¿Qué son los atributos de WooCommerce? La guía de 5 minutos para principiantes totales
¿Qué son los atributos de WooCommerce?
¿Y qué puedes hacer con ellos?
Los atributos de WooCommerce son una parte fundamental de su tienda de comercio electrónico y se pueden utilizar para crear productos variables.
En este tutorial, encontrará:
- Una definición de los atributos de WooCommerce
- Cómo agregar atributos a tu tienda
- Cómo dar atributos a los productos
- Cómo hacer que los atributos aparezcan en las páginas de productos
- Cómo mostrar muestras de color en lugar de menús desplegables
Comencemos con una descripción general de los atributos del producto.
¿Cuáles son los atributos de los productos WooCommerce?
Los atributos de WooCommerce le permiten agregar datos adicionales a los productos para que pueda crear variaciones de productos.
Por ejemplo, si tiene un sombrero a la venta en verde y amarillo, no querrá vender los colores como dos productos separados. Dado que es el mismo diseño de sombrero pero en diferentes colores, usaría un atributo en su lugar. Agregaría un nuevo atributo de "color" y luego agregaría variaciones de color "verde" y "amarillo" a su sombrero.
Pongámonos manos a la obra con algunas capturas de pantalla y ejemplos reales.
Cómo agregar nuevos atributos de productos
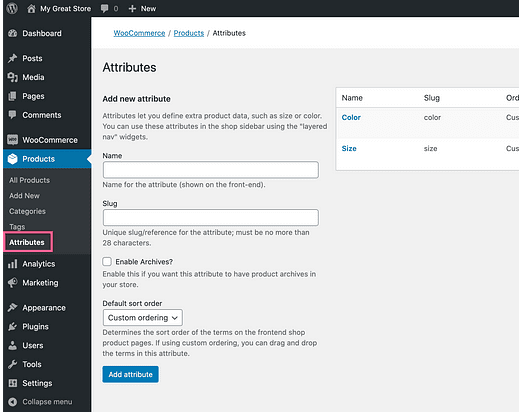
Los atributos se pueden agregar desde el menú Atributos que se encuentra en el menú Productos.
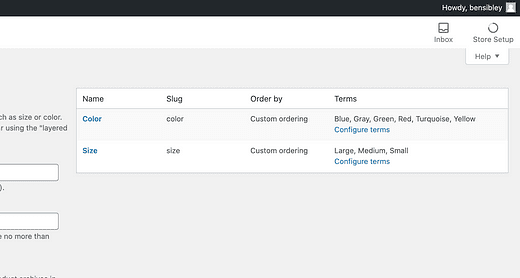
Si ejecutó el asistente de configuración de WooCommerce, verá los atributos de Color y Tamaño ya creados.
Ya puede ver "términos" agregados para los atributos de color y tamaño.
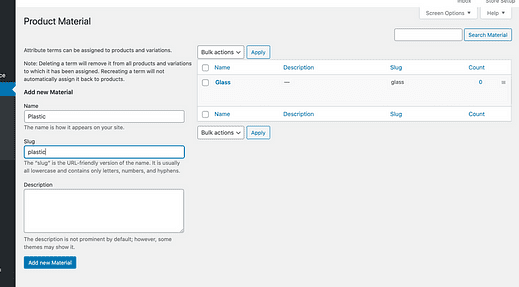
Para agregar un nuevo atributo, todo lo que necesita hacer es ingresar un nombre y slug y hacer clic en Agregar atributo.
Un slug es un nombre en minúsculas que se usa para las URL. Reemplaza los espacios con guiones en la barra.
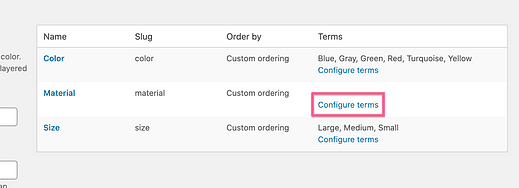
Una vez que haya creado su nuevo atributo, haga clic en el enlace Configurar términos para agregar opciones al atributo.
"Términos" es una palabra vaga, pero es la palabra que WooCommerce usa para las opciones dentro de su atributo. Por ejemplo, "Color" es un atributo y "azul," gris "y" verde "son algunos de sus términos.
