Cómo mostrar las fechas de publicación como “Hace tiempo”
La forma en que mostramos la fecha y la hora en la Web no deja mucho espacio para la personalización. Hay tantas maneras de presentar estos valores.
Por ejemplo, probablemente ya haya notado el formato en el que WordPress muestra la fecha de publicación de las publicaciones de blog.
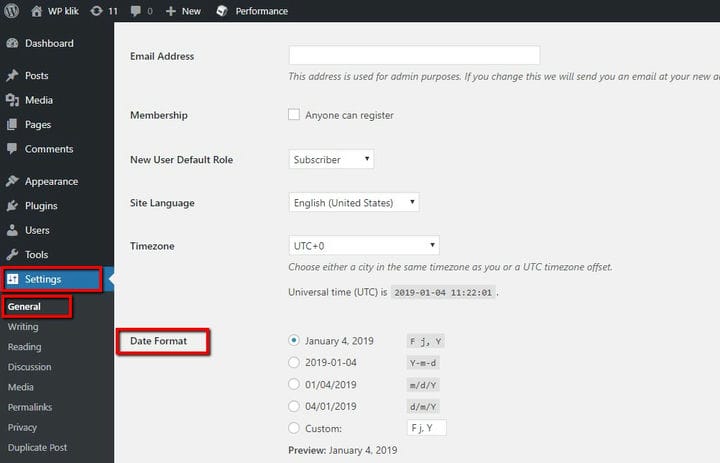
Por lo general, hay un valor predeterminado para el formato de fecha. Cambiar el formato de hora y fecha es bastante simple. Básicamente implica ir a Configuración> General> Formato de fecha y elegir su formato preferido.
Sin embargo, en este artículo, estamos particularmente interesados en el “Hace algún tiempo" y su formato. La marca de tiempo normal muestra la fecha y/o la hora de publicación. El "tiempo atrás" muestra cuánto tiempo hace que publicamos una publicación.
Si eres un usuario de Facebook o Twitter, probablemente estés familiarizado con este formato, que se ve así:
En este tutorial, le mostraremos cómo modificar este comportamiento predeterminado de manera sencilla. Esto implica agregar un poco de código a su archivo functions.php. Este código creará pantallas de fecha para sus publicaciones y cambiará dependiendo de cuándo se publicó la publicación.
Vaya al archivo wp-content/your-theme/functions.php y desplácese hacia abajo.
Inserta este gancho:
function my_post_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_the_time ('U' ), current_time( 'timestamp')) );
}
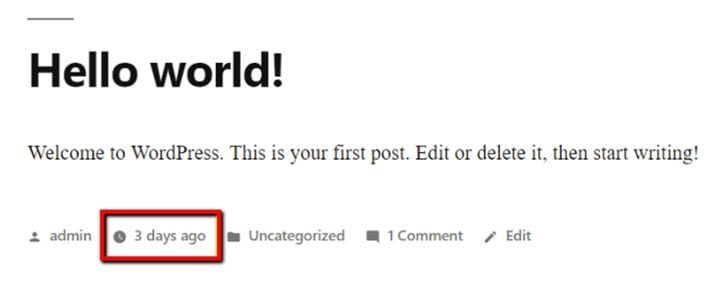
add_filter( 'the_time', 'my_post_time_ago_function' );Su resultado final debería verse así:
Si desea que se aplique lo mismo para las fechas de comentarios, cree una función similar:
function my_comment_time_ago_function() {
return sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff(get_comment_time ('U' ), current_time( 'timestamp')) );
}
add_filter( 'get_comment_date', 'my_comment_time_ago_function' );Otra cosa que puede hacer es combinar el método de tiempo atrás y la fecha de publicación completa. Si su publicación tiene hasta una semana de antigüedad, la visualización de la fecha indicará que se publicó hace X tiempo. Esto puede ser hace 30 minutos o hace 5 días. Y para las publicaciones que tienen más de una semana, el código mostrará la fecha de publicación completa. Por ejemplo, 16 de noviembre de 2020.
Puede agregar el código yendo al archivo wp-content/your-theme/functions.php y desplazándose hasta la parte inferior. Debajo del código que ya está allí, simplemente inserte:
function altered_post_time_ago_function() {
return (get_the_time('U') >= strtotime('-1 week') )? sprintf( esc_html__( '%s ago', 'textdomain' ), human_time_diff( get_the_time ('U' ), current_time( 'timestamp')) ): get_the_date();
}
add_filter( 'the_time', 'altered_post_time_ago_function' );El formato “hace tiempo” es ideal para sitios web que publican actualizaciones periódicas y tienen un ritmo de publicación generalmente muy dinámico. Los sellos de fecha regulares, que muestran la fecha y la hora de publicación, están bien, por supuesto. Pero no transmiten esa sensación de inmediatez y dinamismo como lo hace el “Publicado hace 15 minutos” o “Publicado hace un día”. A los lectores les encanta estar al tanto de la forma en que funciona Internet a la velocidad de la luz. Mostrar cuánto tiempo hace que se publicó una publicación es una manera fácil pero eficiente de mantener a tus visitantes interesados en tu contenido.
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!