Comment changer les couleurs d’arrière-plan dans WordPress
Vous souhaitez donc changer la couleur de fond de votre site.
Cela ne devrait pas être difficile, mais voici le truc…
Chaque thème utilise un code HTML différent pour créer les éléments de votre site. Cela signifie que vous devez être familier avec le thème pour savoir comment le personnaliser.
Souvent, il n’y a pas de solution unique, mais vous avez peut-être de la chance.
Cela pourrait fonctionner
Copiez et collez ce CSS dans la section CSS supplémentaire de votre personnalisateur (Apparence > Personnaliser).
body {
background: #05B0E7;
}Cela devrait rendre l’arrière-plan bleu, puis vous pouvez changer le code de couleur hexadécimal en n’importe quelle couleur que vous voulez. Vous pouvez utiliser un sélecteur de couleurs comme celui-ci si vous avez besoin d’aide pour trouver un code hexadécimal.
Parce que chaque thème est différent, je ne peux pas promettre que le code fonctionnera, alors voici la prochaine chose que je recommanderais.
Cela fonctionnera certainement
Une question d’abord :
Est-ce la seule personnalisation que vous aimeriez faire? Ou serait-il également agréable de changer la taille des titres des articles ou la couleur de l’en-tête ?
Si vous avez une poignée de modifications que vous aimeriez faire, alors vous pourriez vraiment apprécier CSS Hero.
CSS Hero est l’outil parfait pour apporter des personnalisations visuelles à votre site. Par exemple, vous pouvez :
- Changer les couleurs d’arrière-plan
- Choisissez de nouvelles polices
- Ajouter des images d’arrière-plan
- Ajustez l’espacement autour de n’importe quel élément
Nous avons un guide complet sur l’utilisation de CSS Hero, mais voici exactement comment vous pouvez l’utiliser pour changer la couleur de votre arrière-plan.
Comment changer la couleur de votre arrière-plan
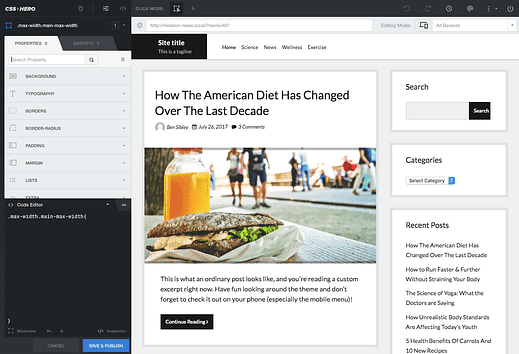
CSS Hero vous offre une toute nouvelle interface pour éditer votre site.
Sur le côté droit se trouve un aperçu du site. Cliquez sur n’importe quel élément dans l’aperçu et le côté gauche se remplira de toutes les options de personnalisation disponibles.
CSS Hero utilisé avec le thème Shift gratuit
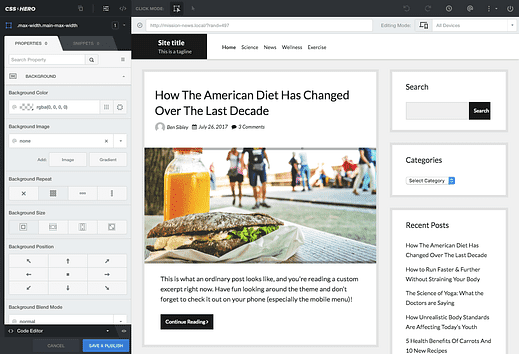
Tout ce que vous avez à faire est de cliquer sur l’arrière-plan de votre site, puis de sélectionner l’option Arrière-plan dans la partie gauche.
La sélection de l’option Arrière-plan révèle le paramètre de couleur et un certain nombre d’options de position pour les images d’arrière-plan.
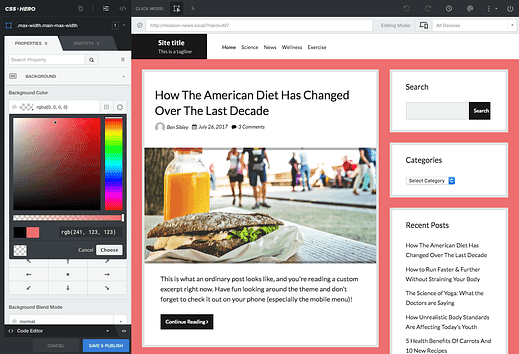
Cliquer sur la case de couleur transparente (à carreaux) révèle le sélecteur de couleurs où vous avez un contrôle total sur la couleur utilisée.
Encore plus cool est le fait que la couleur se met à jour instantanément lorsque vous utilisez le sélecteur de couleurs.
Toutes les modifications que vous apportez ne sont visibles que par vous jusqu’à ce que vous cliquiez sur le bouton Enregistrer et publier en bas. Ensuite, vos modifications sont publiées en direct sur le site pour que tout le monde puisse les voir.
Commencez à personnaliser votre site
Si vous savez comment écrire du CSS et trouver des sélecteurs à utiliser, vous pouvez effectuer des personnalisations comme celle-ci avec du code. Sinon, vous ne pourrez probablement pas trouver un extrait de code copier/coller en ligne car chaque thème est différent.
Dans ces cas, CSS Hero est un outil génial et vous fera gagner beaucoup de temps. De plus, c’est bien de savoir que vous pouvez toujours modifier le style de n’importe quel thème que vous choisissez à l’avenir.
Vous pouvez cliquer ici pour essayer CSS Hero ou visiter notre tutoriel pour en savoir plus sur son fonctionnement. Vous pourriez également profiter de certaines des idées de notre guide de personnalisation WordPress.