Come cambiare i colori di sfondo in WordPress
Quindi vuoi cambiare il colore di sfondo del tuo sito.
Non dovrebbe essere difficile, ma ecco il punto…
Ogni tema utilizza HTML diverso per creare gli elementi nel tuo sito. Ciò significa che devi avere familiarità con il tema per sapere come personalizzarlo.
Spesso non esiste una soluzione valida per tutti, ma potresti essere fortunato.
Questo potrebbe funzionare
Copia e incolla questo CSS nella sezione CSS aggiuntivo nel tuo Customizer (Aspetto> Personalizza).
body {
background: #05B0E7;
}Ciò dovrebbe rendere lo sfondo blu, quindi puoi cambiare il codice colore esadecimale con qualsiasi colore tu voglia. Puoi usare un selettore di colori come questo se hai bisogno di aiuto per trovare un codice esadecimale.
Poiché ogni tema è diverso, non posso promettere che il codice funzionerà, quindi ecco la prossima cosa che consiglierei.
Questo funzionerà sicuramente
Prima una domanda:
È questa l’unica personalizzazione che vorresti fare? O sarebbe anche bello cambiare la dimensione dei titoli dei post o anche il colore dell’intestazione?
Se hai una manciata di modifiche che desideri apportare, potresti davvero divertirti con CSS Hero.
CSS Hero è lo strumento perfetto per apportare personalizzazioni visive al tuo sito. Ad esempio, puoi:
- Cambia i colori di sfondo
- Scegli nuovi caratteri
- Aggiungi immagini di sfondo
- Regola la spaziatura attorno a qualsiasi elemento
Abbiamo una guida completa sull’uso di CSS Hero, ma ecco esattamente come puoi usarlo per cambiare il colore di sfondo.
Come cambiare il colore di sfondo
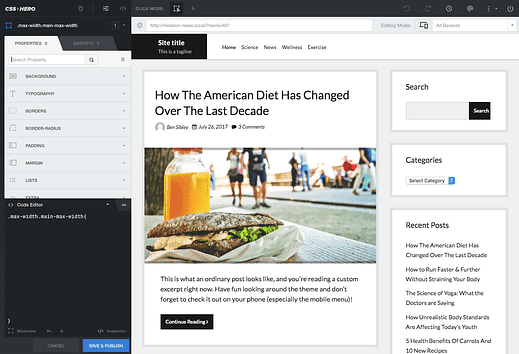
CSS Hero ti offre una nuova interfaccia per modificare il tuo sito.
Sul lato destro c’è un’anteprima del sito. Fare clic su qualsiasi elemento nell’anteprima e il lato sinistro si riempirà con tutte le opzioni di personalizzazione disponibili.
CSS Hero utilizzato con il tema Shift gratuito
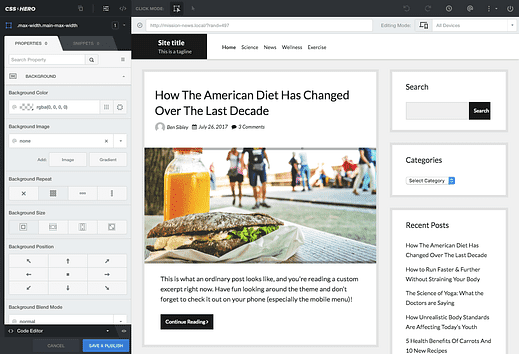
Tutto quello che devi fare è fare clic sullo sfondo del tuo sito e quindi selezionare l’opzione Sfondo sul lato sinistro.
La selezione dell’opzione Sfondo rivela l’impostazione del colore e una serie di opzioni di posizione per le immagini di sfondo.
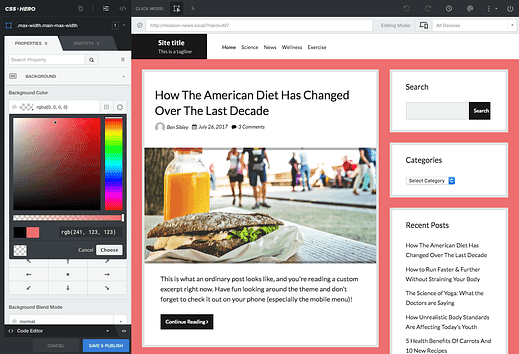
Facendo clic sulla casella del colore trasparente (a scacchiera) viene visualizzato il selettore di colori in cui si ha il pieno controllo sul colore utilizzato.
Ancora più interessante è il fatto che il colore si aggiorna istantaneamente mentre usi il selettore di colori.
Tutte le modifiche apportate sono visibili solo a te finché non fai clic sul pulsante Salva e pubblica in basso. Quindi le tue modifiche vengono pubblicate in tempo reale sul sito affinché tutti possano vederle.
Inizia a personalizzare il tuo sito
Se sai come scrivere CSS e trovare selettori da utilizzare, puoi effettuare personalizzazioni come questa con il codice. Altrimenti, probabilmente non sarai in grado di trovare uno snippet copia/incolla online perché ogni tema è diverso.
In questi casi, CSS Hero è uno strumento fantastico e ti farà risparmiare un sacco di tempo. Inoltre, è bello sapere che puoi sempre apportare modifiche di stile a qualsiasi tema tu scelga in futuro.
Puoi fare clic qui per provare CSS Hero o visitare il nostro tutorial per saperne di più su come funziona. Potresti anche apprezzare alcune delle idee nella nostra guida alla personalizzazione di WordPress.