Kuidas redigeerida WordPressi CSS-faili?
WordPress on kõige kasutajasõbralikum sisuhaldussüsteem, millel on palju kohandamisvõimalusi. Tänu tuhandetele WordPressi teemadele saate oma veebisaidile anda soovitud välimuse ja tunde. Kuid mõnikord peate CSS-faili redigeerides siiski käsitsi muudatusi tegema. Selles ajaveebis näitan teile, kuidas saate administraatori armatuurlaual redigeerida WordPressi CSS-faili.
Oletame, et teil on ajaveebisait ja olete lubanud Google’i reklaamitunde ning paned oma ajaveebidesse reklaami. Reklaamide paigutamiseks vajate ruumi. Näitan teile, kuidas saate tekstivälja laiemaks muuta, et teil oleks oma blogis ruumi reklaamide paigutamiseks. Seda saab teha administraatori armatuurlaua, oma FTP-konto ja ka CSS-i redigeerija pistikprogrammi abil. CSS-i redigeerimine administraatori armatuurlauaga on kõige lihtsam, seega järgige lihtsalt alltoodud samme.
Esimene samm: peate minema oma veebisaidi taustaprogrammi või WordPressi jaoks, mida tuntakse kui wp-admin. See on WordPressi veebisaidi universaalne sisselogimine. Oletame, et teie veebisait on www.example.com, siis peate sisestama URL-i kujul www.example.com/wp-admin.
Teine samm: peate veenduma, et logite sisse administraatorina. WordPressis on erinevad rollid, mida saate kasutajale määrata ja lisaks on olemas ka administraatori sisselogimine. Samuti saate määrata kasutajatele administraatori juurdepääsu. Seega peate veenduma, et logite sisse administraatorina või mis tahes kasutajana, kellel on administraatorijuurdepääs.
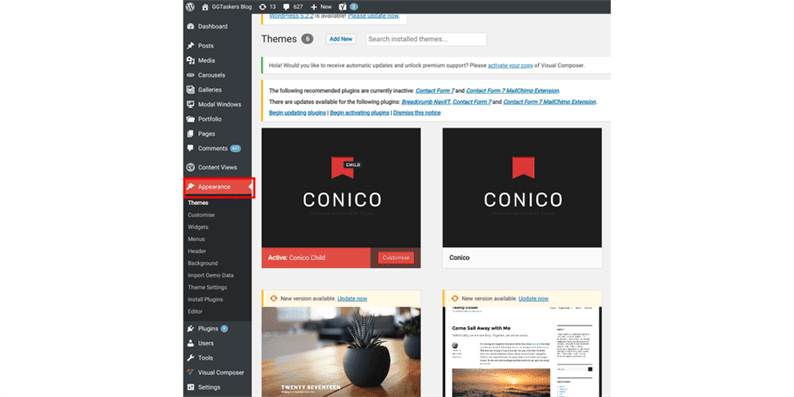
Kolmas samm: armatuurlaual näete vahekaarti nimega välimus. See vahekaart vastutab igasuguste disainiga seotud ülesannete eest teie veebisaidil.
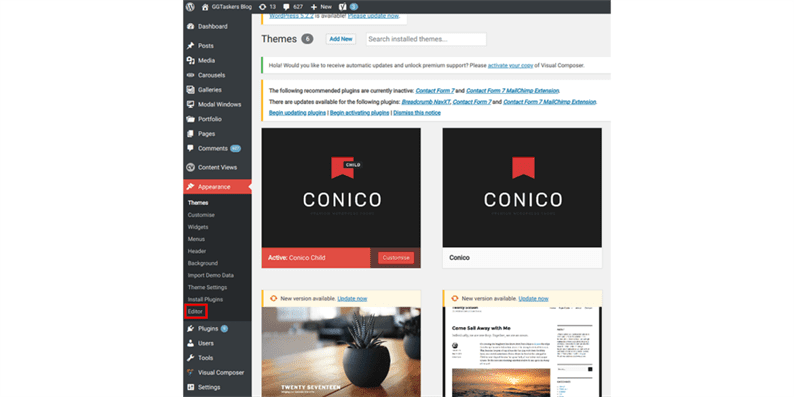
Neljas samm: välimuse alt leiate valiku, mida nimetatakse redaktoriks. See jaotis vastutab teie veebisaidi kujunduse käsitsi koodide eest. Klõpsake redaktoril.
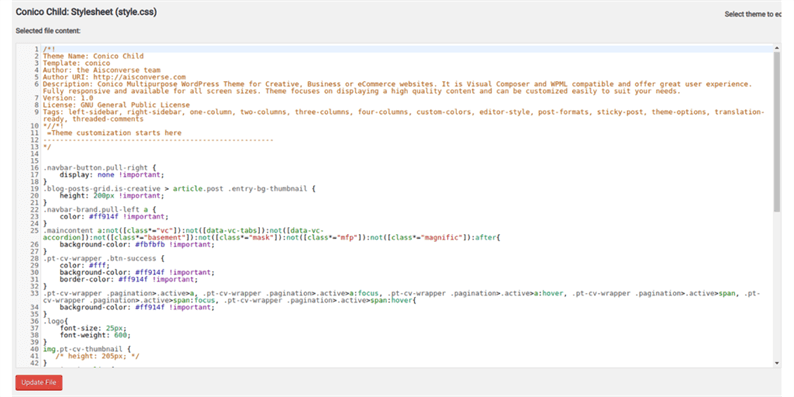
Viies samm: pärast redaktoril klõpsamist avaneb uus aken, mida nimetatakse style.css-iks. See fail sisaldab kõiki CSS-koode.
