Elementor-sarakkeiden lisääminen, muokkaaminen ja mukauttaminen
Elementor WordPress -laajennus on syystäkin yksi suosituimmista sivujen rakentajista. Elementorin menestyksen salaisuus on sen helppokäyttöisyys ja intuitiivinen, käyttäjäystävällinen käyttöliittymä. Ensinnäkin Elementor on visuaalinen, live-sivujen editori. Tämä tarkoittaa, että voit heti nähdä, miltä verkkosivustosi näyttää muutosten käyttöönoton jälkeen – sinun ei tarvitse vaihtaa erityiseen esikatselutilaan. Toiseksi Elementor tarjoaa vedä ja pudota -toiminnon, jonka avulla voit valita ja sijoittaa elementtejä valikosta yhdellä napsautuksella. Elementor ei myöskään vaadi koodausosaamista, koska voit lisätä ja muuttaa elementtejä välittömästi tarpeidesi mukaan. Kaiken tämän mielessä on selvää, että kuka tahansa voi rakentaa responsiivisen Elementor WordPress -sivuston. Toisin sanoen, riippumatta siitä, miten haluat järjestää sisältösi, voit tehdä sen nopeasti ja helposti tällä sivunrakennustyökalulla. Mutta jos haluat nimenomaan järjestää sisältösi eri tyylisiin Elementor-sarakkeisiin, tämä artikkeli on sinua varten.
Elementor-pylväät
Kun haluat luoda erilliset osiot yrityksesi tarinalle, palveluille tai brändisi jäsenille, Elementor-sarakkeet auttavat sinua tekemään sen helposti. Sarakkeita voidaan käsitellä vasemmalla olevan Elementor-paneelin asetuksista. Voit myös luoda sarakkeita napsauttamalla hiiren kakkospainikkeella sarakekahvaa ja valitsemalla avautuvasta pikavalikosta.
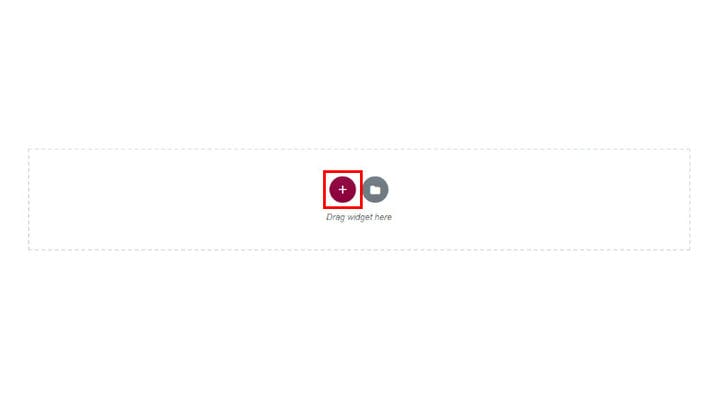
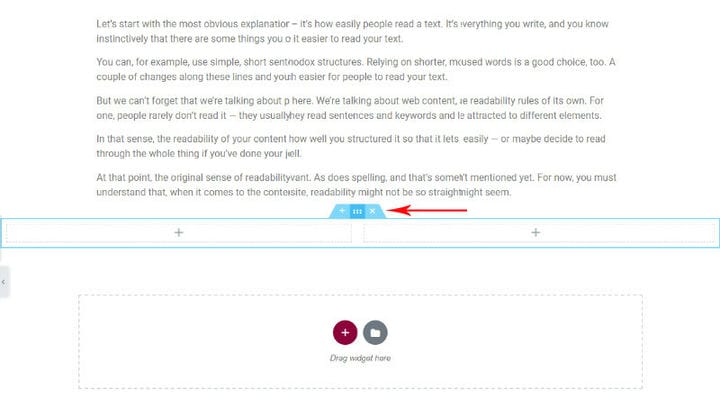
Ennen kaikkea muuta meidän on luotava rivi. Napsauta +-merkkiä alla olevan kuvan mukaisesti.
