Як відредагувати файл CSS WordPress?
WordPress є найзручнішою системою керування вмістом з великою кількістю можливостей налаштування. Завдяки тисячам тем WordPress ви можете надати своєму веб-сайту бажаний вигляд і відчуття, які ви хочете. Але іноді все одно потрібно внести деякі зміни вручну, відредагувавши файл CSS. У цьому блозі я покажу вам, як ви можете редагувати файл CSS WordPress з панелі керування адміністратора.
Припустімо, що у вас є сайт-блог і ви ввімкнули google ad sense, і ви будете розміщувати оголошення у своїх блогах. Для розміщення оголошень потрібен простір. Я покажу вам, як можна зменшити текстове поле в ширину, щоб у вас було місце для розміщення оголошень у своєму блозі. Це можна зробити за допомогою панелі керування адміністратора, вашого облікового запису FTP, а також за допомогою плагіна редактора CSS. Редагувати CSS за допомогою інформаційної панелі адміністратора є найпростішим, тому просто виконайте наведені нижче дії.
Крок перший: вам потрібно перейти до серверної частини вашого веб-сайту або для WordPress, відомого як wp-admin. Це універсальний логін для веб-сайту WordPress. Припустимо, ваш веб-сайт www.example.com, тоді вам потрібно ввести URL-адресу як www.example.com/wp-admin.
Крок другий: вам потрібно переконатися, що ви ввійшли як адміністратор. У WordPress є різні ролі, які ви можете призначити користувачеві, а також логін адміністратора. Ви також можете призначити користувачам доступ адміністратора. Тому вам потрібно переконатися, що ви ввійшли як адміністратор або будь-який користувач, який має доступ адміністратора.
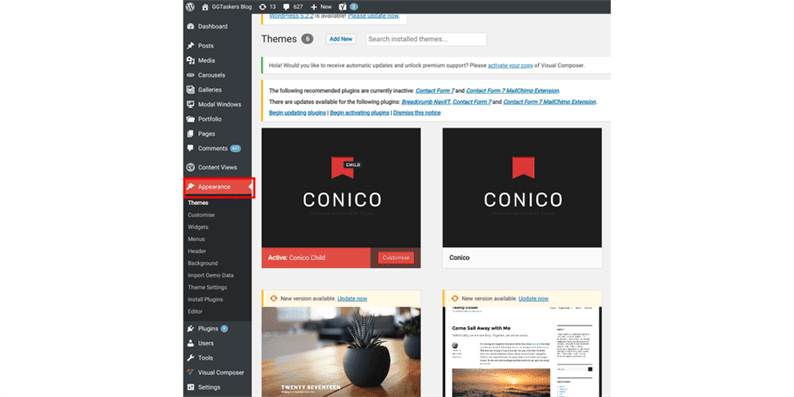
Крок третій: на інформаційній панелі ви побачите вкладку під назвою зовнішній вигляд. Ця вкладка відповідає за всі види завдань, пов’язаних з дизайном на вашому веб-сайті.
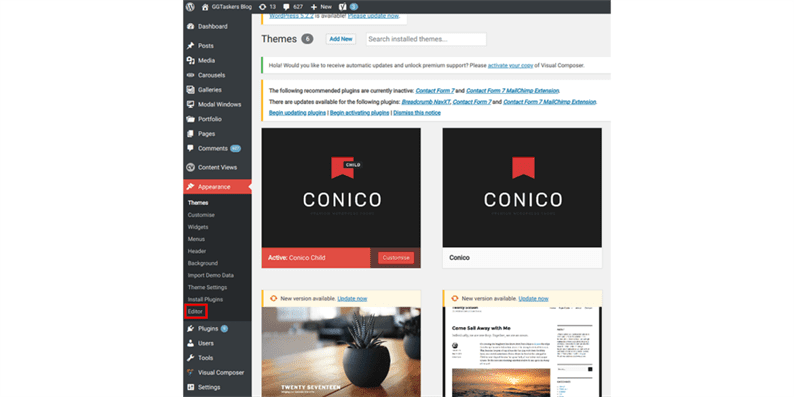
Крок четвертий: Під зовнішнім виглядом ви знайдете опцію під назвою редактор. Цей розділ відповідає за ручні коди для дизайну вашого веб-сайту. Натисніть на редактор.
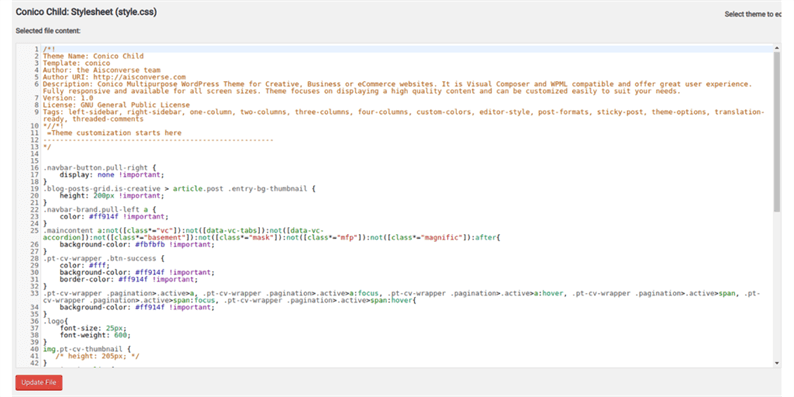
Крок п’ятий: Після того, як ви клацнете «Редактор», відкриється нове вікно, відоме як style.css. Цей файл містить усі коди CSS.
