Kuinka lisätä mukautettu vierityspalkki WordPressiin
Vierityspalkki voi olla pieni yksityiskohta verkkosivustollasi, mutta vain koska se on pieni, se ei tarkoita, että sinun on noudatettava sen oletusulkoasua. Jos ainutlaatuisen visuaalisen identiteetin rokkaaminen on yksi prioriteeteistasi, tässä on hyvä uutinen – WordPress-sivustoilla on aina mahdollisuus muuttaa vierityspalkkia ja muokata sitä teemasi, tyylisi ja värimaailmasi mukaan.
Vierityspalkkia voi mukauttaa kahdella tavalla. Helpoin on laajennuksen asentaminen, mikä ei vaadi koodaustaitoja. Toinen tapa on lisätä ylimääräinen CSS WordPress-asetuksiin.
Advanced Scrollbar Pluginin käyttäminen
Advanced Scrollbar on ilmainen laajennus, joten löydät sen WordPressin laajennuskirjastosta. Siirry hallintapaneeliin ja avaa kirjasto napsauttamalla Plugins > Add New. Kirjoita hakupalkkiin "Advanced Scrollbar" ja napsauta tulosta.
Asenna laajennus ja älä unohda aktivoida sitä aktivointilinkin avulla. Lisäosat eivät toimi, jos niitä ei ole aktivoitu.
Kun olet aktivoinut laajennuksen, voit muuttaa sen asetuksia. Navigoiminen kojelaudan päävalikon asetuksiin. Napsauta Mukautetun värin vierityspalkin asetukset.
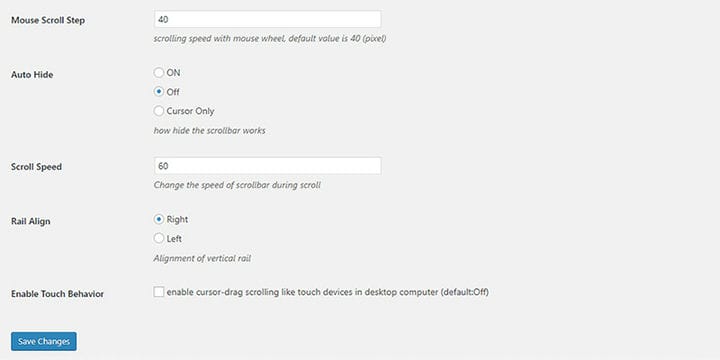
Nämä ovat oletusasetuksia.
Tältä vierityspalkki näyttää oletusasetuksilla.
Jos haluat muuttaa perusasetuksia, voit säätää vierityspalkin ja kiskon taustaväriä.
Lisäksi voit määrittää hiiren vieritysnopeuden, vierityspalkin nopeuden ja mahdollisuuden piilottaa vierityspalkki automaattisesti. Voit myös valita, onko vierityspalkin tasaus vasemmalle vai oikealle. On myös mahdollisuus ottaa käyttöön vierityspalkin näyttäminen kosketuslaitteissa, kuten matkapuhelimissa ja tableteissa.
Lisäasetukset vierityspalkin tyylin muuttamiseksi ovat toisessa välilehdessä, vierityspalkin mukautetun tyylin asetukset. Täällä voit muuttaa vierityspalkin leveyttä, reunuksen CSS:ää ja reunan sädettä.
Tämä on muutostemme lopputulos.
Lisä-CSS:n käyttö
Toinen ratkaisu mukautetun vierityspalkin lisäämiseksi WordPress-sivustollesi vaatii hieman koodaustietoa. Jos sinulla ei ole kokemusta ohjelmoinnista, mutta haluat silti lisätä mukautetun vierityspalkin tällä tavalla, seuraa ohjeita huolellisesti.
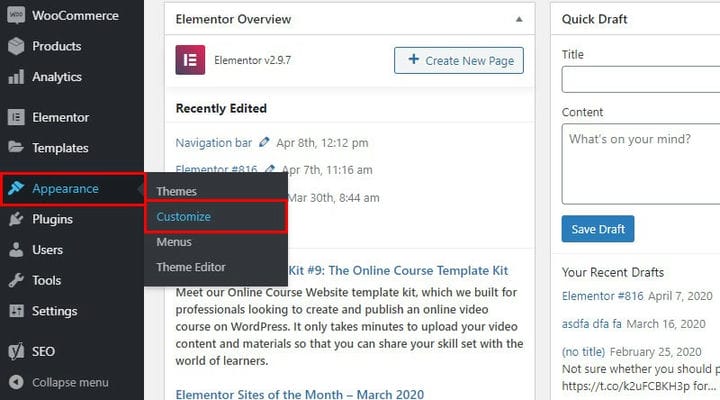
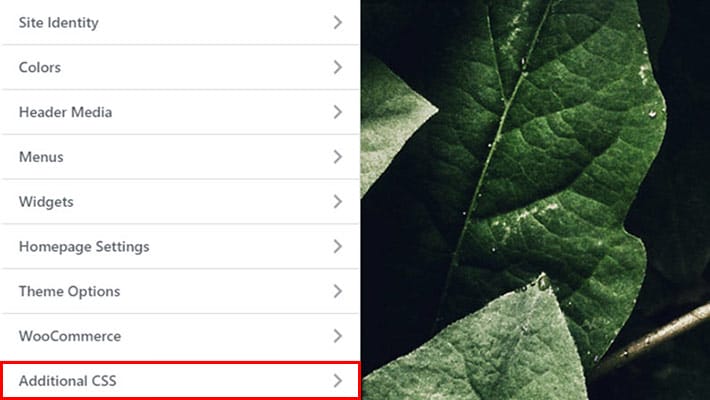
Jos haluat lisätä mukautetun CSS-sivuston laajuisen, siirry kojelaudan päävalikkoon ja napsauta Ulkoasu > Mukauta.
Napsauta Lisä-CSS-kenttää.
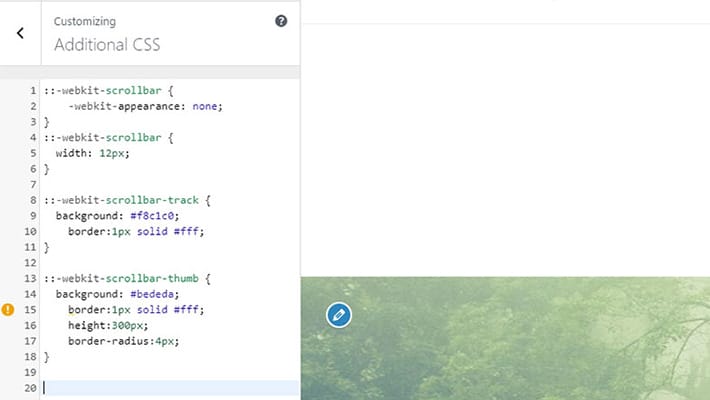
Liitä seuraava koodi Lisä-CSS-ruutuun.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Kun lisäät CSS:n, napsauta Julkaise-painiketta ja tarkista tulos. Muista, että tämä koodi toimii kaikissa Internet-selaimissa, paitsi Firefoxissa ja Edgessä.
Nämä ovat kaksi yksinkertaista tapaa lisätä mukautettu vierityspalkki WordPressiin. Molemmat ovat varteenotettava valinta käyttäjille, joilla on vähän tai ei ollenkaan koodauskokemusta.
Haluatko oppia lisää nopeista ja vaivattomista tavoista parantaa verkkosivustosi suunnittelua ja suorituskykyä? Katso tämä luettelo pakollisista WordPress-laajennuksista uuden verkkosivuston perustamiseksi!