Mis on WooCommerce’i atribuudid? 5-minutiline juhend algajatele
Mis on WooCommerce atribuudid?
Ja mida saate nendega teha?
WooCommerce’i atribuudid on teie e-kaubanduse poe oluline osa ja neid saab kasutada muutuvate toodete loomiseks.
Sellest õpetusest leiate:
- WooCommerce’i atribuutide määratlus
- Kuidas oma poodi atribuute lisada
- Kuidas anda toodetele atribuute
- Kuidas panna atribuute tootelehtedel kuvama
- Kuidas kuvada rippmenüüde asemel värviproove
Alustame toote atribuutide ülevaatega.
Mis on WooCommerce’i toote atribuudid?
WooCommerce’i atribuudid võimaldavad lisada toodetele lisaandmeid, et saaksite luua tootevariatsioone.
Näiteks kui teil on müügil nii roheline kui ka kollane müts, ei tahaks te värve müüa kahe eraldi tootena. Kuna see on sama mütsikujundus, kuid erinevates värvides, kasutaksite selle asemel atribuuti. Peaksite lisama uue atribuudi "värv" ja seejärel oma mütsile nii "rohelise" kui ka "kollase" värvivariatsiooni.
Tutvume mõne ekraanipiltide ja tõeliste näidetega.
Kuidas lisada uusi toote atribuute
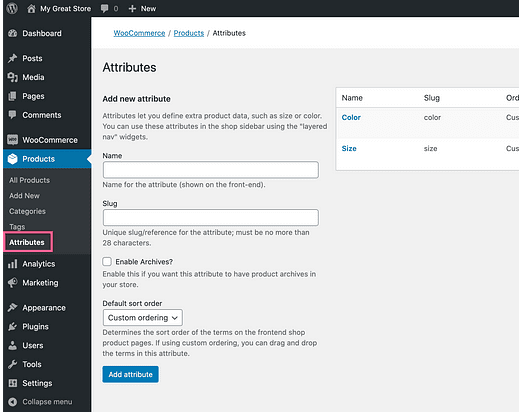
Atribuute saab lisada menüü Tooted all olevast Atribuutide menüüst.
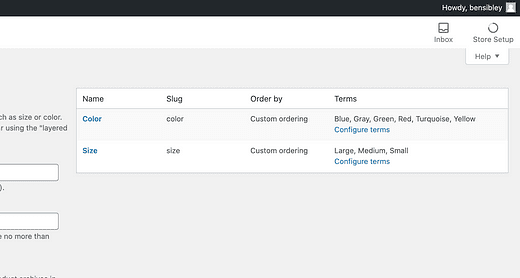
Kui käivitasite WooCommerce’i seadistusviisardi, näete juba loodud atribuute Color ja Size.
Näete juba värvi ja suuruse atribuutide jaoks lisatud termineid
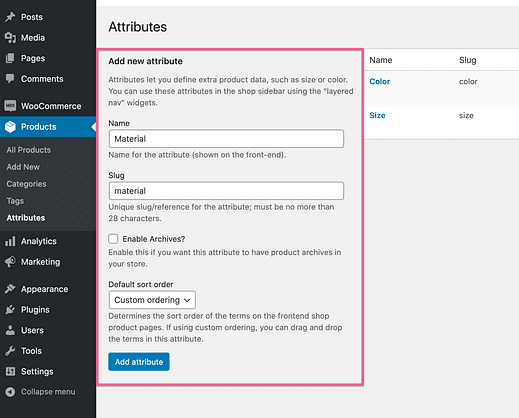
Uue atribuudi lisamiseks peate sisestama nime ja näpunäite ning klõpsama nuppu Lisa atribuut.
Slug on väiketähtedega nimi, mida kasutatakse URL-ide jaoks. Asendage kõik tühikud sidekriipsudega.
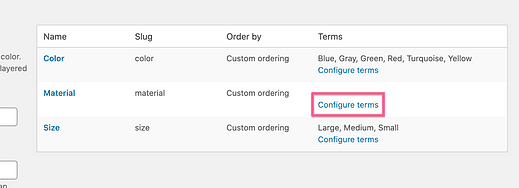
Kui olete oma uue atribuudi loonud, klõpsake atribuudile valikute lisamiseks linki Konfigureeri tingimused.
„Tingimused" on ebamäärane sõna, kuid seda sõna kasutab WooCommerce teie atribuudi valikute jaoks. Näiteks "värv" on atribuut ja "sinine, "hall" ja "roheline" on mõned selle terminid.
