Comment éditer un fichier CSS WordPress ?
WordPress est le système de gestion de contenu le plus convivial du marché avec de nombreuses options de personnalisation. Grâce à des milliers de thèmes WordPress, vous pouvez donner à votre site Web l’apparence que vous souhaitez. Mais parfois, vous devez toujours effectuer quelques ajustements manuels en modifiant le fichier CSS. Sur ce blog, je vais vous montrer comment modifier un fichier CSS WordPress à partir du tableau de bord de l’administrateur.
Supposons que vous ayez un site de blog et que vous ayez activé Google Ad sense et que vous mettiez une annonce sur vos blogs. Pour placer des annonces, vous avez besoin d’espace. Je vais vous montrer comment réduire la largeur du champ de texte afin d’avoir de l’espace pour placer des annonces sur votre blog. Cela peut être fait en utilisant le tableau de bord d’administration, votre compte FTP et également avec un plugin d’éditeur CSS. La modification du CSS avec le tableau de bord de l’administrateur est la plus simple, alors suivez simplement les étapes ci-dessous :
Première étape : vous devez accéder au backend de votre site Web ou pour WordPress, il est connu sous le nom de wp-admin. Il s’agit de la connexion universelle pour le site Web WordPress. Supposons que votre site Web soit www.example.com, vous devez alors saisir l’URL sous la forme www.example.com/wp-admin.
Deuxième étape : vous devez vous assurer de vous connecter en tant qu’administrateur. Il existe différents rôles dans WordPress que vous pouvez attribuer à l’utilisateur et il existe également une connexion administrateur. Vous pouvez également attribuer un accès administrateur aux utilisateurs. Vous devez donc vous assurer de vous connecter en tant qu’administrateur ou en tant qu’utilisateur disposant d’un accès administrateur.
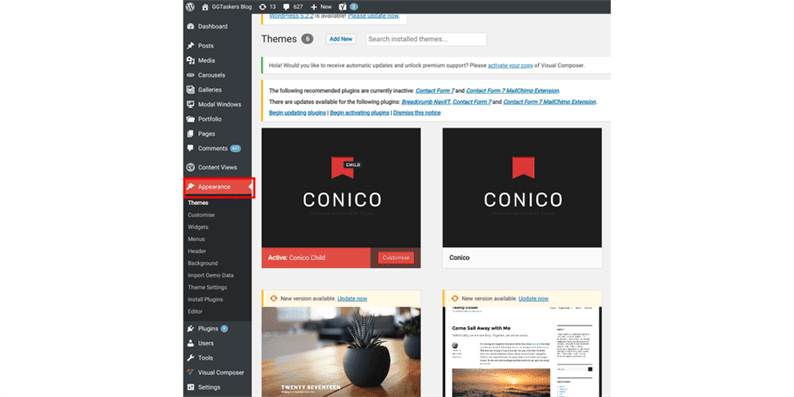
Troisième étape : Sur votre tableau de bord, vous verrez un onglet appelé apparence. Cet onglet est responsable de toutes sortes de tâches liées à la conception sur votre site Web.
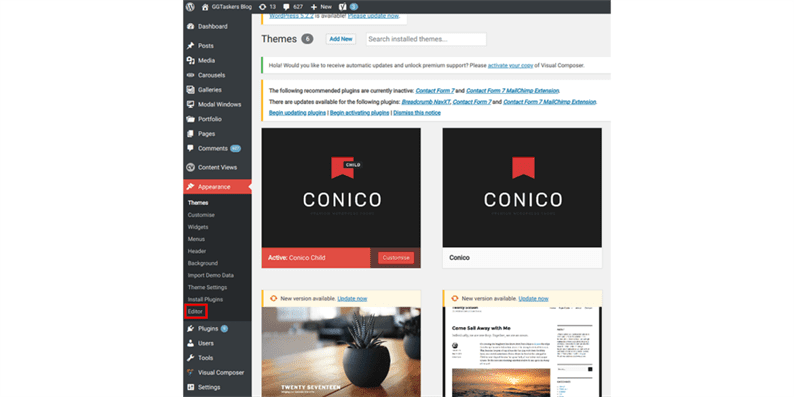
Quatrième étape : sous l’apparence, vous trouverez une option appelée l’éditeur. Cette section est responsable des codes manuels pour la conception de votre site Web. Cliquez sur l’éditeur.
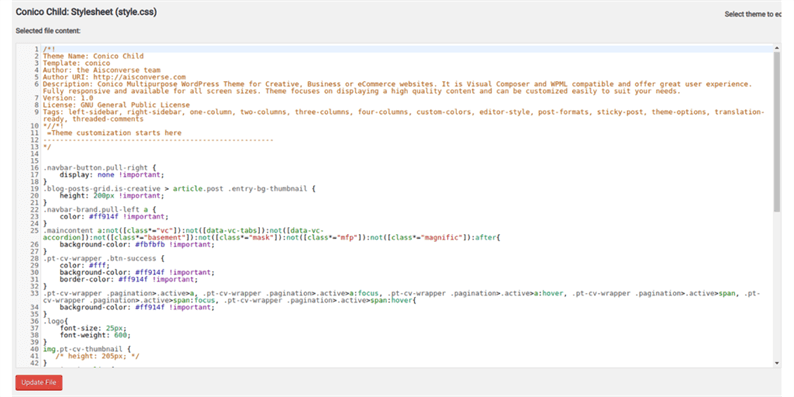
Cinquième étape : Après avoir cliqué sur éditeur, une nouvelle fenêtre s’ouvrira, connue sous le nom de style.css. Ce fichier contient tous les codes CSS.
