Kuinka muokata WordPress CSS -tiedostoa?
WordPress on käyttäjäystävällisin sisällönhallintajärjestelmä, jossa on paljon muokattavissa olevia vaihtoehtoja. Tuhansien WordPress-teemojen ansiosta voit antaa verkkosivustollesi haluamasi ulkoasun ja tuntuman. Mutta joskus sinun on silti tehtävä joitain manuaalisia säätöjä muokkaamalla CSS-tiedostoa. Tässä blogissa näytän sinulle, kuinka voit muokata WordPress CSS -tiedostoa järjestelmänvalvojan hallintapaneelista.
Oletetaan, että sinulla on blogisivusto ja olet ottanut käyttöön google-mainoksen ja laitat mainoksen blogeissasi. Mainosten sijoittamiseen tarvitset tilaa. Näytän sinulle, kuinka voit pienentää tekstikenttää niin, että sinulla on tilaa mainosten sijoittamiselle blogiisi. Tämä voidaan tehdä käyttämällä järjestelmänvalvojan hallintapaneelia, FTP-tiliäsi ja myös CSS-editorilaajennuksella. CSS:n muokkaaminen järjestelmänvalvojan hallintapaneelilla on helpointa, joten noudata vain alla olevia ohjeita:
Vaihe yksi: Sinun on siirryttävä verkkosivustosi taustajärjestelmään tai WordPressille, joka tunnetaan nimellä wp-admin. Tämä on yleinen kirjautuminen WordPress-verkkosivustolle. Oletetaan, että verkkosivustosi on www.example.com, sinun on kirjoitettava URL-osoite muodossa www.example.com/wp-admin.
Vaihe kaksi: Sinun on varmistettava, että kirjaudut sisään järjestelmänvalvojana. WordPressissä on erilaisia rooleja, jotka voit määrittää käyttäjälle, ja siellä on myös järjestelmänvalvojan kirjautuminen. Voit myös määrittää käyttäjille järjestelmänvalvojan käyttöoikeudet. Sinun on siis varmistettava, että kirjaudut sisään järjestelmänvalvojana tai käyttäjänä, jolla on järjestelmänvalvojan käyttöoikeudet.
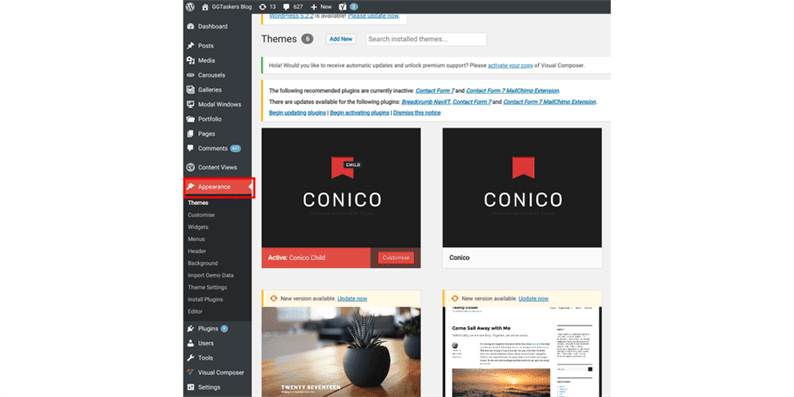
Vaihe kolme: Näet kojelaudassasi välilehden nimeltä ulkonäkö. Tämä välilehti vastaa kaikista verkkosivustosi suunnitteluun liittyvistä tehtävistä.
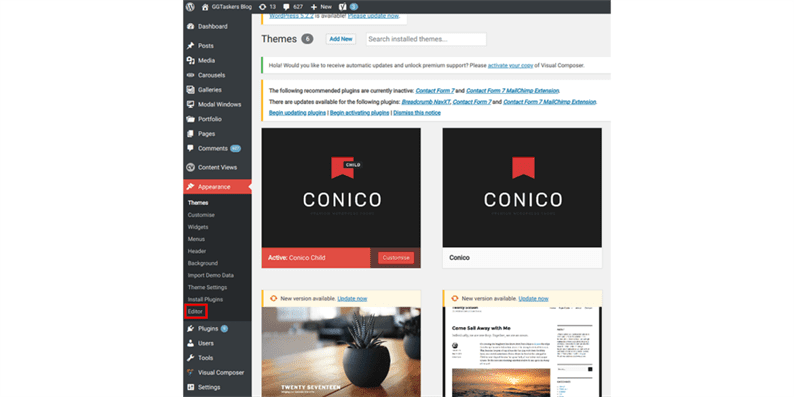
Vaihe neljä: Ulkoasun alta löydät vaihtoehdon nimeltä editori. Tämä osio vastaa verkkosivustosi suunnittelun manuaalisista koodeista. Napsauta editoria.
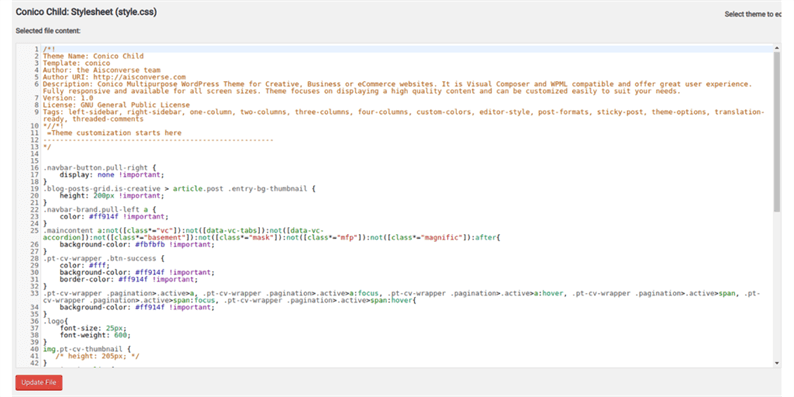
Vaihe viisi: Kun napsautat editoria, avautuu uusi ikkuna, joka tunnetaan nimellä style.css. Tämä tiedosto sisältää kaikki CSS-koodit.