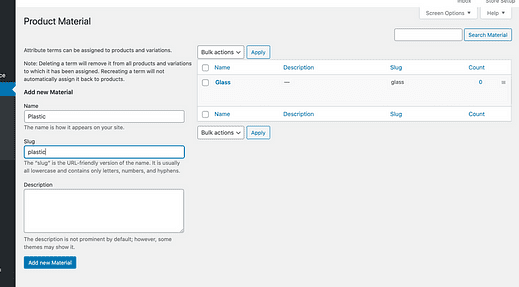
Oma näites lõin atribuudi nimega „Materjal”, nii et lisan mõned uued materjalid, nagu „klaas” ja „plastik”.
Saate lisada nii palju atribuute nii paljude terminitega kui soovite.
Kuigi saate luua atribuute, mis on spetsiifilised üksikutele toodetele, on kõige parem lisada need niimoodi menüü Atribuudid kaudu. See hoiab need kõigi toodete jaoks kättesaadavana ja muudab haldamise palju lihtsamaks. Üksikutele toodetele atribuutide lisamine muutub kiiresti segaseks ja kohmakaks.
Nüüd, kui olete loonud oma kohandatud atribuudi, saate selle tootele lisada järgmiselt.
Kuidas lisada tootele atribuute
Kui olete atribuudid loonud, olete valmis need oma toodetele määrama.
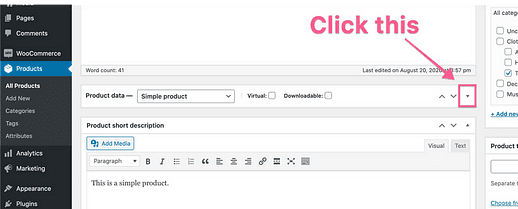
Alustuseks külastage administraatori juhtpaneelil mõnda oma toodet. Seejärel leidke jaotis Tooteandmed ja klõpsake selle laiendamiseks paremal asuvat noolt.
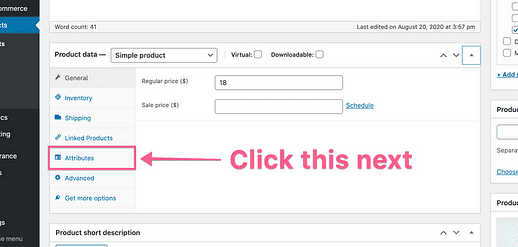
Pärast laiendamist klõpsake vasakpoolsel külgribal jaotisel Atribuudid.
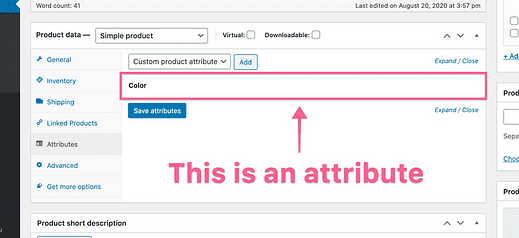
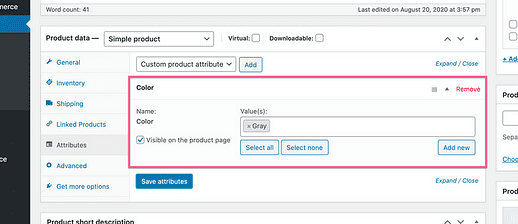
Minu näites on tootel juba üks atribuut Color, mis on loetletud siin:
Kui klõpsate atribuudil, siis see laieneb, et saaksite lisada ja eemaldada erinevaid väärtusi/termineid.
Nupp Lisa uus on mõeldud täiesti uute tingimuste lisamiseks, mis muutuvad seejärel kättesaadavaks kõikide toodete jaoks.
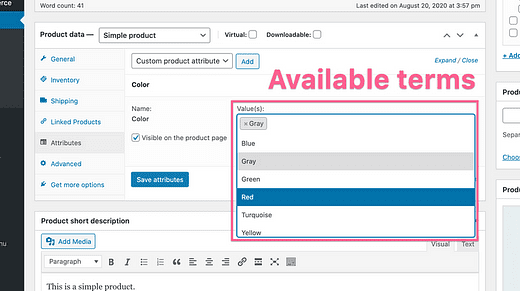
Tootele lisamiseks olemasolevate terminite valimiseks võite klõpsata jaotises Väärtus(id).