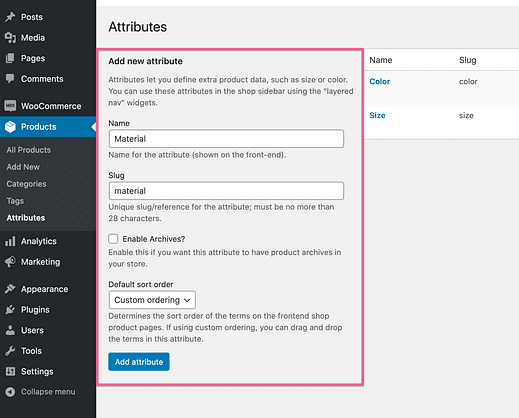
En mi ejemplo, creé un atributo llamado "Material", por lo que agregaré algunos materiales nuevos, como "vidrio" y "plástico".
Puede agregar tantos atributos con tantos términos como desee.
Si bien puede crear atributos que sean específicos para productos individuales, es mejor agregarlos así a través del menú Atributos. Esto los mantiene disponibles para todos los productos y facilita mucho la gestión. Agregar atributos a productos individuales rápidamente se volverá complicado y difícil de manejar.
Ahora que ha creado su propio atributo personalizado, así es como puede agregarlo a un producto.
Cómo agregar atributos a un producto
Una vez que haya creado sus atributos, estará listo para asignarlos a sus productos.
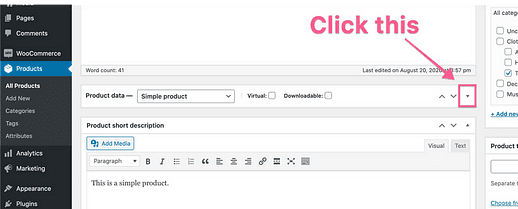
Comience visitando uno de sus productos en el panel de administración. Luego, busque la sección Datos del producto y haga clic en la flecha de la derecha para expandirla.
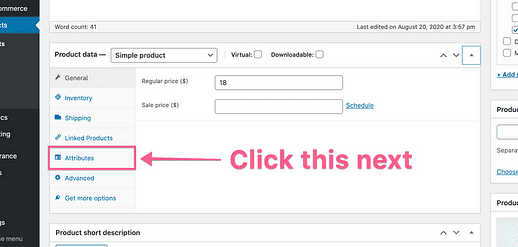
Una vez expandido, haga clic en la sección Atributos en la barra lateral izquierda.
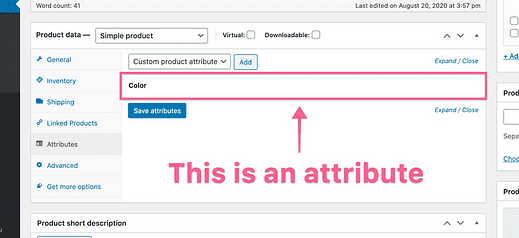
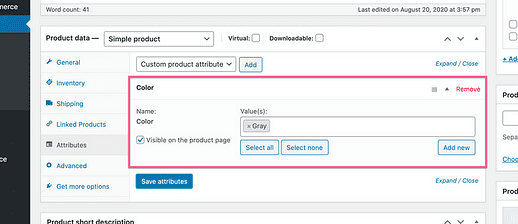
En mi ejemplo, el producto ya tiene un atributo, Color, que se enumera aquí:
Si hace clic en un atributo, se expande para que pueda agregar y eliminar diferentes valores / términos.
El botón Agregar nuevo es para agregar términos completamente nuevos que luego estarán disponibles para todos los productos.
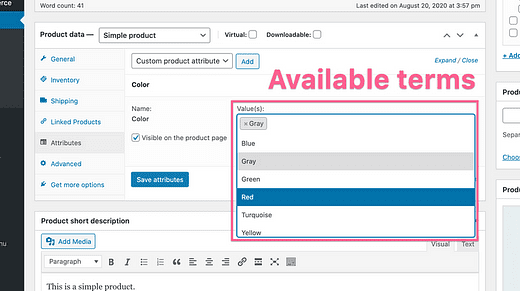
Puede hacer clic en la sección Valor (es) para seleccionar los términos existentes para agregar al producto.