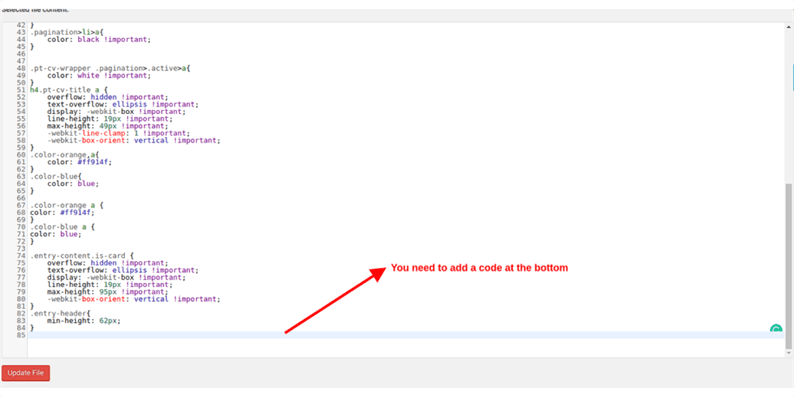
Крок шостий: вам потрібно прокрутити вниз і дійти до самого низу, щоб додати додатковий код у файл style.css.
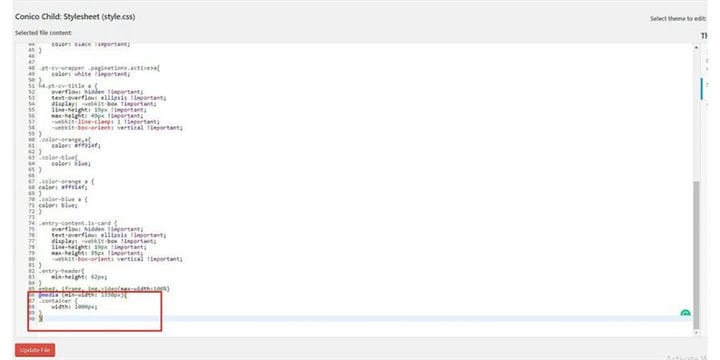
Крок сьомий: додайте цей код і переконайтеся, що ви дотримуєтеся точного інтервалу:
@media (min-width: 1330px){
.container {
width: 1000px;
}
}
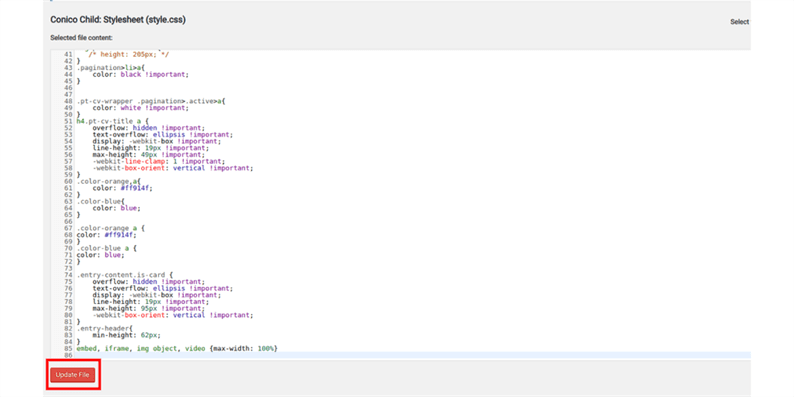
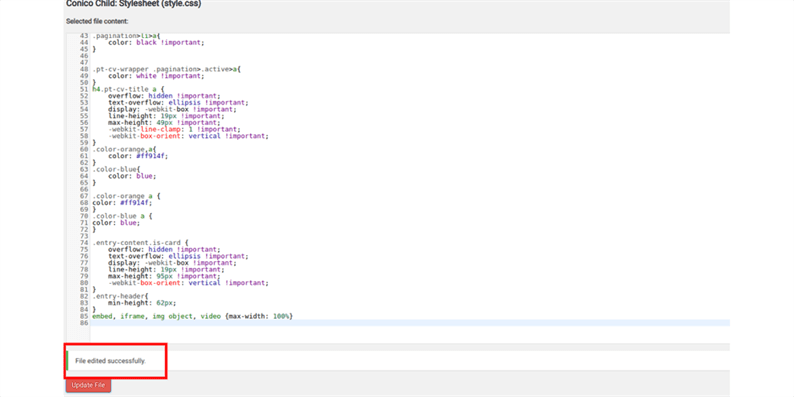
Крок восьмий: якщо ваш код в порядку, він повинен бути зеленим. Якщо він зелений, просто натисніть «Оновити файл».
Крок дев’ятий: якщо файл успішно оновлено, ви отримаєте повідомлення з підтвердженням «Файл успішно відредаговано»
Крок десятий: нарешті перевірте одну зі своїх публікацій, щоб побачити, чи зменшилося текстове поле вашого блогу завширшки чи ні. Його слід зменшити, і ви матимете багато порожніх місць з обох боків вашого допису в блозі, де можна розмістити свої оголошення.
Чесно кажучи, WordPress не є ракетобудуванням, і для розробника крива навчання зовсім невисока. Вам просто потрібно мати базові знання з кодування, і ви готові. Якщо у вас все ще виникла плутанина щодо того, як ви можете редагувати файл CSS на WordPress, залиште коментар нижче.