Need tingimused pärinevad menüüst Toode > Atribuudid
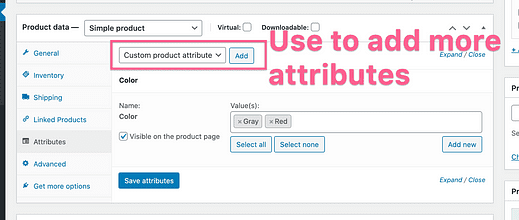
Saate tootele lisada rohkem atribuute, kasutades järgmist rippmenüü valikut:
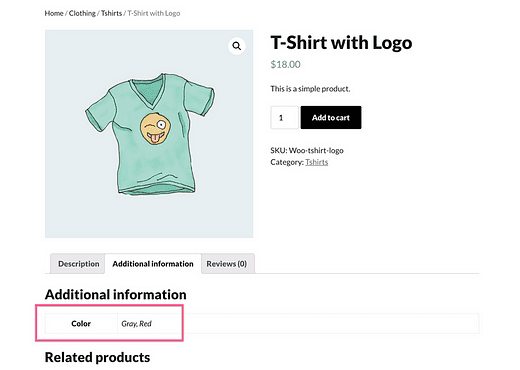
Kui soovite teada, kuidas see toimiks, oleks näiteks T-särk, mis vajab nii värvi kui ka suuruse valikuid. Lisaksite nii atribuudi Color kui ka Size.
Nagu ma juba mainisin, ei soovita ma luua kohandatud tooteatribuute, kuid saate valida juba olemasolevaid atribuute ülaltoodud rippmenüüst.
Üks asi, mida te ei pruugi oodata, on see, et pärast atribuutide lisamist ei kuvata neid automaatselt tootelehel.
Kuidas panna oma atribuute tootelehel kuvama
Oma atribuutide tootelehtedel kuvamine on WooCommerce’i segane osa.
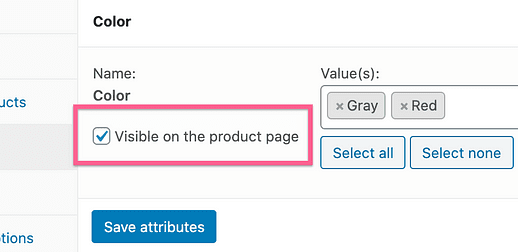
Kui lisate tootele atribuute, ei kuvata variatsioone teie saidil isegi siis, kui märgite ruudu „nähtav tootelehel”.
Selle kasti märkimine on vaid üks samm protsessis
Vaikimisi on tootelehel ainsaks erinevuseks jaotises Lisateave loetletud atribuudid ja nende väärtused.
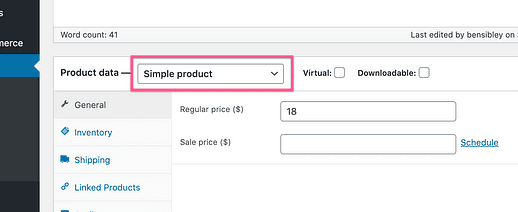
Oma atribuutide rippmenüü lisamiseks peate esmalt lülitama toote „Lihttootest” valikule „Muutuva toote”, kasutades seda rippmenüüd.
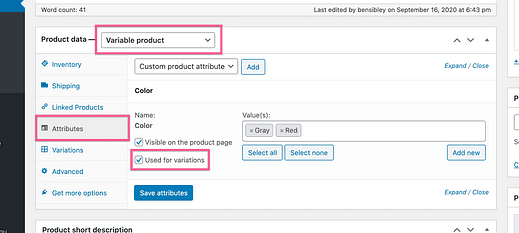
Seejärel peate avama jaotise Atribuudid ja märkima iga atribuudi kasti "Kasutatud variatsioonide jaoks".
Märkige kindlasti kõigi atribuutide ruudud, mida soovite kasutada
Kui olete lõpetanud, klõpsake nuppu Salvesta atribuudid.
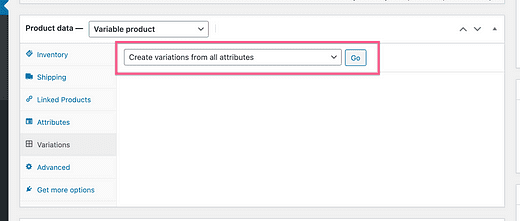
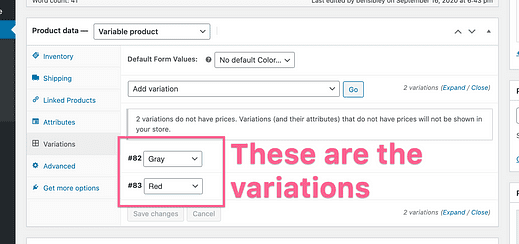
Järgmisena klõpsake jaotist Variatsioonid. Saate kasutada rippmenüüd, et lisada üks variatsioon korraga, kuid kiirem on kasutada valikut „Loo variatsioonid kõigist atribuutidest”.
