¿Cómo editar un archivo CSS de WordPress?
WordPress es el sistema de gestión de contenido más fácil de usar que existe con muchas opciones de personalización. Gracias a los miles de temas de WordPress que existen, puede darle a su sitio web el aspecto y la sensación que desea. Pero a veces aún necesita hacer algunos ajustes manuales editando el archivo CSS. En este blog, le mostraré cómo puede editar un archivo CSS de WordPress desde el panel de administración.
Suponga que tiene un sitio de blogs y habilitó el sentido de anuncios de Google y colocará un anuncio en sus blogs. Para colocar anuncios necesitas espacio. Le mostraré cómo puede reducir el ancho del campo de texto para que pueda tener espacio para colocar anuncios en su blog. Esto se puede hacer usando el panel de administración, su cuenta FTP y también con un complemento de editor de CSS. Editar el CSS con el panel de administración es lo más fácil, así que siga los pasos a continuación:
Paso uno: debe ir al backend de su sitio web o para WordPress se lo conoce como wp-admin. Este es el inicio de sesión universal para el sitio web de WordPress. Suponga que su sitio web es www.example.com, luego debe escribir la URL como www.example.com/wp-admin.
Paso dos: debe asegurarse de iniciar sesión como administrador. Hay diferentes roles en WordPress que puede asignar al usuario y también hay un inicio de sesión de administrador. También puede asignar a los usuarios acceso de administrador. Por lo tanto, debe asegurarse de iniciar sesión como administrador o como cualquier usuario que tenga acceso de administrador.
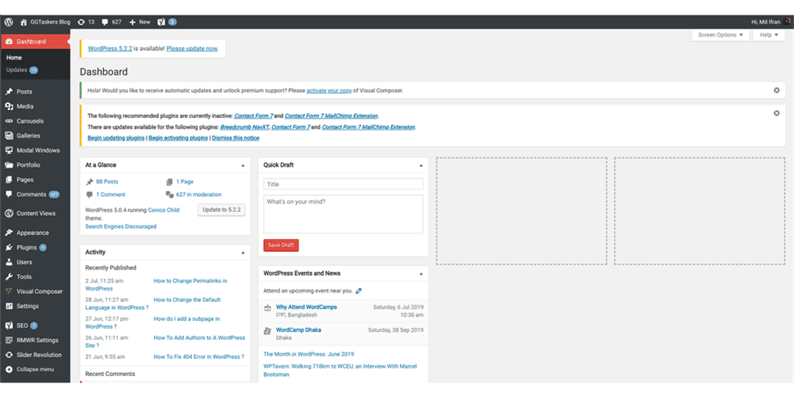
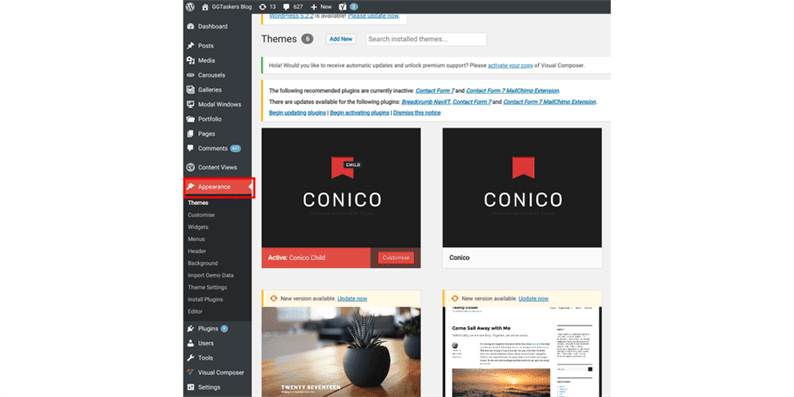
Paso tres: en su tablero, verá una pestaña llamada apariencia. Esta pestaña es responsable de todo tipo de tareas relacionadas con el diseño en su sitio web.