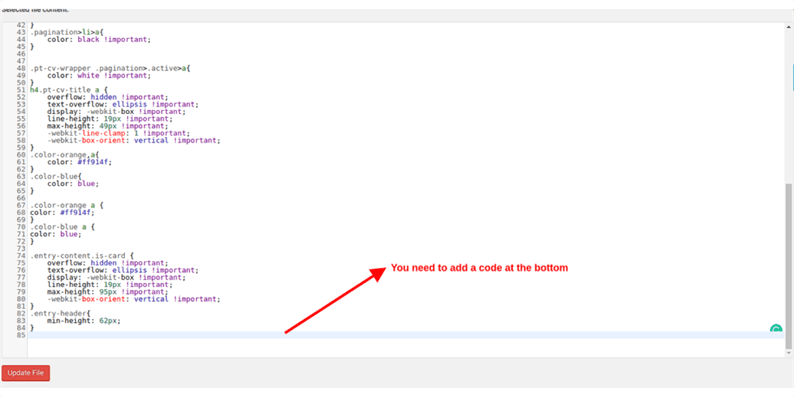
Sixième étape : vous devez faire défiler vers le bas et atteindre le bas pour ajouter du code supplémentaire dans le fichier style.css.
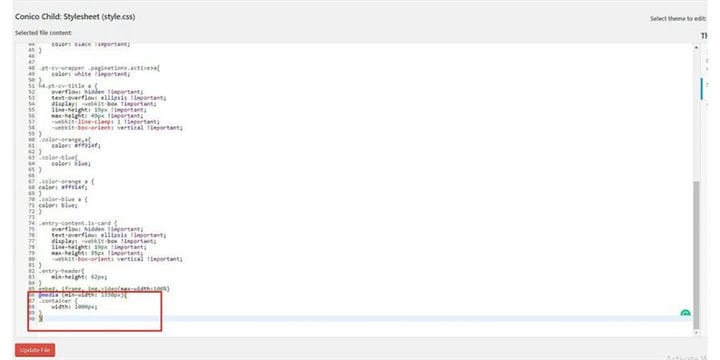
Septième étape : ajoutez ce code et assurez-vous de respecter l’espacement exact :
@media (min-width : 1330px){
.container {
width: 1000px;
}
}
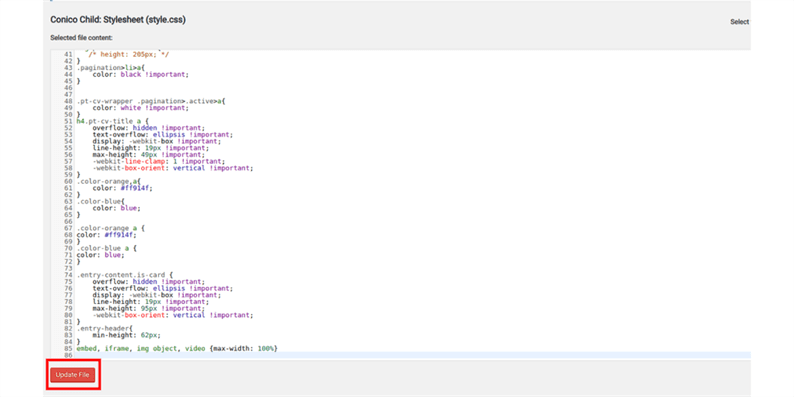
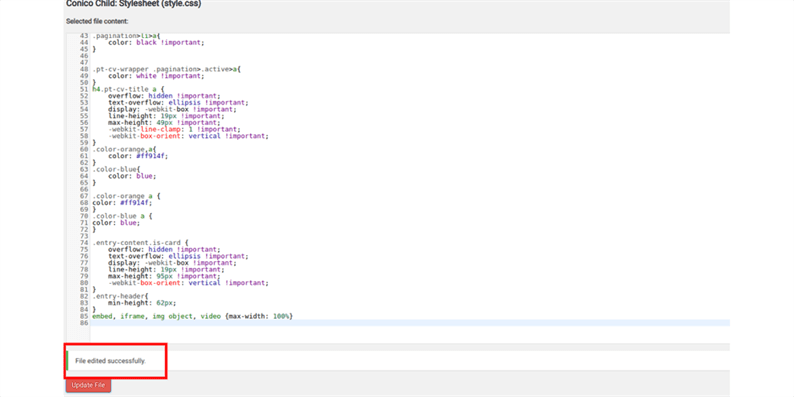
Huitième étape : Si votre code est correct, il devrait apparaître en vert. S’il est vert, cliquez simplement sur Mettre à jour le fichier.
Neuvième étape : si le fichier est mis à jour avec succès, vous recevrez un message de confirmation indiquant « Fichier modifié avec succès »
Dixième étape : Enfin, vérifiez l’un de vos articles pour voir si le champ de texte de votre blog a diminué ou non. Il devrait être diminué et vous aurez beaucoup d’espaces vides des deux côtés de votre article de blog où vous pourrez placer vos annonces.
Pour être franc, WordPress n’est pas sorcier et pour un développeur, la courbe d’apprentissage n’est pas du tout élevée. Vous avez juste besoin d’avoir quelques connaissances de base en codage et vous êtes prêt à partir. Si vous avez encore des doutes sur la façon dont vous pouvez modifier le fichier CSS sur WordPress, veuillez laisser un commentaire ci-dessous.