Kuidas lisada oma WordPressi teemale kohandatud CSS-i (pluginaid pole)
Teema arendajana aitan inimestel iga päev CSS-iga oma teemat kohandada.
Olen isegi oma teemade jaoks avaldanud terveid CSS-i juppide teeke.
Kuigi oma CSS-i nullist kirjutamine võib olla väljakutse, peaks eelnevalt kirjutatud väljalõigete lisamine olema lihtne.
Sellest õpetusest saate teada, kuidas oma saidile kohandatud CSS-i lisada kõige lihtsam ja parim viis, et saaksite oma WordPressi teema stiile muuta.
Kohandatud CSS-i lisamine
Varem soovitasin lihtsat kohandatud CSS-i pistikprogrammi, kuid te ei vaja enam oma saidile CSS-i lisamiseks pistikprogrammi.
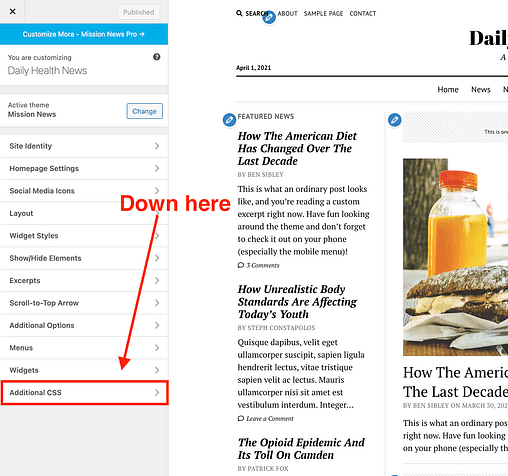
Selle asemel saate kasutada kohandaja sisseehitatud täiendavat CSS-i jaotist. Sellele funktsioonile juurdepääsuks klõpsake kõigepealt menüükäsku Kohanda, mis asub jaotises Välimus.
Järgmisena avage jaotis Täiendav CSS, mis peaks asuma kohandaja paneeli allservas.
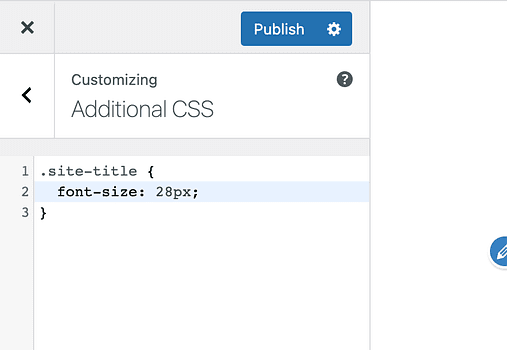
Sees saate lihtsalt kleepida CSS-i, mida peate oma saidile lisama.
Täiendava CSS-i funktsiooni suurepärane on see, et saate reaalajas eelvaate selle kohta, kuidas see teie saiti mõjutab. Eelvaade värskendatakse kohe ja külastajad ei näe teie muudatusi enne, kui klõpsate ülaosas oleval nupul Avalda.
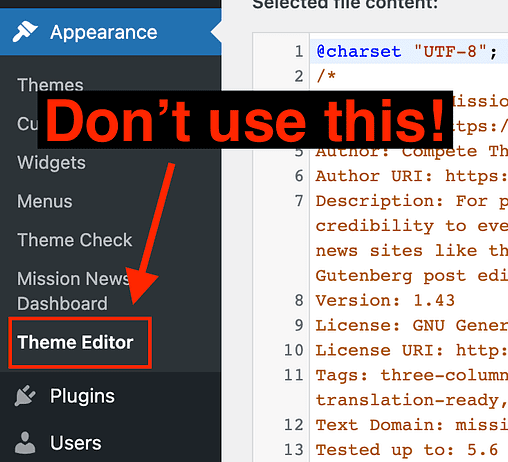
Miks te ei tohiks kunagi muuta faili style.css
Paljudel WordPressi kasutajatel on kiusatus muuta teema laadilehte otse teemaredaktori menüü kaudu.
Ärge kunagi tehke seda.
Suurim probleem sellisel viisil muudatuste tegemisel on see, et kogu teie raske töö läheb teema värskendamisel kaotsi. Näiteks kui kasutate Mission Newsi versiooni 1.38 ja homme ilmub 1.39, kopeerib värskendusprotsess kõik uued failid vanadele failidele. Teema ei sisalda kindlasti samu kohandusi, mida olete teinud, ja seega lähevad need jäädavalt kaotsi (kui teil pole hiljutist varukoopiat ).
Seda saab vältida, kasutades kohandaja jaotist Täiendav CSS, mida teemavärskendused ei mõjuta.
Täiendava CSS-i funktsiooni ainsaks väljakutseks on see, et mõnikord võib CSS-i jõustumine olla pisut keerulisem.
Näpunäiteid kohandatud CSS-i toimimiseks
Umbrohusse laskumata kasutab CSS spetsiifilisuse süsteemi, et otsustada, millised stiilireeglid üksteist ületavad.
Üks võimalus tagada, et teie stiilid alistaksid teema stiilid, on !importantsildi kasutamine.
Võtke näiteks see CSS-lõik:
.site-title {
font-size: 28px;
}Kõigi meie teemade puhul muudaks see kood saidi pealkirjaks 28 pikslit. Kui te pärast selle koodi rakendamist muudatusi ei näe, proovige lisada !importantsilt järgmiselt:
.site-title {
font-size: 28px !important;
}Selle värskendusega on tagatud, et kood hakkab kehtima seni, kuni see sihib õiget valijat. Proovige see lihtsalt erilisteks puhkudeks reserveerida, kuna selle kümneid kordi kasutamine koodis võib tulevikus stiilide alistamise raskendada.
Mis siis, kui see kuvatakse ainult reaalajas eelvaates?
Üks levinud probleem, millega kasutajad selle funktsiooni kasutamisel kokku puutuvad, on see, et nende kood töötab reaalajas kohandaja kasutamise ajal, kuid kui nad saidi tavapäraselt vaatavad, ei kuvata muudatusi.
See on peaaegu alati tingitud vahemällu salvestamisest ja ma käsitlen lahendust üksikasjalikult siin:
Kuidas parandada WordPressi muudatusi, mida ei kuvata
Asjade kordategemiseks peaks kuluma vaid minut või paar.
CSS-iga hõlpsasti kohandatav
Isegi kui teil pole õrna aimugi, kuidas oma CSS-i kirjutada, muudab CSS-i lisafunktsioon koodi saidile kleepimise lihtsaks.
Kui soovite lisateavet WordPressi teemade kohandamise kohta CSS-iga, soovitaksin järgmiseks oma juhendit CSS-i valijate leidmiseks.
Ja kui teile meeldis täna WordPressi kohta midagi uut õppida, võib teile meeldida minu tasuta meilikursus:
Osalege 7-päevasel WordPressi meisterlikkuse kursusel
See algab paari õppetunniga veebidisaini kohta ja liigub seejärel jõudluse optimeerimise ja veebisaidi monetiseerimise juurde. Kui soovite WordPressi kohta rohkem teada saada, siis kindlasti meeldib see teile.
Täname, et lugesite seda juhendit, kuidas WordPressile kohandatud CSS-i lisada, ja kaaluge allolevate nuppude kasutamist, et seda oma jälgijatega jagada.