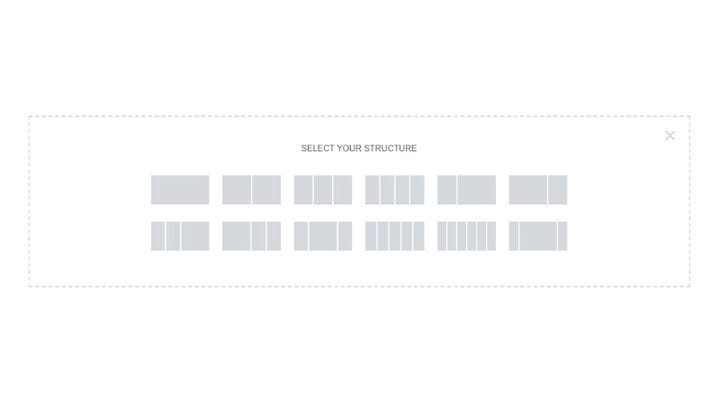
Valitse nyt haluamasi rakenne suunnittelusuunnan ja sisältötyypin perusteella. Tällä kertaa mennään kahdella palstalla.
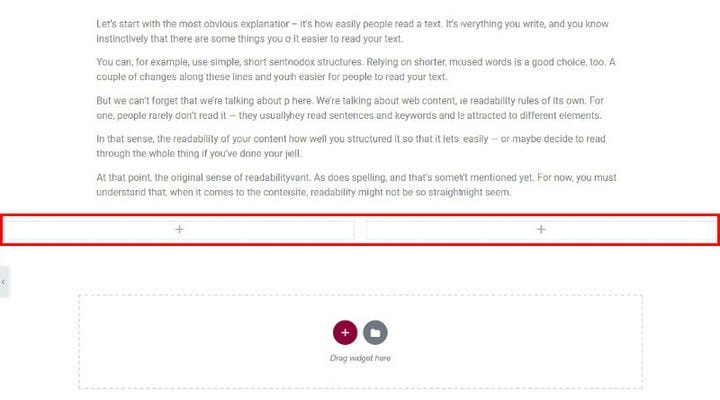
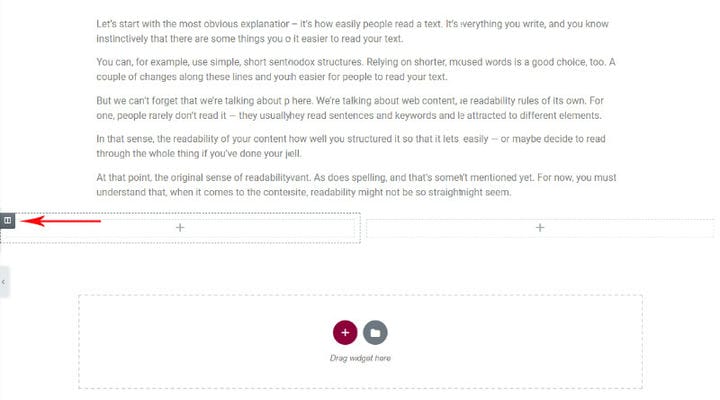
Valittu rakenne tulee näkyviin välittömästi ja voit aloittaa widgetien lisäämisen heti. Voit joko vetää haluamasi widgetin valikosta tai lisätä sisältöä sarakkeeseen napsauttamalla . Tekstiosioista ja kuvista tiettyihin widgetteihin – voit lisätä sarakkeeseen mitä tahansa.
Mutta ennen kuin aloitat sisällön/widgetien lisäämisen sarakkeihisi, voit a säätää riviä ja sen sarakkeita tarpeidesi mukaan. Kuten saatat huomata, rivi on merkitty sinisellä, kun viemme hiiren sen päälle.
