Cómo cambiar los colores de fondo en WordPress
Entonces, desea cambiar el color de fondo de su sitio.
No debería ser difícil, pero aquí está la cuestión …
Cada tema usa HTML diferente para crear los elementos en su sitio. Eso significa que debe estar familiarizado con el tema para saber cómo personalizarlo.
A menudo, no existe una solución única para todos, pero es posible que tenga suerte.
Esto podría funcionar
Copie y pegue este CSS en la sección CSS adicional en su Personalizador (Apariencia> Personalizar).
body {
background: #05B0E7;
}Eso debería hacer que el fondo sea azul, y luego puede cambiar el código de color hexadecimal a cualquier color que desee. Puede usar un selector de color como este si necesita ayuda para encontrar un código hexadecimal.
Debido a que cada tema es diferente, no puedo prometer que el código funcionará, así que aquí está lo siguiente que recomendaría.
Esto definitivamente funcionará
Primero una pregunta:
¿Es esta la única personalización que le gustaría hacer? ¿O también sería bueno cambiar el tamaño de los títulos de las publicaciones o el color del encabezado también?
Si tiene un puñado de modificaciones que le gustaría hacer, es posible que realmente disfrute de CSS Hero.
CSS Hero es la herramienta perfecta para realizar personalizaciones visuales en su sitio. Por ejemplo, puede:
- Cambiar los colores de fondo
- Elija nuevas fuentes
- Agregar imágenes de fondo
- Ajustar el espaciado alrededor de cualquier elemento
Tenemos una guía completa sobre el uso de CSS Hero, pero así es exactamente cómo puede usarla para cambiar el color de fondo.
Cómo cambiar tu color de fondo
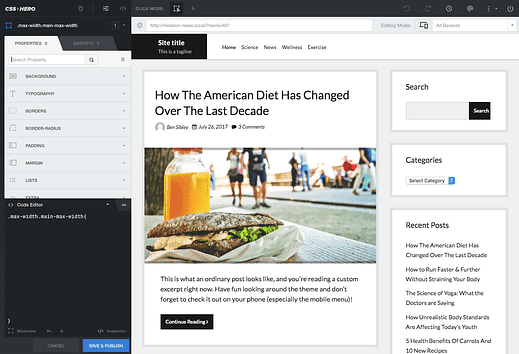
CSS Hero te ofrece una nueva interfaz para editar tu sitio.
En el lado derecho hay una vista previa del sitio. Haga clic en cualquier elemento de la vista previa y el lado izquierdo se llenará con todas las opciones de personalización disponibles.
CSS Hero se utiliza con el tema Shift gratuito
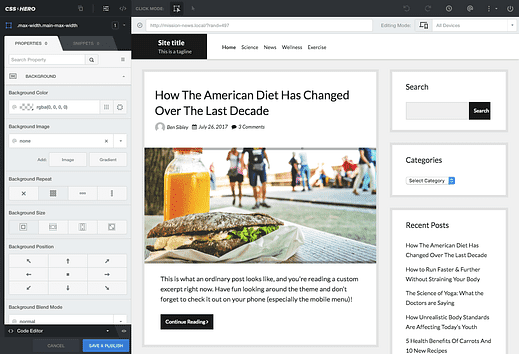
Todo lo que tienes que hacer es hacer clic en el fondo de tu sitio y luego seleccionar la opción Fondo en el lado izquierdo.
La selección de la opción Fondo revela la configuración de color y una serie de opciones de posición para las imágenes de fondo.
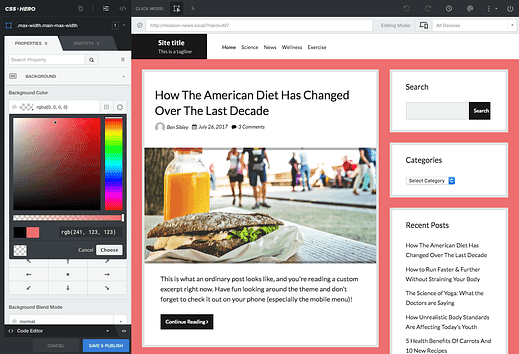
Al hacer clic en el cuadro de color transparente (a cuadros), se muestra el selector de color en el que tiene control total sobre el color que se utiliza.
Aún más genial es el hecho de que el color se actualiza instantáneamente a medida que usa el selector de color.
Todos los cambios que realice solo serán visibles para usted hasta que haga clic en el botón Guardar y publicar en la parte inferior. Luego, sus modificaciones se publican en vivo en el sitio para que todos las vean.
Empiece a personalizar su sitio
Si sabe cómo escribir CSS y encontrar selectores para usar, puede realizar personalizaciones como esta con código. De lo contrario, es probable que no pueda encontrar un fragmento de copiar / pegar en línea porque cada tema es diferente.
En estos casos, CSS Hero es una herramienta increíble y le ahorrará mucho tiempo. Además, es bueno saber que siempre puede realizar cambios de estilo en cualquier tema que elija en el futuro.
Puede hacer clic aquí para probar CSS Hero o visitar nuestro tutorial para obtener más información sobre cómo funciona. También puede disfrutar de algunas de las ideas de nuestra guía de personalización de WordPress.