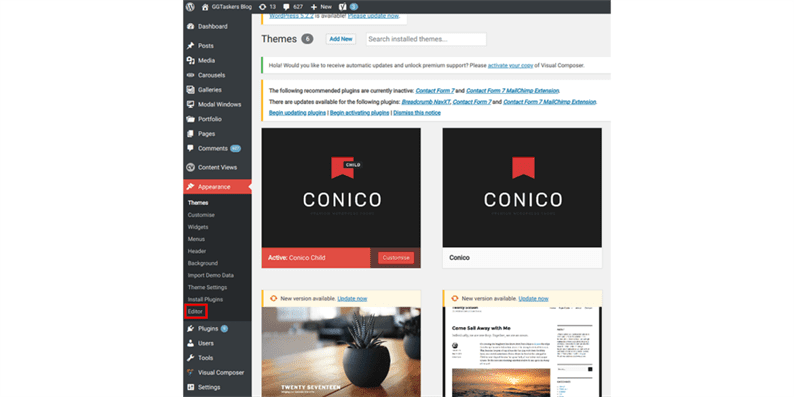
Paso cuatro: debajo de la apariencia, encontrará una opción llamada editor. Esta sección es responsable de los códigos manuales para el diseño de su sitio web. Haga clic en el editor.
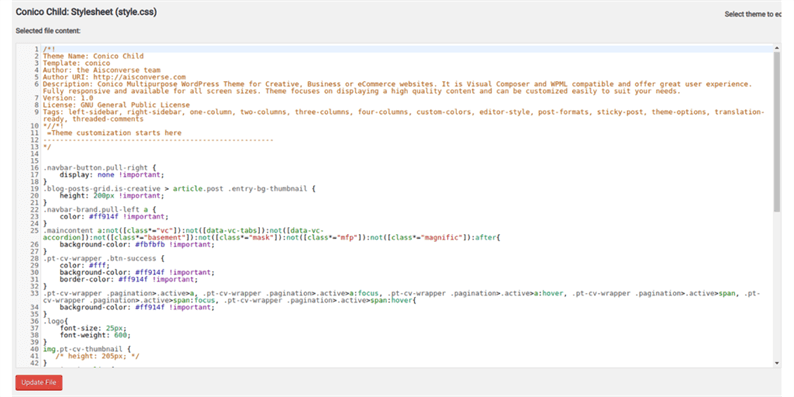
Paso cinco: Después de hacer clic en el editor, se abrirá una nueva ventana que se conoce como style.css. Este archivo contiene todos los códigos CSS.
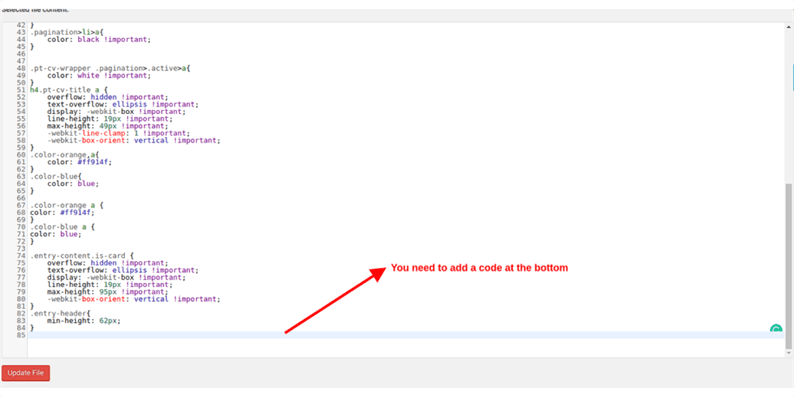
Paso seis: debe desplazarse hacia abajo y llegar al final para agregar código adicional en el archivo style.css.