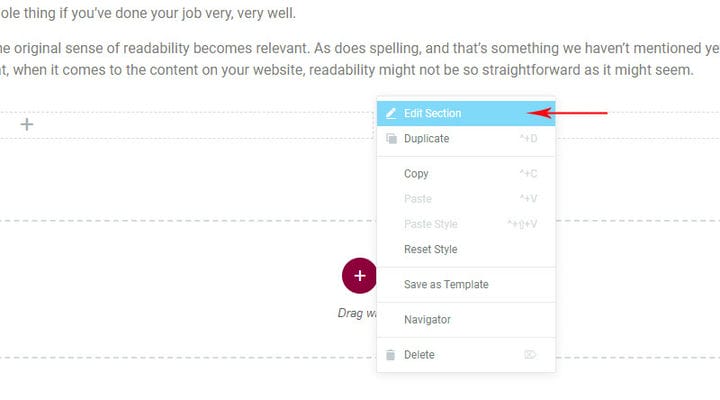
Jos haluat muokata riviä, napsauta riviä hiiren kakkospainikkeella ja napsauta sitten Muokkaa-osiota.
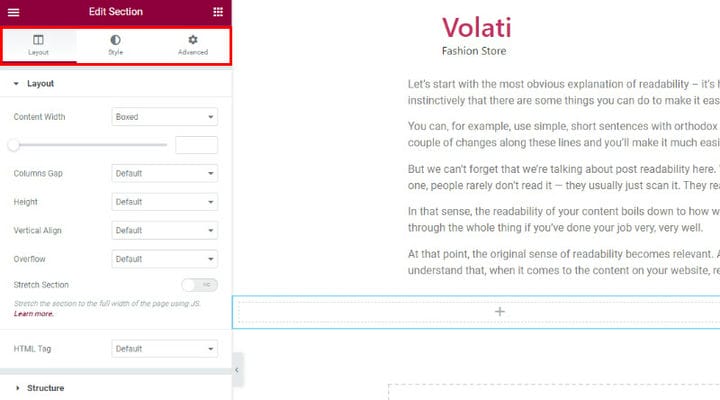
Muokkaa osiota -kentässä on 3 välilehteä rivien mukauttamiseen. Voit määrittää asettelun tyypin, tyylin tai käyttää lisäasetuksia hienosäätöön.
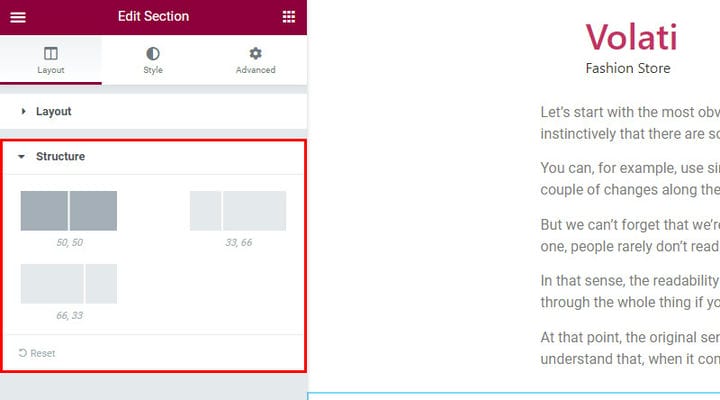
Aloitetaan Asetteluvaihtoehdoista. Täällä voit asettaa sarakerakenteen erityyppisten mittasuhteiden perusteella. Näin voit järjestää rivisi suunnitteluvaatimustesi mukaan henkilökohtaisten mieltymystesi mukaan.
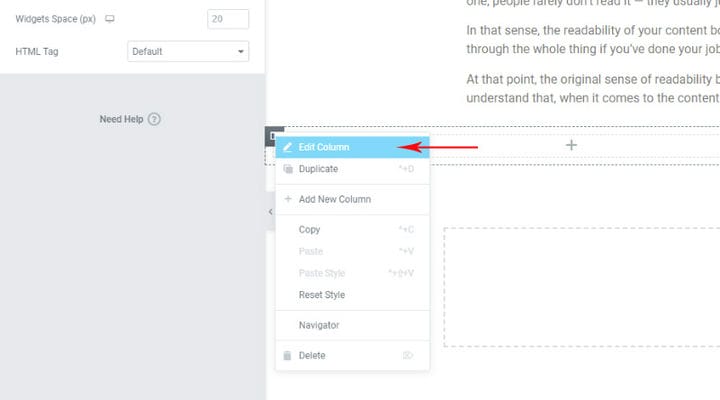
Muokataan nyt saraketta. Kun viet hiiren osoittimen sarakkeen päälle, näkyviin tulee merkki, jonka avulla voit jatkaa muokkaamista (kuten alla olevassa kuvassa).