Kui klõpsate Mine, loob WooCommerce kõik erinevad võimalikud tootevariatsioonid.
Minu tootel on lisatud halli ja punase värvi terminite tõttu kaks variatsiooni
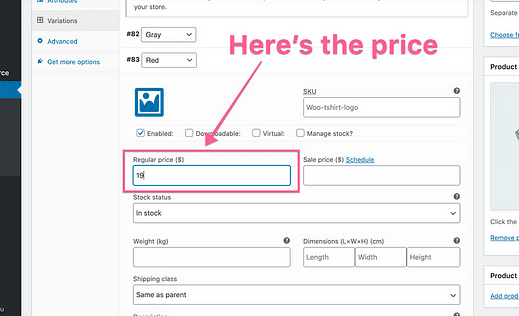
Viimane samm enne variatsioonide kuvamist tootelehel on anda igaühele hind.
Soovite täita kõik väljad, kuid ma lisan oma näites lihtsalt hinnad.
Kui olete kõikidele variatsioonidele hindade lisamise lõpetanud, klõpsake nuppu Salvesta muudatused.
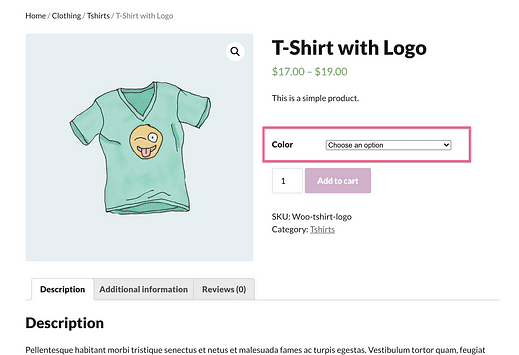
Nüüd näete rippmenüüd, mis võimaldab ostjatel valida oma variatsioonid.
Minu näide kasutab ainult ühte atribuuti, kuid võite lisada nii palju kui soovite. Iga atribuut saab oma rippmenüü, kus on loetletud selle saadaolevad tingimused.
Kuigi see töötab suurepäraselt, ei taga rippmenüü valijad parimat ostukogemust.
Kuidas kuvada värviproove
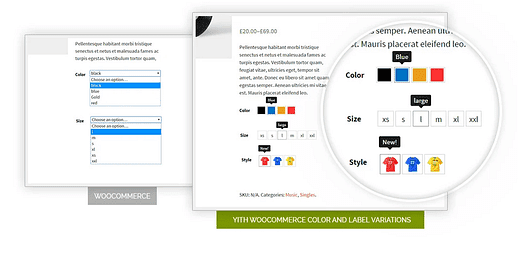
Tootevariatsioonide vaikimisi rippmenüü ei loo suurepärast kasutuskogemust.
Kujutage ette, et teil on saadaval viies värvitoonis T-särk. Rippmenüüga ei näe ostjad, kui palju värve on saadaval, enne kui nad sellel klõpsavad, ja nad ei näe tegelikke värvivarjundeid. Näiteks näevad nad teie toote sinise varjundi asemel ainult sõna "sinine".
Kui anda külastajatele värviproovid, mille vahel valida, on ostlemine palju parem.
Kuigi see valik pole WooCommerce’is saadaval, on palju suurepäraseid pistikprogramme, mis võivad selle funktsiooni teie saidile lisada:
Need 6 WooCommerce’i tootevariatsiooni pistikprogrammi muudavad teie saidi kasutamise lihtsamaks
Selles kollektsioonis loetletud pistikprogrammid võivad asendada värvi-, suuruse- ja stiilivalikute rippmenüüd, lisada uusi galeriipilte iga variatsiooni kohta ja palju muud.
WooCommerce atribuutide valdamine
Nüüd teate, mis on WooCommerce’i tooteatribuudid ja kuidas neid oma saidile lisada.
Atribuutide kasutamine on teie poe haldamise ja tootevariatsioonide müügi oluline osa.
Kui soovite oma poele suurepärast uut kujundust, kasutasin kogu selle õpetuse ajal kaasaegse poe teemat. See on täielikult tundlik, kohandatav ja laaditakse kiiresti.
Ja mis kõige parem, see on tasuta! Proovige oma veebisaidil ja vaadake, mida arvate.
Kui teil on küsimusi, postitage need allpool olevasse kommentaaride jaotisse. Ja kui õppisite midagi uut, kaaluge selle jagamist kellegi teisega.
Täname lugemise eest!