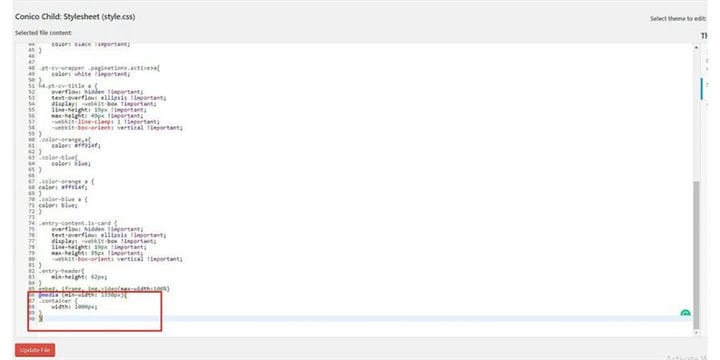
Paso siete: agregue este código y asegúrese de seguir el espaciado exacto:
@media (min-width: 1330px) {
.container {
width: 1000px;
}
}
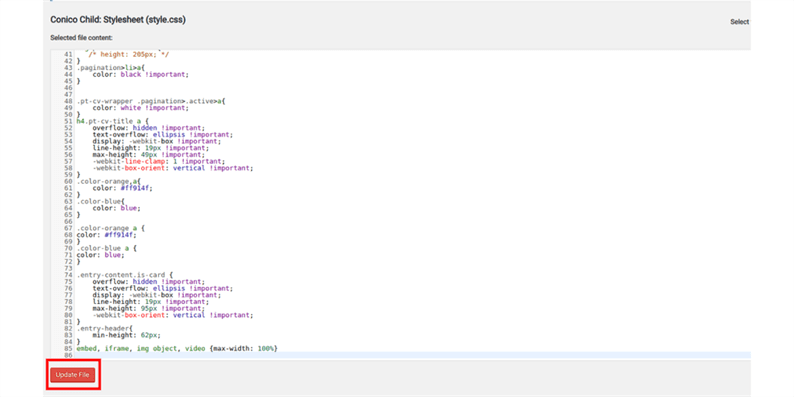
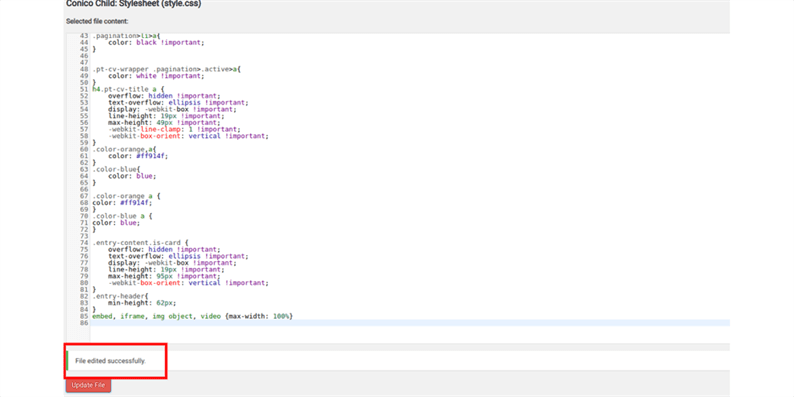
Paso ocho: Si su código está bien, entonces debería aparecer en verde. Si está verde, simplemente haga clic en Actualizar archivo.
Paso nueve: si el archivo se actualiza con éxito, recibirá un mensaje de confirmación que dice ‘Archivo editado correctamente’
Paso Diez: Finalmente revisa una de tus publicaciones para ver si el campo de texto de tu blog ha disminuido o no. Debería reducirse y tendrá muchos espacios en blanco a ambos lados de la publicación de su blog donde puede colocar sus anuncios.
Para ser franco, WordPress no es ciencia espacial y para un desarrollador, la curva de aprendizaje no es alta en absoluto. Solo necesita tener algunos conocimientos básicos de codificación y está listo para comenzar. Si aún tiene alguna confusión sobre cómo puede editar el archivo CSS en WordPress, deje un comentario a continuación.