Cómo integrar Mailchimp con WooCommerce
WooCommerce es un complemento de comercio electrónico de código abierto para WordPress. Se usa ampliamente para construir una tienda en línea con WordPress.
Por otro lado, Mailchimp es la plataforma de automatización de marketing y el servicio de marketing por correo electrónico más popular.
Cuando alguien compra un producto en su tienda, WooCommerce captura su información para propósitos futuros. El propietario de una tienda en línea puede agregar a este cliente a su lista de boletines. Con una lista de correo electrónico, puede mejorar sus ventas enviándoles nuevas ofertas, productos, descuentos, etc. Esta es una estrategia probada para alentar a los clientes a regresar a su tienda.
En la tienda WooCommerce, agregaremos la casilla de verificación ‘Suscribirse a nuestro boletín informativo’ en el formulario de pago. Si un cliente lo elige, su correo electrónico se agregará a la lista de Mailchimp.
Hay varios complementos disponibles que realizan esta tarea. Pero como desarrollador de WordPress, debería preferir escribir su propio código siempre que sea posible. Reducirá la cantidad de complementos en su sitio web y, por lo tanto, el dolor al mantener las actualizaciones de complementos.
Usaremos la API de Mailchimp, ganchos de WooCommerce para conectar Mailchimp con WooCommerce. Primero, tenemos que obtener la clave de la API de Mailchimp y el ID de audiencia con el que interactuamos con la API de Mailchimp.
Obtén la clave de la API de Mailchimp y el ID de audiencia
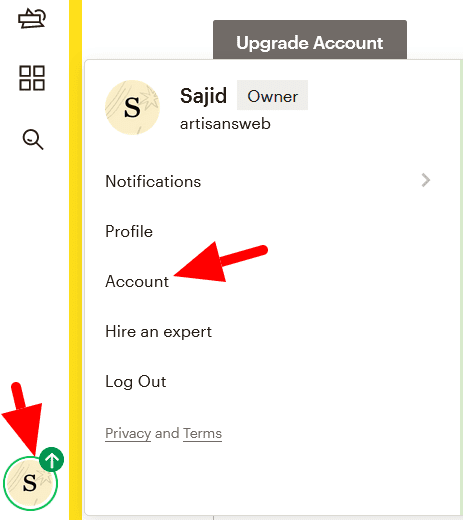
Inicie sesión en su cuenta de Mailchimp. Desde el icono de usuario, seleccione la Cuenta.
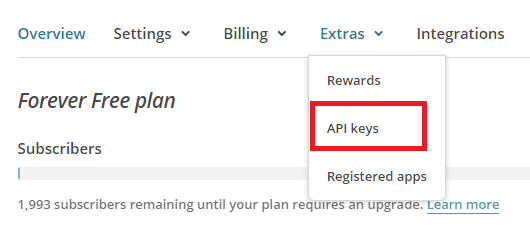
En la página siguiente, haga clic en Extra-> API keys.
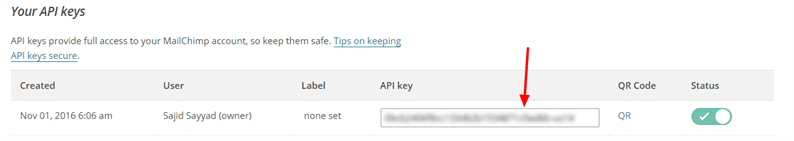
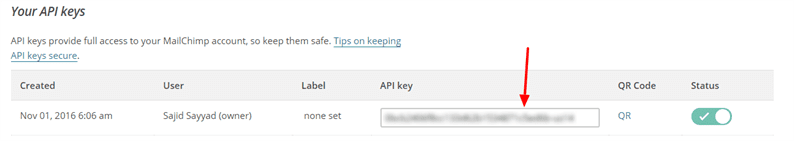
En la sección Sus claves de API, haga clic en Crear una clave y copie su clave de API.
A continuación, obtengamos un ID de audiencia. Para ello, haga clic en el menú Audiencia, seleccione la opción Configuración del menú desplegable Administrar audiencia.
Haga clic en el nombre de la audiencia y los valores predeterminados de la configuración.
En la página siguiente, encontrará su ID de audiencia.
Suscríbete a nuestro boletín Checkbox
WooCommerce proporciona muchas acciones y filtros para personalizar el flujo de pago sin tocar los archivos principales. Aquí, tenemos la intención de agregar una casilla de verificación al formulario de pago de WooCommerce. Podemos hacerlo usando la acción woocommerce_after_checkout_billing_form. A través de esta acción, el usuario puede agregar nuevos campos al formulario de facturación en WooCommerce.
Agregaré la casilla de verificación del boletín después del formulario de facturación. Es posible que desee colocarlo en otro lugar. En ese caso, puede utilizar cualquiera de los siguientes ganchos.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– estoy usando estewoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Coloque el siguiente código en el functions.phparchivo de su tema .
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Continúe y revise su formulario de pago. Debería ver los nuevos campos agregados para las suscripciones a boletines como se muestra en la captura de pantalla a continuación.
Conecta Mailchimp con WooCommerce
Hemos agregado un campo personalizado para la casilla de verificación de la suscripción. Si un cliente marca esta casilla de verificación, debemos agregar su correo electrónico a la lista de Mailchimp.
WooCommerce proporciona una acción woocommerce_checkout_update_order_metaque se ejecutará cuando un cliente realice un pedido. Usando este gancho, estoy conectando Mailchimp con WooCommerce.
Coloque el siguiente código en su functions.phparchivo. Se ejecutará automáticamente cuando se realice un pedido.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Asegúrese de reemplazar los marcadores de posición con sus valores reales. Ahora, haz el pedido. Debería ver que el correo electrónico se almacenará dentro del ID de audiencia de Mailchimp proporcionado.
Espero que entiendas cómo conectar Mailchimp con WooCommerce. Comparta sus pensamientos y sugerencias en la sección de comentarios a continuación.
Artículos relacionados
- Integración de Mailchimp con el complemento Contact Form 7
- Integración de Mailchimp en un sitio web mediante la API de MailChimp y PHP
- Cómo integrar el boletín de MailChimp en la aplicación Laravel