Kuidas integreerida Mailchimp WooCommerce’iga
WooCommerce on WordPressi avatud lähtekoodiga e-kaubanduse pistikprogramm. Seda kasutatakse laialdaselt WordPressiga veebipoe ehitamiseks.
Teisalt on Mailchimp populaarseim turunduse automatiseerimise platvorm ja e-posti turundusteenus.
Kui keegi ostab teie poest toote, hõivab WooCommerce tema teabe edaspidiseks kasutamiseks. Veebipoe omanik saab selle kliendi lisada oma uudiskirjade loendisse. E-posti loendi abil saate oma müüki parandada, saates neile uusi pakkumisi, tooteid, allahindlusi jne. See on tõestatud strateegia, mis julgustab kliente teie poodi tagasi pöörduma.
WooCommerce’i poodi lisame kassavormil märkeruudu "Telli meie uudiskiri". Kui klient valib selle, lisatakse tema e-post Mailchimpi loendisse.
Selle ülesande täitmiseks on saadaval mitu pistikprogrammi. Kuid WordPressi arendajana peaksite eelistama võimaluse korral oma koodi kirjutamist. See vähendab teie veebisaidil olevate pistikprogrammide arvu ja seeläbi valusid pistikprogrammide värskenduste säilitamisel.
Me kasutame Mailchimp API, WooCommerce konksusid, et Mailchimp WooCommerce’iga ühendada. Esiteks peame haarama Mailchimp API võtme ja vaatajaskonna ID, mille abil me suhtleme Mailchimp API-ga.
Hankige Mailchimpi API võti ja vaatajaskonna ID
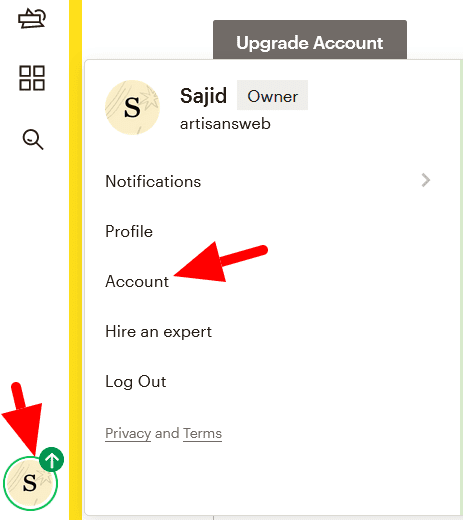
Logige sisse oma Mailchimpi kontole. Valige kasutaja ikoonilt konto.
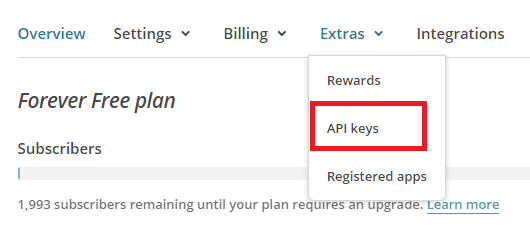
Järgmisel lehel klõpsake nuppu Extra-> API võtmed.
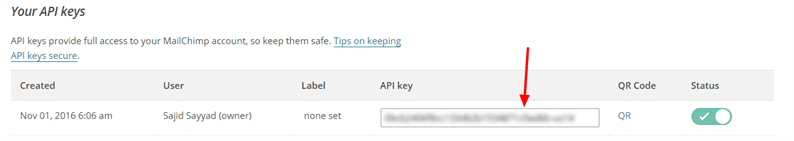
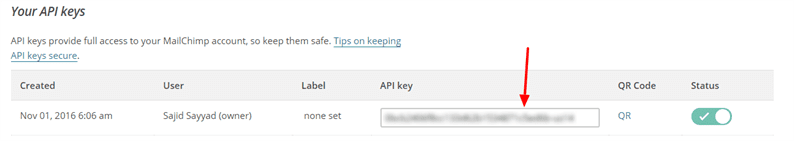
Klõpsake jaotises Teie API võtmed nuppu Loo võti ja kopeerige oma API võti.
