Kuidas lisada müüritise võre paigutust WordPressis
Kas soovite lisada müüritise võre paigutuse WordPressi veebisaidile? Ilmselt olete müüritisevõrku näinud enamikul saitidel Interneti kaudu. Üks sellistest võrgupaigutustest kasutatav näide on Pinterest. Selles artiklis näitan teile, kuidas lisada müüritise võre paigutus oma WordPressi veebisaidile.
Müüritise abil paigutatakse meie HTML-elemendid olemasoleva vertikaalse ruumi põhjal. See on kasulik, kuna HTML-elemendid kasutaksid ekraani kõige paremini. Lisaks lisab see teie veebilehtedele parema kasutuskogemuse.
WordPressi tuum sisaldab väheseid jQuery pistikprogramme. Mõned neist on jQuery, jQuery kasutajaliides, imgareaselect, thickbox jne. Samuti tarnitakse selle sisseehitatud müüritise pistikprogrammiga. Selle müüritise kasutamiseks saate selle JS-faili meelitada WordPressi tuumast teemani.
Kui olete huvitatud selle müüritise JS teest, siis leiate selle aadressilt ‘/wp-include/js/masonry.min.js’.
Nii et ilma pikema aruteluta vaatame, kuidas lisada müüritise võre paigutus WordPressis.
Võimaldage müüritise JS-fail
WordPressi osas ei tohiks JS-faili lisada scriptotse silti kasutades. See on WordPressi jaoks halb tava. WordPress pakub oma viisi JS- ja CSS-failide lisamiseks veebisaidile. JS- ja CSS-failid peate lisama samamoodi.
Avage functions.phpfail ja asetage sellesse allolev kood, mis lisab JS-failid teie veebisaidile.
add_action( 'wp_enqueue_scripts', 'site_scripts' );
function site_scripts() {
wp_enqueue_script('masonry');
wp_enqueue_script( 'site-js', get_stylesheet_directory_uri(). '/js/script.js', array(), false, true );
}Siia lisasin avalduse abil WordPressi tuumast müüritise js wp_enqueue_script('masonry');. See avaldus sisaldab müüritise JS-faili otse teie WordPressi keskkonda. Lisasin ka script.jsfaili, kuhu kirjutan koodi, et helistada ja initsialiseerida müüritise võre paigutus.
Müüriruudustiku paigutus WordPressis
Selles etapis oleme valmis müüritise võrgu integreerimiseks vajaliku põhiseadistusega. Järgmisena peame lisama oma HTML-elementide märgistuse ruudustikukonteinerisse. Selleks kasutage allolevat HTML-i.
<div class="grid">
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-1.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-2.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-3.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-4.jpg'; ?>">
</div>
<div class="grid-item">
<img src="<?php echo get_stylesheet_directory_uri().'/images/image-5.jpg'; ?>">
</div>
</div>Ülalolevas koodis lisasin ühe peamise võrgukonteineri ja mässisin pildid selle sisse. Lisan igasse ruudustikuüksuse konteinerisse pildi.
Pärast seda määrake ruudustikuüksuste laius, kasutades allpool olevat CSS-reeglit. Saate seda laiust sobitada oma nõudega.
.grid-item { width: 400px; }Lõpuks peame müüritise initsialiseerima müüritise pistikprogrammi pakutavate meetoditega. Avage script.jsfail ja kleepige see koodi alla.
jQuery(function($) {
// init Masonry
var $grid = $('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 400
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});
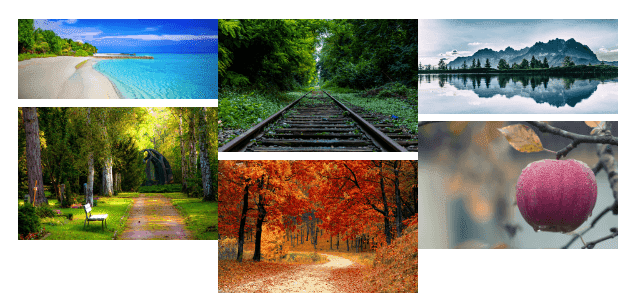
});Lõplik väljund näeb välja nagu ekraanipildi allpool:
See selleks! See kõik on seotud müüritise võre paigutuse lisamisega oma WordPressi veebisaidile. Proovige seda oma WordPressi projektis ja jagage oma mõtteid ja ettepanekuid allpool olevas kommentaaride jaotises.