Estos términos son del menú Producto> Atributos
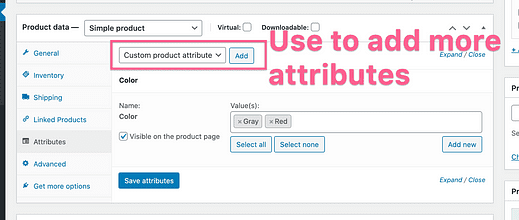
Puede agregar más atributos al producto usando esta opción desplegable:
Si se pregunta cómo funcionaría esto, un ejemplo sería una camiseta que necesita opciones de color y tamaño. Agregaría un atributo de color y un atributo de tamaño.
Como ya mencioné, no recomiendo crear atributos de productos personalizados, pero puede seleccionar atributos preexistentes con el selector desplegable que se muestra arriba.
Una cosa que quizás no espere es que una vez que agregue sus atributos, no aparezcan automáticamente en la página del producto.
Cómo hacer que sus atributos se muestren en la página del producto
Hacer que sus atributos se muestren en las páginas de productos es una parte confusa de WooCommerce.
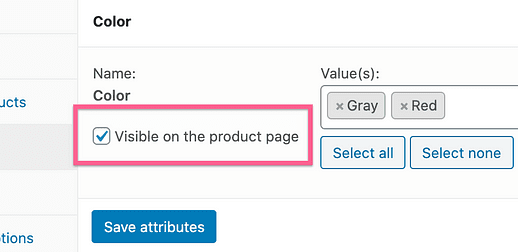
Cuando agrega atributos a un producto, incluso si marca la casilla "visible en la página del producto", las variaciones aún no se mostrarán en su sitio.
Marcar esta casilla es solo un paso en el proceso
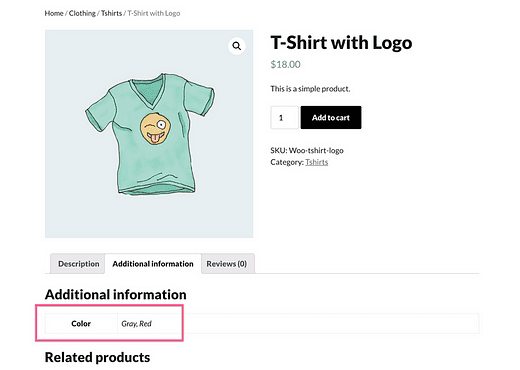
De forma predeterminada, la única diferencia en la página del producto serán los atributos y sus valores enumerados en la sección Información adicional.
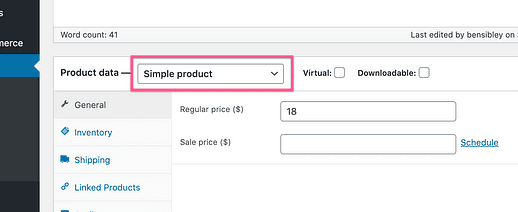
Para agregar el menú desplegable para sus atributos, primero debe cambiar su producto de un "Producto simple" a un "Producto variable" usando este menú desplegable:
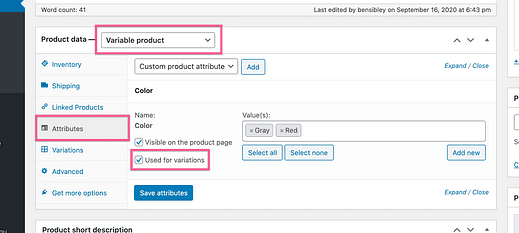
Luego, debe abrir la sección Atributos y marcar la casilla "Usado para variaciones" para cada atributo.
Asegúrese de marcar la casilla de todos los atributos que desea utilizar
Cuando haya terminado, haga clic en el botón Guardar atributos.
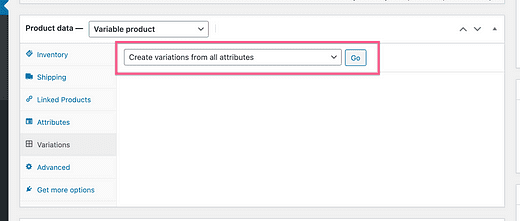
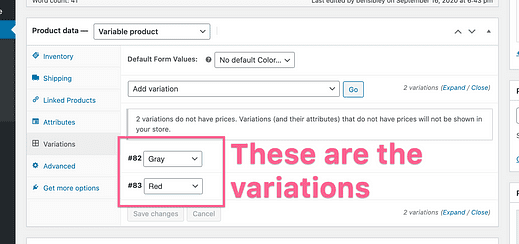
A continuación, haga clic en la sección Variaciones. Puede usar el menú desplegable para agregar una variación a la vez, pero es más rápido usar la opción "Crear variaciones de todos los atributos".