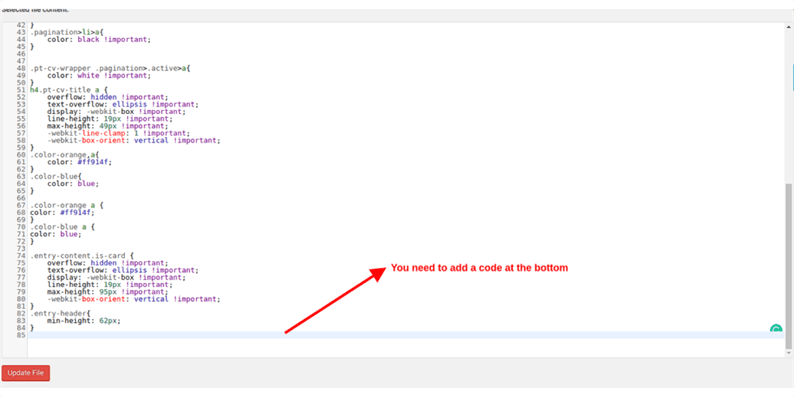
Kuues samm: peate faili style.css lisakoodi lisamiseks allapoole kerima ja alla jõudma.
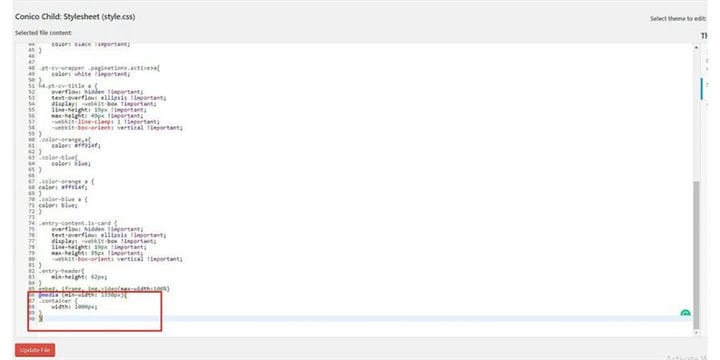
Seitsmes samm: lisage see kood ja järgige kindlasti täpset vahekaugust:
@media (min-width: 1330px){
.container {
width: 1000px;
}
}
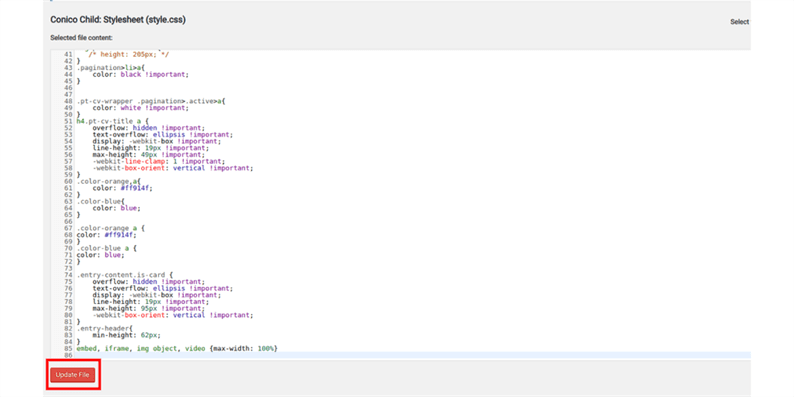
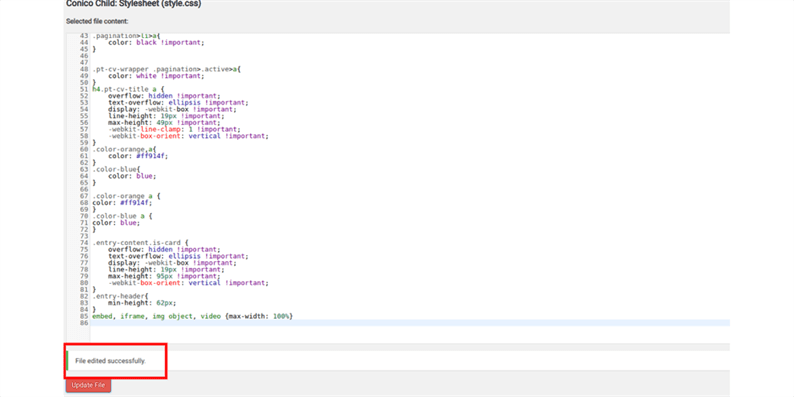
Kaheksas samm: kui teie kood on korras, peaks see olema roheline. Kui see on roheline, klõpsake lihtsalt nuppu Värskenda faili.
Üheksas samm: kui faili värskendamine õnnestus, saate kinnitusteate, et "Faili redigeeritud edukalt"
Kümme samm: lõpuks kontrollige ühte oma postitustest, et näha, kas teie ajaveebi tekstivälja laius on vähenenud või mitte. Seda tuleks vähendada ja teie ajaveebipostituse mõlemal küljel on palju tühje, kuhu saate oma reklaame paigutada.
Ausalt öeldes ei ole WordPress raketiteadus ja arendaja jaoks pole õppimiskõver üldse kõrge. Teil peavad olema vaid mõned põhiteadmised kodeerimisest ja oletegi valmis. Kui teil on CSS-faili WordPressis muutmise osas endiselt segadust, jätke allpool kommentaar.