Kuinka käyttää jQuery Ajaxia WordPressissä
Haluatko ottaa jQuery Ajaxin käyttöön WordPressissä? WordPress-aloittelijoille on aina vaikeuksia käyttää Ajaxia WordPressin kanssa. Tässä artikkelissa tutkitaan, miten Ajaxia käytetään WordPressissä ottamalla elävä esimerkki.
Miksi tarvitset jQuery Ajaxia verkkosivustolla?
Ajax (asynkroninen JavaScript ja XML) sallii verkkosivun päivityksen asynkronisesti. Se tarkoittaa, että tiedot voivat lähettää ja hakea palvelimelta asynkronisesti häiritsemättä olemassa olevan sivun näyttöä ja toimintaa. Ajaxia käyttämällä voit muuttaa pieniä tai suuria osia verkkosivusta päivittämättä koko sivua. Se auttaa parantamaan käyttökokemusta ja samalla säästää ylimääräistä kuormaa palvelimelle.
Ajaxista tulee erittäin suosittu verkkokehityksessä. Suurin osa verkkosivustoista käyttää mieluummin Ajaxia lataamaan sisällön dynaamisesti. Muutamien tehtävien web-kehityksessä sinun on käytettävä Ajaxia ilman mitään muuta vaihtoehtoa.
Tämän jälkeen katsotaanpa, miten jQuery Ajaxia käytetään WordPressissä.
Päästä alkuun
Ajaxin käyttöönotto WordPressissä on helppoa ja suoraviivaista. Näemme siitä käytännön esimerkin. Otetaan esimerkkinä maan ja valtion avattavat valinnat. Kun käyttäjä valitsee maan avattavasta valikosta, kaikki valitulle maalle osoitetut tilat tulisi täyttää valtion avattavassa valikossa. Ajaxin on tehtävä tämä käyttäytyminen.
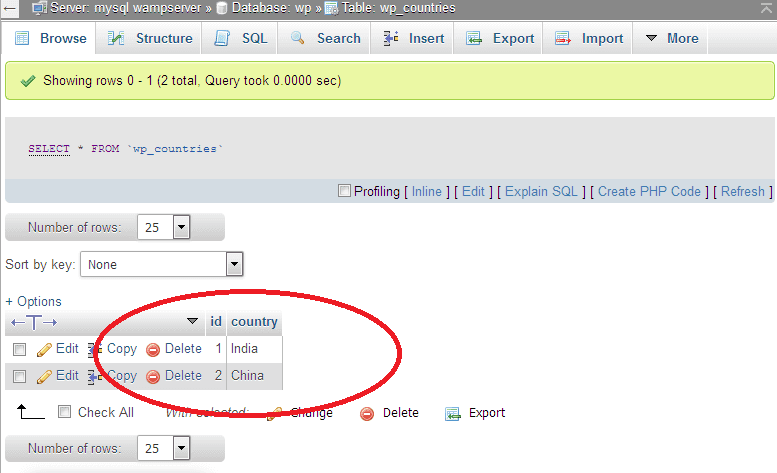
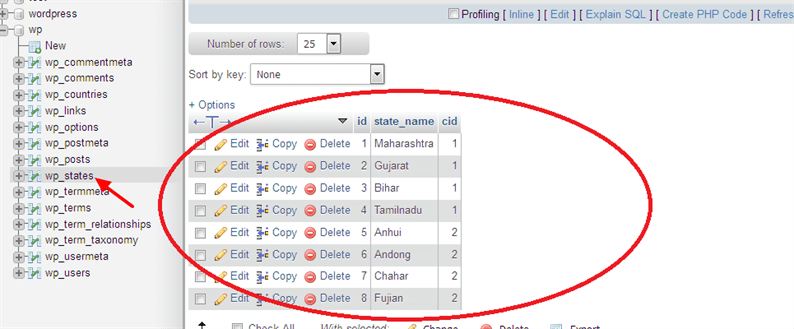
Sen saavuttamiseksi tarvitset 2 taulukkoa – wp_countries ja wp_states. Näissä taulukoissa sinun on pidettävä maan ja osavaltioiden välinen suhde moniin. Katso alla olevat kuvakaappaukset.
Taulukko wp_countries
Taulukko wp_states
Kun olet valmis tietojen rakentamiseen, luo maa-pudotusvalikko hakemalla tiedot maataulukosta seuraavasti.