Una vez que haga clic en Ir, WooCommerce creará todas las diferentes variaciones posibles de productos.
Mi producto tiene dos variaciones debido a los términos de color gris y rojo agregados
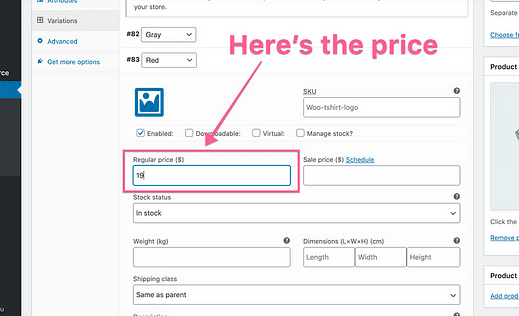
El último paso antes de que sus variaciones aparezcan en la página del producto es dar un precio a cada una.
Querrá completar todos los campos, pero solo agregaré precios en mi ejemplo.
Una vez que haya terminado de agregar precios a todas sus variaciones, haga clic en el botón Guardar cambios.
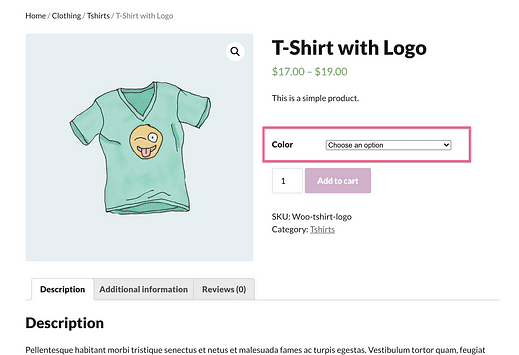
Ahora verá un menú desplegable que permite a los compradores elegir sus variaciones.
Mi ejemplo solo usa un atributo, pero puede agregar tantos como desee. Cada atributo obtendrá su propio menú desplegable que enumera sus términos disponibles.
Si bien esto funciona perfectamente, los selectores desplegables no ofrecen la mejor experiencia de compra.
Cómo mostrar muestras de color
El menú desplegable predeterminado para variaciones de productos no crea una gran experiencia de usuario.
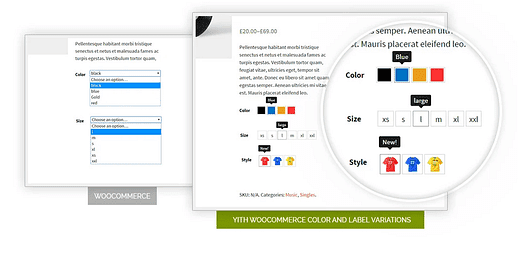
Imagina que tienes una camiseta disponible en cinco colores. Con un menú desplegable, los compradores no pueden ver cuántos colores están disponibles hasta que hacen clic en él y no ven los tonos de color reales. Solo ven la palabra "azul", por ejemplo, en lugar del tono de azul que usa su producto.
Dar a los visitantes muestras de colores para elegir hace que la experiencia de compra sea mucho mejor.
Si bien esta opción no está disponible en WooCommerce, hay muchos complementos excelentes que pueden agregar esta función a su sitio:
Los complementos enumerados en esa colección pueden reemplazar el menú desplegable de opciones de color, tamaño y estilo, agregar nuevas imágenes de galería por variación y mucho más.
Dominio de atributos de WooCommerce
Ahora sabe qué son los atributos de los productos WooCommerce y cómo agregarlos a su sitio.
El uso de atributos será una parte clave del funcionamiento de su tienda y la venta de variaciones de productos.
Si desea un excelente diseño nuevo para su tienda, utilicé el tema Tienda moderna a lo largo de este tutorial. Es totalmente sensible, personalizable y se carga rápidamente.
Echa un vistazo al tema de la tienda moderna
Y lo mejor de todo, ¡es gratis! Pruébelo en su sitio web y vea lo que piensa.
Si tiene alguna pregunta, publíquela en la sección de comentarios a continuación. Y si aprendió algo nuevo, considere compartirlo con otra persona.
¡Gracias por leer!