10 найкращих безкоштовних редакторів HTML, які можна спробувати в 2021 році
Справедливо сказати, що як музика, їжа та смакування, HTML є універсальною мовою. Давайте зрозуміємо раз і назавжди, що це не мова програмування, а це, скоріше, скорочення від HyperText Markup Language.
Мова розмітки – це комп’ютерна мова, яка використовується для визначення відображення та структури простого тексту на веб-сторінці. Він використовує елементи та теги навколо простого тексту, тому його можна інтерпретувати на комп’ютері. Гіпертекст, відомий також як "гіперпосилання" – це текст із посиланням, що відображається на веб-сторінці, що забезпечує доступ до інших веб-джерел або сторінок.
Як ми знаємо, веб – це океан HTML. Рядки HTML можна використовувати для відображення тексту, надавати структуру безформній веб-сторінці та вставляти мультимедіа. Сьогодні веб-розробка означає занурення в HTML, щоб зібрати переможні проекти додатків.
Створювати веб-сторінки, керувати ними та редагувати їх ніколи не було так просто і без проблем. Часи набору всього коду вручну минули. Однак є ще багато веб-майстрів, які роблять це. Для тих, хто не любить цього робити, є безкоштовні редактори HTML, які допомагають мінімізувати навантаження.
Редактори HTML – це інструменти, які допомагають редагувати та створювати HTML-код, дозволяючи безпосередньо редагувати свій вихідний код. Це важлива частина веб-розробки. Для веб-розробників найкраща практика використовувати редактори HTML, оскільки вони дають чітке розуміння коду.
В даний час більшість професійних розробників покладаються на редакторів для створення та обслуговування своїх сайтів. Цього року є найкращі редактори HTML, які потрібно перевірити.
Найкращі безкоштовні редактори HTML у 2021 році
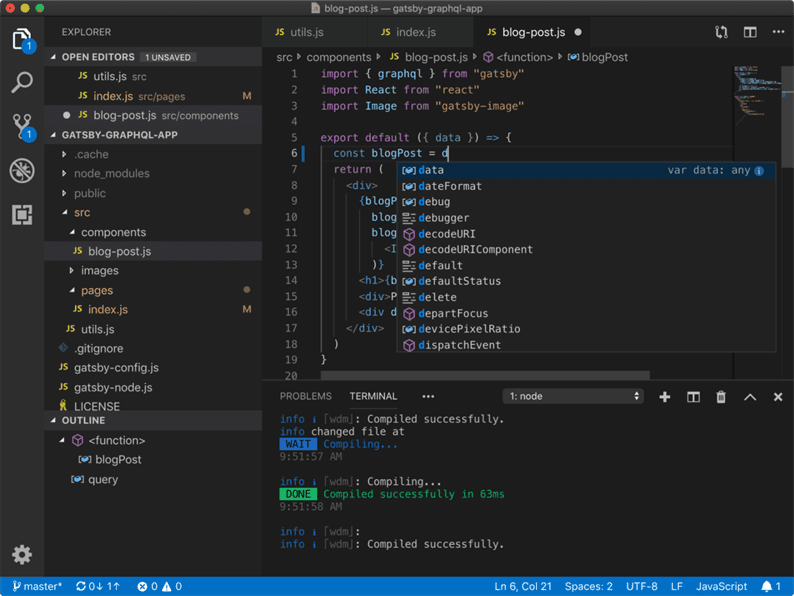
1 Код Visual Studio
Безкоштовний текстовий редактор із відкритим кодом, який має бібліотеку розширень для налаштування вашого досвіду. Він має вбудовану підтримку JavaScript для React.js, Node.js та TypeScript. Різні розширення призначені для запуску в різних процесах, щоб уникнути уповільнення роботи редактора.
Особливості:
- самозаповнення
- підсвічування синтаксису
- бібліотека розширень
- Знімок екрана VS Code
2 Блокнот ++
Безкоштовний текстовий редактор, який базується на бібліотеці Scintilla з відкритим кодом. Розробники, що стоять за цим, приділяють велику увагу збереженню енергії та мінімізують вуглецевий слід користувачів. Більше того, платформа була створена з урахуванням цього. Notepad ++, будучи інструментом з відкритим кодом, підтримує плагіни та навчальні посібники, створені користувачем.
