Kuinka luoda YouTube-videogalleria verkkosivustollesi
Haluatko luoda reagoivan YouTube-videogallerian? Haluat ehkä listata YouTube-videot yhdessä verkkosivustolla. Tavallinen kulku tähän on videon pikkukuvien näyttäminen. Ja kun joku napsauttaa pikkukuvaa, aiheeseen liittyvän videon pitäisi toistaa ponnahdusikkunassa. Avatusta ponnahdusikkunasta käyttäjät voivat siirtyä seuraavaan ja edelliseen videoon. Näin videogallerioiden tulisi käyttäytyä normaalisti.
Tässä artikkelissa näytän, kuinka voit luoda YouTube-videogallerian Bootstrapin ja fancyboxin avulla.
Miksi tarvitset videogallerian verkkosivustolla?
Videogalleriaa käytetään videokokoelman järjestämiseen. Luomalla videogallerian käyttäjät voivat katsella videokokoelmasi yhdessä paikassa. Sen lisäksi voi olla muita syitä laittaa galleria verkkosivustolle. Oletetaan, että olet suorittanut yritystapahtuman tai tapaamiset ja haluat nyt näyttää kaikki tapahtumavideosi verkkosivustolla käyttäjille.
Videogalleria on hyödyllinen myös YouTube-kanavasi näyttökertojen lisäämisessä.
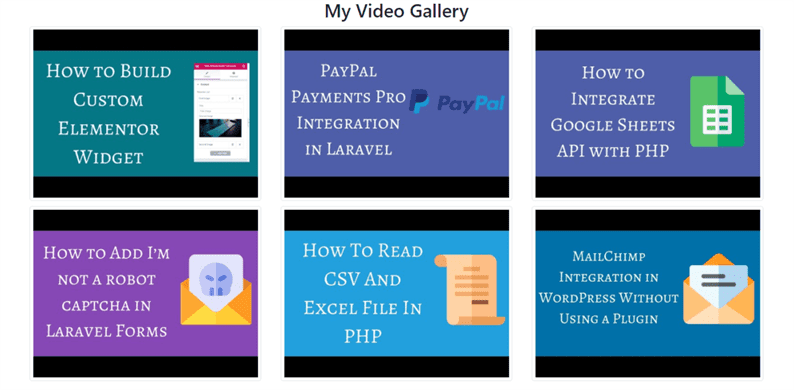
Tämän sanotaan, katsotaanpa luoda YouTube-videogalleria verkkosivustolle. Lopullinen tuotoksemme näytetään alla olevana kuvakaappauksena.
Luo YouTube-videogalleria Bootstrapin ja fancyboxin avulla
Aion laittaa videogallerian perussuunnitelman. Päätavoitteeni on näyttää, miten voit hankkia YouTube-videoiden pikkukuvia ja kuinka toistaa videoita fancyboxissa. Käyttäjän tulee lisätä oma muotoilunsa lopputulokseen.
Hanki pikkukuva YouTube-videosta
Aloittamiseksi meidän on kirjoitettava koodi, joka palauttaa YouTube-videon pikkukuvan. Otan esimerkkinä muutaman YouTube-videoni. Olen kirjoittanut alla olevaan koodiin menetelmän, joka poimii tunnuksen YouTube-video-URL-osoitteista ja palauttaa pikkukuvan YouTube-videoista.
<?php
$arr_video_ids = array(
'https://www.youtube.com/watch?v=Pzv_lUp3iOQ',
'https://www.youtube.com/watch?v=zRtU8dpTEXg',
'https://www.youtube.com/watch?v=EfSfLyeREMc',
'https://www.youtube.com/watch?v=C-nypyy4pLg',
'https://www.youtube.com/watch?v=OJpMT3odXtQ',
'https://www.youtube.com/watch?v=WBnzOyBVwdg',
);
function getYouTubeThumbnailImage($video_id) {
return "http://i3.ytimg.com/vi/$video_id/hqdefault.jpg";
}
function extractVideoID($url){
$regExp = "/^.*((youtu.be/)|(v/)|(/u/w/)|(embed/)|(watch?))??v?=?([^#&?]*).*/";
preg_match($regExp, $url, $video);
return $video[7];
}
?>Menetelmä extractVideoID()palauttaa videotunnuksen videon URL-osoitteesta. Tämän videotunnuksen avulla haemme videon pikkukuvan toiminnolla getYouTubeThumbnailImage.
Näytä galleria
Selaan joukko videoita, haen pikkukuvan ja laitan sen sivulle. Tätä tehdessäni integroin myös fancyboxin toistamaan videota lightboxissa. Fancyboxin toimittama valolaatikko on kosketusnäyttöinen, reagoiva ja täysin muokattavissa.
Kirjoitetaan HTML Bootstrapin ja fancyboxin avulla seuraavasti.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.css" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.min.css" />
<div class="container">
<h3 class="text-center">My Video Gallery</h3>
<div class="row">
<?php foreach ($arr_video_ids as $video) { ?>
<?php
$video_id = extractVideoID($video);
$video_thumbnail = getYouTubeThumbnailImage($video_id);
?>
<div class="col-md-4">
<div class="pb-2">
<a data-fancybox="video-gallery" href="<?php echo $video; ?>">
<img src="<?php echo $video_thumbnail; ?>" class="img-thumbnail" />
</a>
</div>
</div>
<?php } ?>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fancybox/3.5.7/jquery.fancybox.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/js/bootstrap.min.js"></script>Mene selaimeen ja kokeile. Sinun pitäisi nähdä toimiva YouTube-videogalleria.
Toivon, että ymmärrät kuinka luoda YouTube-videogalleria verkkosivustolle. Jaa ajatuksesi ja ehdotuksesi alla olevassa kommentissa.