra de desplazamiento y ajustarla a su tema, estilo y combinación de colores.
Hay dos formas de personalizar la barra de desplazamiento. El más fácil es instalar el complemento, que no requiere ninguna habilidad de codificación. La otra forma es insertar CSS adicional en la configuración de WordPress.
Uso del complemento de la barra de desplazamiento avanzada
La barra de desplazamiento avanzada es un complemento gratuito, por lo que puede encontrarlo en la biblioteca de complementos de WordPress. Navegue hasta el panel de administración y haga clic en Complementos > Agregar nuevo para abrir la biblioteca. En la barra de búsqueda, escriba "Barra de desplazamiento avanzada" y haga clic en el resultado.
Instale el complemento y no olvide activarlo usando el enlace de activación. Los complementos no funcionan si no están activados.
Después de activar el complemento, podrá cambiar su configuración. Navegando a la Configuración en el menú principal en el tablero. Haga clic en Configuración de barra de desplazamiento de color personalizada.
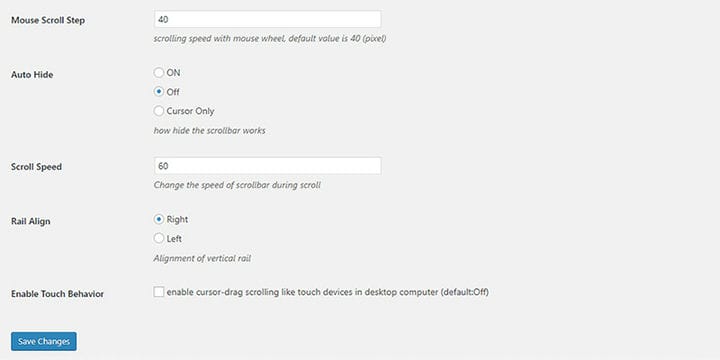
Estas son configuraciones predeterminadas.
Así es como se ve la barra de desplazamiento con la configuración predeterminada.
Si desea cambiar la configuración básica, puede ajustar la barra de desplazamiento y el color de fondo del riel.
Además, puede configurar la velocidad de desplazamiento del mouse, la velocidad de la barra de desplazamiento y la opción de ocultar la barra de desplazamiento automáticamente. También puede elegir si la barra de desplazamiento tendrá una alineación hacia la izquierda o hacia la derecha. También hay una opción para habilitar la visualización de la barra de desplazamiento en dispositivos táctiles como teléfonos móviles y tabletas.
La configuración adicional para cambiar el estilo de la barra de desplazamiento se encuentra en la segunda pestaña, Configuración de estilo personalizado de la barra de desplazamiento. Aquí puede cambiar el ancho de la barra de desplazamiento, el CSS del borde y el radio del borde.
Este es el resultado final de nuestros cambios.
Usando el CSS Adicional
La segunda solución para agregar una barra de desplazamiento personalizada a su sitio de WordPress requiere un poco de conocimiento de codificación. Si no tiene experiencia con la programación y aún desea agregar una barra de desplazamiento personalizada de esta manera, siga las instrucciones cuidadosamente.
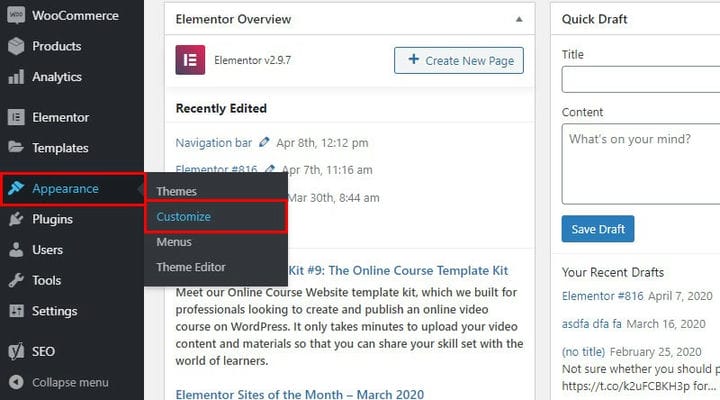
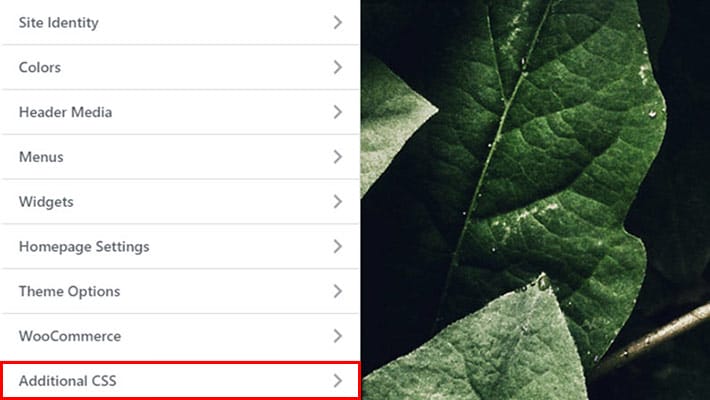
Para agregar un CSS personalizado en todo el sitio, vaya al menú principal en el tablero y haga clic en Apariencia > Personalizar.
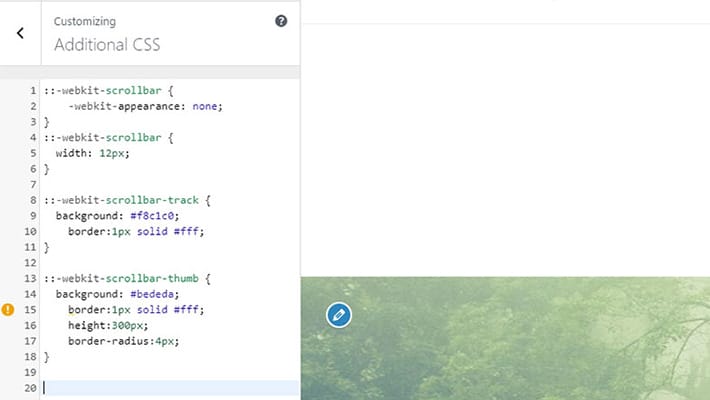
Haga clic en el campo CSS adicional.
Pegue el siguiente código en el cuadro CSS adicional.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Cuando agregue CSS, haga clic en el botón Publicar y verifique el resultado. Tenga en cuenta que este código funcionará en todos los navegadores de Internet, excepto en Firefox y Edge.
Estas son dos formas simples de agregar una barra de desplazamiento personalizada en WordPress. Ambos son una opción viable para usuarios con poca o ninguna experiencia en codificación.
¿Quiere obtener más información sobre formas rápidas y sencillas de mejorar el diseño y el rendimiento de su sitio web? ¡ Mira esta lista de complementos de WordPress imprescindibles para comenzar un nuevo sitio web!