<?php
global $wpdb;
$aCountries = $wpdb->get_results( "SELECT id, country FROM ".$wpdb->prefix."countries" );
<form method="post">
<select class="countries">
<option value="">--<?php _e('SELECT COUNTRY'); ?>--</option>
<?php foreach ($aCountries as $country) { ?>
<option value="<?php echo $country->id; ?>"><?php echo $country->country; ?></option>
<?php } ?>
</select>
<div class="load-state"></div>
</form>
?>Olemme lisänneet luokan ‘maat’ valittuun tagiin, jota käytetään jQuery-koodissa maan tunnuksen saamiseksi. Lisäsin myös tyhjän div-luokan luokan ‘load-states’, johon tilan pudotusvalikko liittyy saatuaan vastauksen Ajax-puhelusta.
jQuery Ajax WordPressissä
Seuraavaksi meidän on kirjoitettava jQuery-koodi, joka antaa Ajax-puhelun palvelimelle ja käsittelee vastauksen. Ajax-puhelun kirjoittamista varten sinun on sisällytettävä JS-tiedosto. Luo custom.jstiedosto jsaktiivisen teeman hakemistoon. Lisää tämä custom.jsWordPress-ympäristöön käyttämällä alla olevaa koodia, joka menee sisälle functions.php.
function blog_scripts() {
// Register the script
wp_register_script( 'custom-script', get_stylesheet_directory_uri(). '/js/custom.js', array('jquery'), false, true );
// Localize the script with new data
$script_data_array = array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'security' => wp_create_nonce( 'load_states' ),
);
wp_localize_script( 'custom-script', 'blog', $script_data_array );
// Enqueued script with localized data.
wp_enqueue_script( 'custom-script' );
}
add_action( 'wp_enqueue_scripts', 'blog_scripts' );Kirjoita nyt jQuery-koodi, joka antaa Ajax-puhelun ja liittää tilan pudotusvalikon sivulle.
custom.js
jQuery(function($) {
$('body').on('change', '.countries', function() {
var countryid = $(this).val();
if(countryid != '') {
var data = {
'action': 'get_states_by_ajax',
'country': countryid,
'security': blog.security
}
$.post(blog.ajaxurl, data, function(response) {
$('.load-state').html(response);
});
}
});
});Täällä ilmoitin datamuuttujan, joka sisältää actionavaimen. actionAvaimen merkkijonon tulisi olla tehtävälähtöinen. Haemme tiloja, joten pidän sen nimeä get_states_by_ajax. Muut datamuuttujan elementit ovat yksityiskohdat, jotka tulisi lähettää Ajax-pyyntöihin. Tavoitteenamme on hakea valtiota maan perusteella, joten ohitan maatunnuksen avaimella country.
Nyt on aika suorittaa Ajax-puhelut WordPress-tavalla. Lisää alla olevat kaksi lausetta aktiivisen teeman functions.phptiedostoon.
add_action('wp_ajax_get_states_by_ajax', 'get_states_by_ajax_callback');
add_action('wp_ajax_nopriv_get_states_by_ajax', 'get_states_by_ajax_callback');‘wp_ajax’ on kiinteä etuliite käytettäessä Ajaxia WordPressissä. Liitä sitten toiminnan arvo siihen. Meidän tapauksessamme se on get_states_by_ajax. Ensimmäisestä parametrista tuli siis wp_ajax_get_states_by_ajax. Toinen parametri on takaisinkutsutoiminto, johon meidän on kirjoitettava todellinen palvelinpuolen koodi. ‘wp_ajax_nopriv’ on käytettävä, kun suoritat käyttöliittymän toimintoja.
Kirjoita get_states_by_ajax_callbackmenetelmään koodi, joka palauttaa tilan pudotusvalikon. Voit määrittää tämän menetelmän functions.phptiedostossa.
function get_states_by_ajax_callback() {
check_ajax_referer('load_states', 'security');
$country = $_POST['country'];
global $wpdb;
$aStates = $wpdb->get_results( $wpdb->prepare( "SELECT id, state_name FROM ".$wpdb->prefix."states WHERE cid = %d", $country) );
if ($aStates) {
?>
<select>
<?php
foreach ($aStates as $state) {
?>
<option value="<?php echo $state->id; ?>"><?php echo $state->state_name; ?></option>
<?php
}
?>
</select>
<?php
}
wp_die();
}Koodiin rakennettu vastaus lähettää sen takaisin jQuerylle. Tämän vastauksen liitämme sitten jQueryn avulla div-säilöön, jolla on luokan ‘load-state’.
Mene sivullesi ja valitse maa. Sinun pitäisi nähdä valtion pudotusvalikko näkyviin valitulle maalle.
Toivon, että ymmärrät kuinka käyttää Ajaxia WordPress-verkkosivustolla. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommenttiosassa.