Como alterar cores de fundo no WordPress
Então você deseja alterar a cor de fundo do seu site.
Não deve ser difícil, mas é o seguinte …
Cada tema usa HTML diferente para criar os elementos em seu site. Isso significa que você precisa estar familiarizado com o tema para saber como personalizá-lo.
Muitas vezes, não existe uma solução única para todos, mas você pode estar com sorte.
Isso pode funcionar
Copie e cole este CSS na seção CSS Adicional em seu Customizador (Aparência> Personalizar).
body {
background: #05B0E7;
}Isso deve deixar o fundo azul, e então você pode alterar o código de cor hexadecimal para qualquer cor que desejar. Você pode usar um seletor de cores como este se precisar de ajuda para encontrar um código hexadecimal.
Como cada tema é diferente, não posso prometer que o código funcionará, então aqui está a próxima coisa que eu recomendaria.
Isso definitivamente vai funcionar
Uma pergunta primeiro:
Esta é a única personalização que você gostaria de fazer? Ou também seria bom alterar o tamanho dos títulos das postagens ou a cor do cabeçalho?
Se você tem um punhado de modificações que gostaria de fazer, então pode realmente gostar de CSS Hero.
CSS Hero é a ferramenta perfeita para fazer personalizações visuais em seu site. Por exemplo, você pode:
- Alterar cores de fundo
- Escolha novas fontes
- Adicionar imagens de fundo
- Ajuste o espaçamento em torno de qualquer elemento
Temos um guia completo sobre como usar CSS Hero, mas aqui está exatamente como você pode usá-lo para alterar a cor do plano de fundo.
Como mudar sua cor de fundo
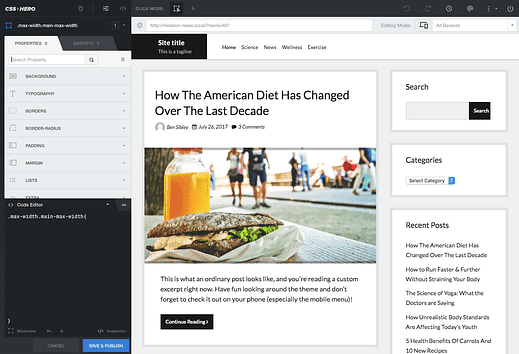
CSS Hero oferece uma interface totalmente nova para editar seu site.
No lado direito está uma prévia do site. Clique em qualquer elemento na visualização e o lado esquerdo será preenchido com todas as opções de personalização disponíveis.
CSS Hero sendo usado com o tema Shift gratuito
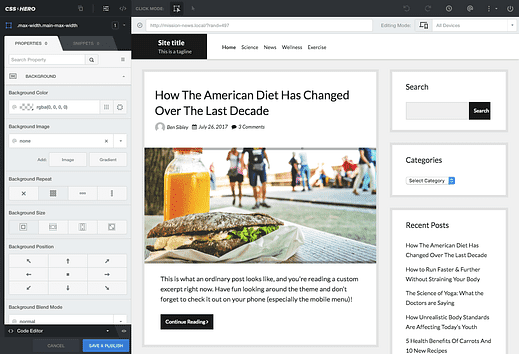
Tudo que você precisa fazer é clicar no plano de fundo do seu site e selecionar a opção Plano de fundo no lado esquerdo.
Selecionar a opção Plano de fundo revela a configuração de cor e várias opções de posição para as imagens de plano de fundo.
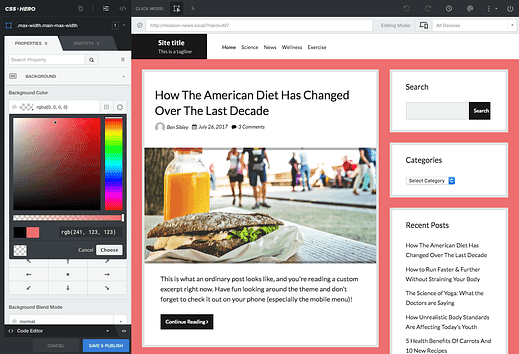
Clicar na caixa de cor transparente (quadriculada) revela o seletor de cores onde você tem controle total sobre qual cor é usada.
Ainda mais legal é o fato de que a cor é atualizada instantaneamente conforme você usa o seletor de cores.
Todas as alterações feitas são visíveis apenas para você até clicar no botão Salvar e publicar na parte inferior. Em seguida, suas modificações são publicadas ao vivo no site para que todos possam ver.
Comece a personalizar seu site
Se você sabe como escrever CSS e encontrar seletores para usar, pode fazer personalizações como essa com o código. Caso contrário, você provavelmente não conseguirá encontrar um snippet de copiar / colar online porque cada tema é diferente.
Nesses casos, CSS Hero é uma ferramenta incrível e vai economizar muito tempo. Além disso, é bom saber que você sempre pode fazer alterações de estilo em qualquer tema que escolher no futuro.
Você pode clicar aqui para experimentar CSS Hero ou visitar nosso tutorial para saber mais sobre como funciona. Você também pode gostar de algumas das ideias em nosso guia de personalização do WordPress.