Kuidas eemaldada seotud tooteid WooCommerce’is
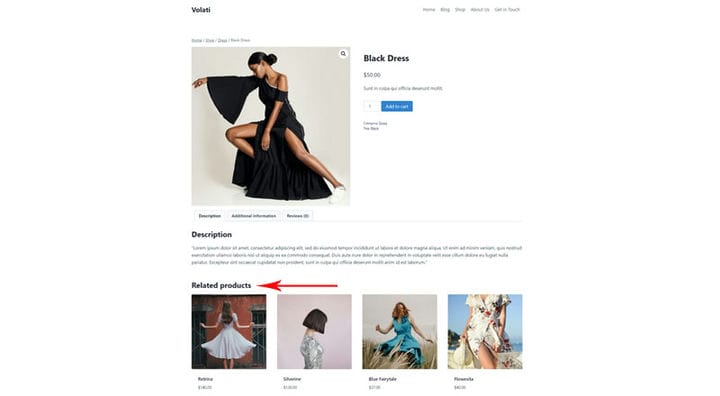
Klientide inspireerimine ostukorvi rohkem tooteid lisama on alati hea mõte ning seotud toodete lisamine oma tootelehtedele on osutunud üheks tõhusamaks viisiks seda teha. Seotud tooted on tooted, mis kuvatakse toote üksikasjade lehel ja on tavaliselt tasuta või sarnased esiletoodud tootega. WordPressi teemadel on sageli vaikimisi soovitatud tootejaotis ja kui seda pole, saate selle funktsiooni alati lisada sobiva pistikprogrammi abil. WooCommerce’i vaikevalikutega kaasas on veel kahte tüüpi seotud tooteid. Neid ei kuvata automaatselt ja kui te neid ei vaja, siis te lihtsalt ei lisa neid.
Aga kuidas eemaldada seotud tooteid, mis lisatakse automaatselt teie tootelehele?
Kuidas aga eemaldada WooCommerce’is seotud tooteid, mis lisatakse automaatselt teie tootelehele? Pole vaja muretseda, ka see on võimalik. Selles artiklis käsitleme kõiki kolme meetodit seotud toodete tootelehelt eemaldamiseks.
Kuidas eemaldada WooCommerce’is seotud tooteid teemavalikute abil
Enne mõne muu meetodi juurde asumist kontrollige kindlasti, kas teemal on juba seotud toodete lubamise/keelamise võimalus. See kehtib nii tasuta kui ka esmaklassiliste teemade kohta.
Kuidas eemaldada seotud tooteid sobiva koodiga
Seotud jaotise kuvamise vältimiseks saab lisada koodi. Tavaliselt lisavad kasutajad koodid funktsiooni.php failile põhiteemal endal (Välimus > Teemaredaktor > function.php). See pole parim viis, sest võib juhtuda, et teema uuendamisel see kood kustutatakse, kuna see enam ei kehti ja oleks vaja uuesti lisada. Parim viis koodi lisamiseks on lisada see alamteema faili functions.php.
/**
* Remove related products output
*/
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );Kui teil pole lapseteema või te ei tunne end piisavalt enesekindlalt, et selles midagi muuta, saate koodi lisada pistikprogrammi abil. Meie kogemuse põhjal on Code Snippets plugin suurepärane valik.
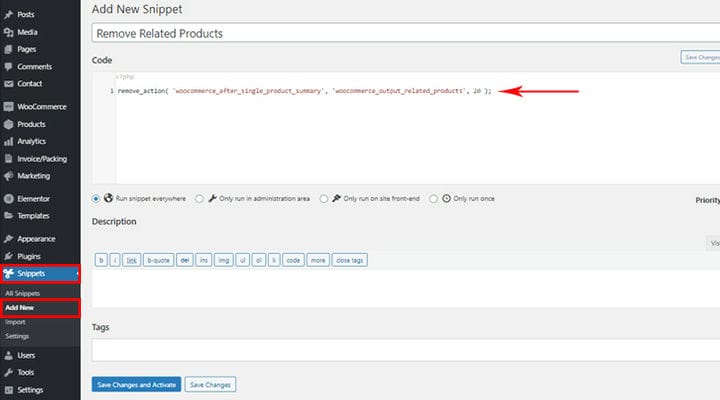
Koodi lisamine selle pistikprogrammiga on väga lihtne. Oluline on teada, et pole ohtu, et teie kogemuste puudumine nendes küsimustes võib kahjustada PHP-faile, kui kasutate sellist pistikprogrammi nagu see. Pärast pistikprogrammi installimist ja aktiveerimist leidke administraatoripaneelil Snippets ja valige suvand Lisa uus.
Nüüd peate lihtsalt määrama nime ja lisama koodi. Ärge unustage klõpsata nuppu Salvesta muudatused ja Aktiveeri. Teie seade muutub kohe aktiivseks ja teema värskendus ei mõjuta seda mingil moel.