Особливості:
- карта документа
- автозавершення
- виділення та згортання синтаксису
- інтерфейс, який налаштовується
- Пошук / заміна PCRE
- відтворення та запис макросів
- підтримка багатомовного середовища
3 Комодо Редагувати
Багатомовний текстовий редактор, що пропонує все, що потрібно для базових програмувань, таких як відстеження змін та автозаповнення. Створена компанією ActiveState, що базується у Ванкувері, вона також пропонує кілька інших платформ, орієнтованих на розробників. Деякі інструменти, такі як IDE Komodo, який є більш функціональним, пропонуються в різних пакетах відповідно до потреб користувачів.
Особливості:
- численні добірки
- набір інструментів
- самозаповнення
- багатомовний редактор
- набори іконок та шкіри
- місця та менеджер проектів
- бібліотека розширень
- відстежувати зміни
4 Атом
Створений GitHub, Atom – це текстовий редактор із відкритим кодом. Він має різні теми та інструменти для налаштування досвіду. Більше того, редактор HTML також може бути безпосередньо інтегрований з Git та GitHub. Він спеціально розроблений для користувачів Windows.
Особливості:
- автозавершення
- вбудований менеджер пакетів
- браузер файлової системи
- численні вікна
- крос-платформне редагування
- налаштування
- знайти та замінити
5 Google Web Designer
Редактор пропонує функції, які допомагають створювати інтерактивні дизайни на основі HMTL5, а також графіку руху, сумісну на будь-якому пристрої. Це забезпечує легку інтеграцію з іншими основними додатками Google, включаючи Google Ads і Google Drive. Повний набір дизайну дозволяє редагувати у JavaScript та CSS, окрім HTML.
Особливості:
- події
- динамічний робочий процес
- кілька режимів анімації
- інструменти для створення контенту
- Інтеграція Google
6 H5P
Інструмент, який використовується для створення, спільного використання та повторного використання інтерактивного вмісту за допомогою HTML5, останньої версії мови. Користувачі можуть створювати мобільний та адаптивний контент, який включає відео, презентації, ігри тощо. Крім того, він також підтримує фреймворки WordPress, Moodle та Drupal через модулі та плагіни.
Особливості:
- робити відео, ігри, презентації та інші засоби масової інформації
- плагіни для Moodle, Drupal та WordPress
- інтерактивний, насичений вміст HTML5
- Інтернет-спільнота користувачів
7 дужок
З відкритим вихідним кодом, це дозволяє провайдерам веб-розробки, таким як eTatvasoft, працювати в своїх браузерах. Візуальні інструменти включені для надання додаткової допомоги, коли це потрібно. Редактор спеціально орієнтований на мови веб-розробки, такі як CSS, HTML та JavaScript, і був створений на основі JavaScript.
Особливості:
- попередній перегляд
- рядкові редактори
- підтримка Preprocessor
8 Синя рибка
Редактор, створений для веб-розробників та програмістів для написання сценаріїв, веб-сайтів та програмного коду. Це програма з відкритим кодом, сумісна з macOS, Linux, Windows, а також іншими операційними системами. Він підтримує кілька мов розмітки та програмування, які включають XML, CSS, HTML, Python, PHP та JavaScript.
Особливості:
- підтримка проекту
- легкий і швидкий
- пошук і заміна
- До 500 документів, які легко відкрити
- фрагменти бічної панелі
- багатопотокова підтримка віддалених файлів
- карта символів
9 Microsoft Expression Web
Наразі це четвертий випуск. Він має функції для створення та підтримки високоякісних веб-сайтів на основі стандартів у CSS, JavaScript, HTML, а також інших мовах кодування. Він доступний для завантаження англійською, а також іспанською, французькою, німецькою, корейською та багатьма іншими.