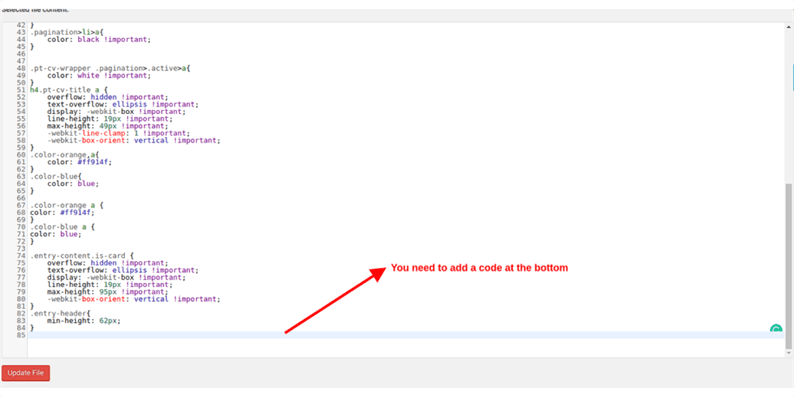
Vaihe kuusi: Vieritä alas ja päästä alareunaan lisätäksesi ylimääräistä koodia style.css-tiedostoon.
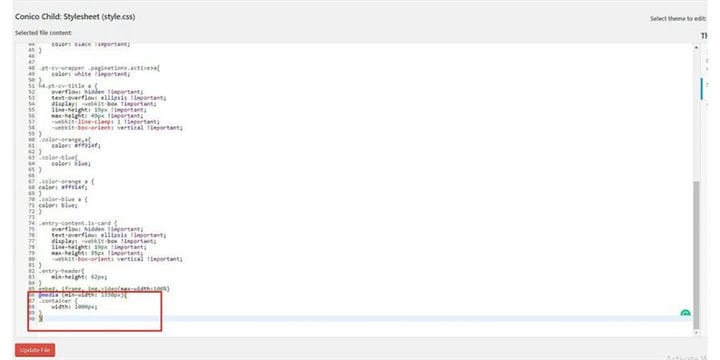
Vaihe 7: Lisää tämä koodi ja varmista, että noudatat tarkkaa välilyöntiä:
@media (min-width: 1330px){
.container {
width: 1000px;
}
}
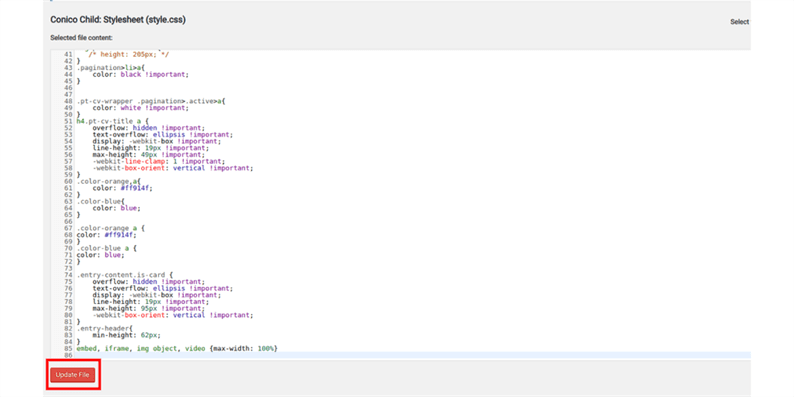
Vaihe 8: Jos koodi on kunnossa, sen pitäisi näyttää vihreältä. Jos se on vihreä, napsauta Päivitä tiedosto.
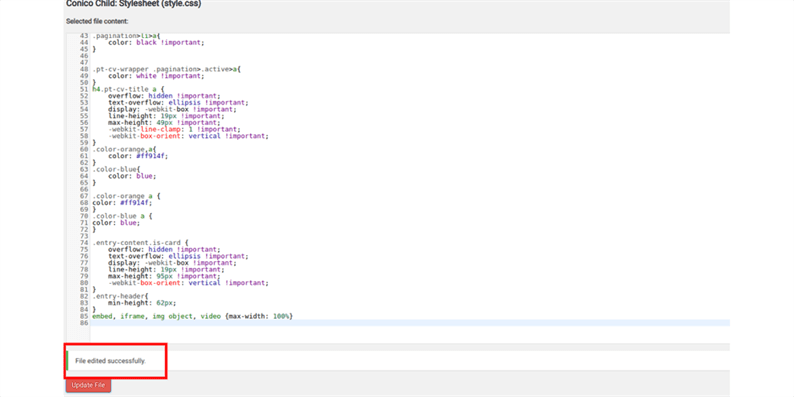
Vaihe yhdeksän: Jos tiedosto on päivitetty onnistuneesti, saat vahvistusviestin "Tiedostoa on muokattu onnistuneesti".
Vaihe kymmenen: Tarkista lopuksi yksi viesteistäsi nähdäksesi, onko blogisi tekstikentän leveys pienentynyt vai ei. Sitä tulisi pienentää, ja blogitekstisi molemmille puolille jää paljon tyhjiä kohtia, joihin voit sijoittaa mainoksiasi.
Suoraan sanottuna WordPress ei ole rakettitiedettä ja kehittäjälle oppimiskäyrä ei ole ollenkaan korkea. Sinulla on vain oltava perustiedot koodauksesta ja olet valmis. Jos sinulla on edelleen epäselvyyksiä CSS-tiedoston muokkaamisesta WordPressissä, jätä kommentti alle.