Napsauta juuri mainitsemaamme kenttää hiiren kakkospainikkeella ja napsauta Muokkaa saraketta.
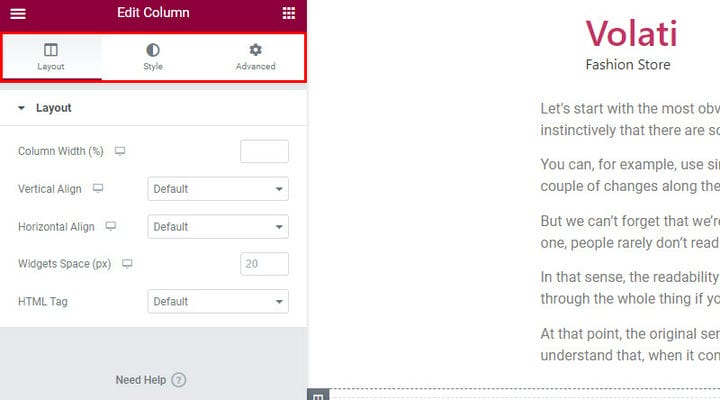
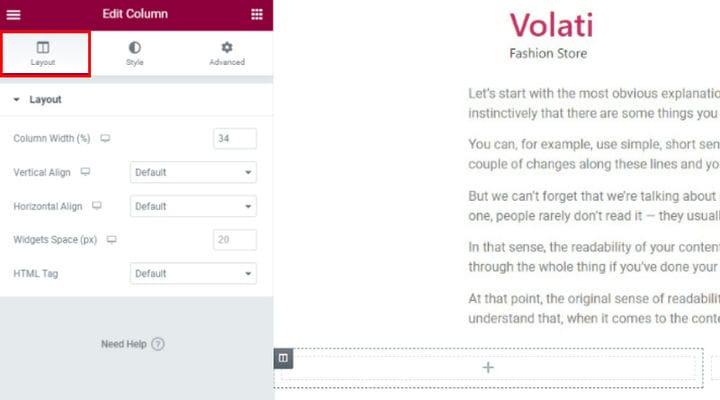
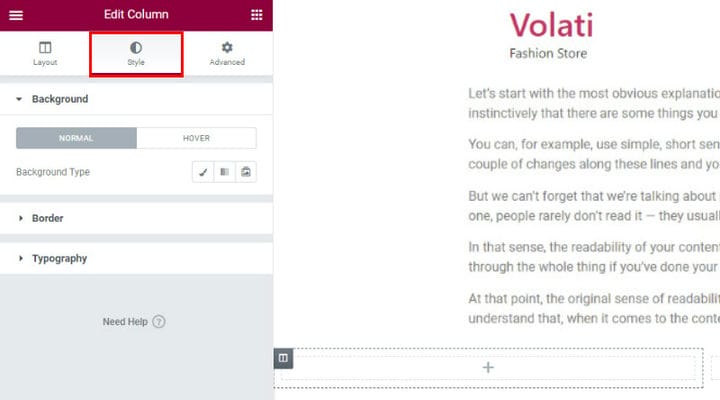
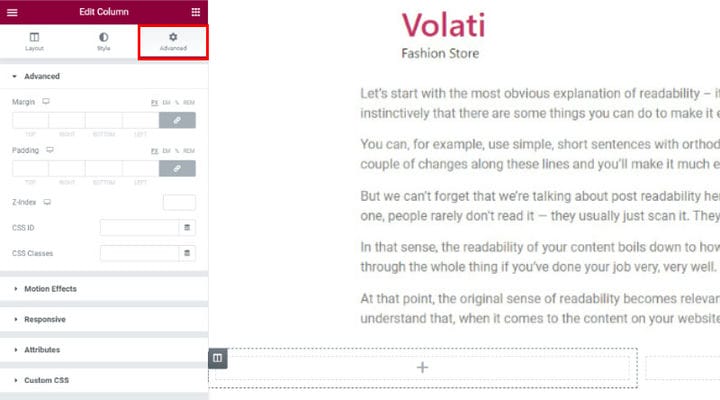
Näemme jälleen kolme mukautusvälilehteä (Asettelu, Tyyli ja Lisäasetukset). Ensinnäkin meidän on asetettava sarakkeen asettelu.