Особливості:
- Можливості проектування CSS
- вбудована підтримка веб-стандартів
- засоби візуальної діагностики
10 Чашка кави
Редактор HTML вперше випустив своє програмне забезпечення в 1996 році. Безкоштовний додаток дозволяє користувачам створювати CSS або HTML-файли з нуля або створювати макети та теми. Він має обширний робочий процес та бібліотеку компонентів, які допомагають створювати ефективні, організовані веб-сайти для різних цілей.
Особливості:
- панелі інструментів, які можна налаштувати
- макети та теми
- елементи форми
- звичайний розміток тексту в HTML підтримує запропоновані атрибути, елементи та селектори
Редактори HTML – плюси і мінуси
Плюси
Швидке редагування: для простих редагувань часто швидше вносити зміни на сторінку за допомогою текстового редактора.
Більш товарний: веб-розробник, який міг писати HTML за допомогою текстового редактора, є більш товарним у порівнянні з тим, хто використовує лише редактор WYSIWYG. Перший є більш гнучким і може наздогнати будь-який інструмент редагування HTML. останню потрібно починати спочатку з кожним новим інструментом редагування.
Немає "прикольного" HTML: Єдиним HTML-кодом, який міг би бути в документі, були би теги, які ви навмисно туди ввели. Це допомагає сторінкам швидше завантажуватися і виглядати стрункішими.
Допомагає вивчати HTML: Текстові редактори навчать вас читати HTML. Часто вони мають функції та майстри для виконання найпоширеніших завдань, таких як основні теги сторінок, але ви навчитеся базовому кодуванню та HTML, якщо використовуєте текстовий редактор.
HTML, який зручний для читання: це особливо важливо, якщо ви працюєте з командою веб-розробників. HTML може бути розміщений так, як подобається вашій команді, а також містить примітки та коментарі, щоб редагування було більш ефективним для інших членів команди.
ПРОТИВ
Крутіша крива навчання: Оскільки вам потрібно вивчити як HTML, так і самі функції редактора, новачкові буде важче використовувати текстовий редактор.
Повинні мати знання HMTL: Хоча більшість текстових редакторів HTML можуть допомогти з пропонуванням атрибутів, тегів тощо, ці помічники не можуть замінити знання HTML. Багато сучасних текстових редакторів пропонують стилі перетягування, включаючи курсив та жирний шрифт, але якщо ви не пам’ятаєте код "нерозривного пробілу", ваш редактор може не допомогти.
Важко "оформити" з: Деякі люди вважають, що текстовим редакторам важче проектувати сторінки, оскільки вони не можуть уявити, як буде виглядати сторінка, лише за допомогою HTML.
Причина використання редактора HTML
Щоб переконатися, що ви маєте повний контроль над джерелом та візуальними документами одночасно, необхідна робота з обома. Редактор HTML покаже два редактори поруч, і ви можете одночасно налаштувати будь-який з них у будь-який час, надаючи вам повний контроль над тим, що відбувається. Це безкоштовний онлайн-візуальний редактор HTML, і ви можете відкрити його у своєму веб-браузері безпосередньо.
Хоча функція може здатися незначною, але коли вона вам потрібна, це було б дуже зручно. Редактор HTML не обмежується Mac або Windows, і перш за все, вам не потрібно завантажувати та встановлювати більше програмного забезпечення. Користувачам, які не знайомі з HTML, настійно рекомендується, а також тим, хто хоче швидко генерувати вихідний код.
Якщо ви хочете отримати більше можливостей, перейдіть до професійного редактора HTML на сайті htmlg.com. Він був розроблений для професійних розробників веб-сайтів для автоматизації редагування завдань.
Висновок
Наявність руки допомоги для більш ефективного та швидшого написання коду стає сьогодні абсолютно необхідним. Незалежно від того, новачок ви чи досвідчений ветеран, редактори HTML можуть стати вашим найкращим другом. Окрім функцій, вибрати найкращий редактор HTML, який підходить вам, може бути важким, незважаючи на всі доступні варіанти.
Однак було б непогано поекспериментувати з різними редакторами та вибрати той, який найкраще відповідає вашому робочому процесу та вашому стилю.