Järgmisena hankime vaatajaskonna ID. Selleks klõpsake menüül Vaatajaskond, valige rippmenüüst Sihtrühma haldamine suvand Seaded.
Klõpsake menüüs Seaded vaatajaskonna nime ja vaikeseadeid.
Järgmisel lehel leiate oma vaatajaskonna ID.
Telli meie uudiskirja märkeruut
WooCommerce pakub palju toiminguid ja filtreid, et kohandada kassavoogu põhifaile puudutamata. Siinkohal kavatseme lisada märkeruudu WooCommerce kassasse. Saame seda teha toimingu abil woocommerce_after_checkout_billing_form. Selle toimingu kaudu saab kasutaja lisada WooCommerce’i arveldusvormile uued väljad.
Lisan uudiskirja märkeruudu pärast arveldusvormi. Võite selle paigutada kuhugi mujale. Sellisel juhul võite kasutada mõnda järgmistest konksudest.
woocommerce_before_checkout_billing_formwoocommerce_after_checkout_billing_form– Ma kasutan sedawoocommerce_before_checkout_registration_formwoocommerce_after_checkout_registration_formwoocommerce_before_checkout_shipping_formwoocommerce_after_checkout_shipping_formwoocommerce_before_order_noteswoocommerce_after_order_notes
Pange allolev kood oma teema functions.phpfaili.
add_action( 'woocommerce_after_checkout_billing_form', 'subscribe_newsletter_checkbox' );
function subscribe_newsletter_checkbox($checkout) {
woocommerce_form_field( 'subscribed', array(
'type' => 'checkbox',
'class' => array('form-row-wide'),
'label' => 'Subscribe to our newsletter',
), $checkout->get_value( 'subscribed') );
}Jätkake ja kontrollige oma kassavormi. Infolehtede tellimiseks peaksite nägema uusi välju, nagu on näidatud alloleval ekraanipildil.
Ühendage Mailchimp WooCommerce’iga
Oleme lisanud tellimuse märkeruudu jaoks kohandatud välja. Kui klient märgib selle märkeruudu, peame lisama tema e-posti aadressi Mailchimpi loendisse.
WooCommerce pakub toimingut woocommerce_checkout_update_order_meta, mis käivitatakse siis, kui klient tellimuse esitab. Selle konksu abil ühendan Mailchimpi WooCommerce’iga.
Sisestage allolev kood oma functions.phpfaili. Tellimus esitatakse automaatselt.
add_action( 'woocommerce_checkout_update_order_meta', 'subscribe_user_to_newsletter' );
function subscribe_user_to_newsletter($order_id) {
if( !empty( $_POST['subscribed']) && $_POST['subscribed'] == 1) {
update_post_meta( $order_id, 'subscribed', 1 );
// add user to mailchimp list
$email = $_POST['billing_email'];
$audience_id = 'MAILCHIMP_AUDIENCE_ID';
$api_key = 'MAILCHIMP_API_KEY';
$data_center = substr($api_key,strpos($api_key,'-')+1);
$url = 'https://'. $data_center .'.api.mailchimp.com/3.0/lists/'. $audience_id .'/members';
$auth = base64_encode( 'user:'. $api_key );
$arr_data = json_encode(array(
'email_address' => $email,
'status' => 'subscribed' //pass 'subscribed' or 'pending'
));
$response = wp_remote_post( $url, array(
'method' => 'POST',
'headers' => array(
'Content-Type' => 'application/json',
'Authorization' => "Basic $auth"
),
'body' => $arr_data,
)
);
}
}Asendage kohatäited nende tegelike väärtustega. Nüüd jätkake ja esitage tellimus. Peaksite nägema, et e-kiri salvestatakse lisatud Mailchimpi vaataja ID-sse.
Loodan, et saate aru, kuidas Mailchimp WooCommerce’iga ühendada. Palun jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.