Aloita asettamalla sarakkeen leveys. Tämän vaihtoehdon avulla voit muokata sarakkeita, jos et ole tyytyväinen aiemmin asettamaasi rivimittoihin. Seuraavaksi voit määrittää C sarakkeen sisällön pystysuuntauksen. Voit valita Ylä-, Keski-, Ala-, Välilyönti-, Ympäröivä tila ja Tasainen tila -vaihtoehdoista. Tämä sijoittaa sisältösi ennalta määritettyyn paikkaan yhteen sarakeosaan. Voit myös käyttää Vaakasuora tasaus -vaihtoehtoa, jonka avulla voit tasata saman rivin upotetut widgetit vaakasuunnassa. Täällä voit valita erilaisia sisäisiä sijoituksia, mukaan lukien aloitus, keskikohta, loppu, välilyönti, ympärillä oleva tila ja välilyönti. Tämän lisäksi on Widget-tilavaihtoehtojossa voit asettaa tilan lisättävien widgetien väliin. Lopuksi voit määrittää sarakkeen HTML-tunnisteen.
Nyt on aika muokata kolumnisi tyyliä. Ennen kaikkea c valitse taustatyyppi – klassinen, gradientti tai diaesityksen tausta. Klassisen taustaasettelun avulla voit määrittää taustavärin tai kuvan. Toisaalta liukuväritaustan avulla voit asettaa värigradienttitaustan. Kuten nimestä voi päätellä, diaesityksen taustalla voit luoda diaesityksen tyyppisen taustan. Lisäksi voit asettaa taustapeittokuvan, sekoitustilan tai pelata CSS-suodattimilla – valitse sumennus, kirkkaus, kontrasti ja kylläisyys.
Kun sarakkeen tausta on asetettu, voit muotoilla sarakkeen reunuksen. Aseta ensin reunuksen tyyppi ja reunan säde. Toiseksi lisää laatikkovarjo, jos suunnittelusi vaatii sitä.
Koska typografialla voi olla todellinen ero, älä unohda asettaa typografian värejä sarakeosiolle.
Kuten tiedät, marginaali määrää, kuinka paljon tilaa on muokattavan elementin reunan ulkopuolella. Toisella puolella täyttö määrittää, kuinka paljon tilaa reunuksen sisällä on ja muokattavan elementin sisältöä. Molemmat vaihtoehdot voidaan määrittää Lisäasetukset-välilehdessä. Vaikka tämä kenttä sisältää monia muita lisäasetuksia, suosittelemme kiinnittämään huomiota Responsiivinen-kenttään. Täällä voit näyttää tai piilottaa sarakkeita pöytäkoneella, tabletilla tai mobiililaitteella, mikä voi vaikuttaa käyttökokemukseen monin tavoin.
Päätetään se loppuun
Elementor-sarakkeiden lisääminen on käytännöllistä monista syistä. Sen avulla voit järjestää sisältösi joustavammin ja muokata sen elementtejä helposti. Elementorin intuitiivisten ominaisuuksien ansiosta et tarvitse aiempaa tietoa luodaksesi Elementor-sarakkeita muutamassa minuutissa. Toivomme, että tämä artikkeli auttaa sinua tekemään sen entistä nopeammin!