Selle pistikprogrammi suurepärane asi on see, et saate selle lihtsalt kustutada või lisada vastavalt oma vajadustele või vajadusel aktiveerida/desaktiveerida.
Seotud toodete väljundi peitmine
Teine viis selle jaotise kuvamise vältimiseks on selle peitmine. See hõlmab paari lihtsa CSS-koodi rea lisamist. Jällegi on selle koodi lisamiseks mitu võimalust. Enamasti lisame CSS-i teie kohandajate vaatesse „Täiendav CSS" (Välimus > Kohanda > Täiendav CSS), kuid soovitame lisada selle koodi mainitud pistikprogrammi kaudu.
.related.products
{ display: none;
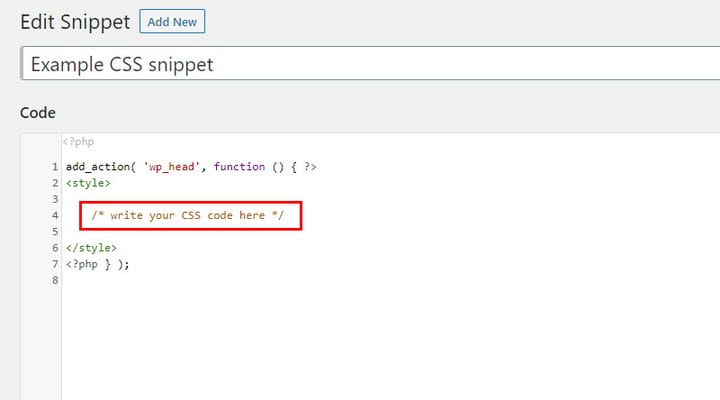
}Vaikekood, mille see kood ära tunneb, on PHP, nii et CSS-i lisamise korral, nagu siin on, peate koodi lisama veidi erineval, kuid sama lihtsal viisil.
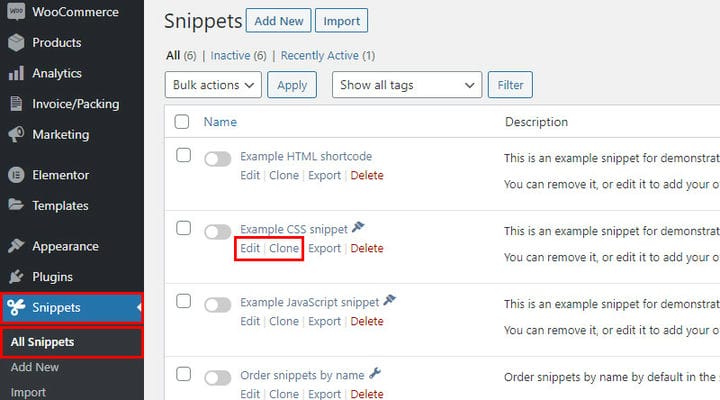
Kui lähete jaotisse Kõik väljavõtted, näete näiteid erinevat tüüpi väljalõigete kohta, olenevalt koodi tüübist (HTML, CSS, JavaScript). Me ei soovita neid juppe otse muuta, kõige parem on need alati säilitada.
Mida saate teha, on minna menüüsse Redigeerimine ja vaadata koodistruktuuri. Näete lisatavat osa, meie puhul CSS-koodi. Peate kogu selle koodi kopeerima ja lisama sellesse uue jupi ja soovitud koodi. Nii jääb pistikprogrammi näide igaveseks selgeks meeldetuletuseks, kuidas teatud tüüpi koodi sisestada.
Teine veelgi lihtsam viis on näidiskoodi kloonimine. Nii dubleeritakse näide ja sel juhul peate minema koopiasse ja muutma nime ning lisama koodi.
Kloonimist kasutatakse sageli WordPressis lehtede dubleerimiseks. Kuid nagu näete, on kloonimine suurepärane lahendus ka koodide puhul. See võimaldab teil koodist kiiresti koopia teha ja seejärel selles vajalikke muudatusi teha.
Kokkuvõtteks
Kuigi tavaliselt on soovitatav oma lehtedele lisada seotud tooteid, võivad need mõnikord müüki ohustada, pannes kliendid oma valikute ja võimaluste üle üle mõtlema. Näiteks kui klient näeb teda huvitava toote jaoks odavamat alternatiivi, võib ta liigselt süveneda muude võimaluste uurimisse või toodete võrdlemisse, mis sunnib ta teie saidilt lahkuma ja ostukorvist loobuma. See on vaid üks põhjustest, miks võiksite seotud toodete jaotise eemaldada. Võib-olla soovite lihtsalt koondada kogu tähelepanu ühele esiletoodud tootele ja suurendada selle müüki või ei reageeri teie niši kliendid seotud tootesoovitustele hästi. Ükskõik mis põhjusel,
Millised on teie kogemused seotud toodete jaotisega? Jagage meiega oma mõtteid, küsimusi ja kogemusi kommentaaride rubriigis, ootame teid huviga!