Lisää hienoja sivutuslinkkejä WordPressiin
Haluatko lisätä hienoja sivutuslinkkejä WordPressiin? Voimme asettaa numeerisen sivunumeron blogiimme. Tässä artikkelissa näytämme, kuinka voit lisätä hienoja sivutuslinkkejä WordPressiin.
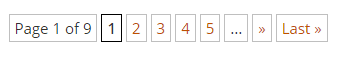
Sivustollamme käytämme numeerisia sivutuslinkkejä alla olevan kuvakaappauksen mukaisesti.
Miksi tarvitset hienoja sivutuslinkkejä?
Kun asennamme WordPressin, oletusteemat näyttävät Vanhemmat ja Uudemmat viestit -linkit. Suurin osa WordPress-teemoista näyttää myös samanlaiset linkit. Jotkut premium-teemat käyttävät sivustossa numeerista sivutusta. Numeeriset sivutuslinkit näyttävät paremmilta ja käyttäjäystävällisemmiltä verrattuna perinteisiin linkkeihin.
WordPressin arkistoissa on WP-Pagenavi-laajennus. Tämän laajennuksen avulla voimme lisätä hienoja sivutuslinkkejä WordPressiin.
Siirry arkistoon, lataa laajennus ja asenna se.
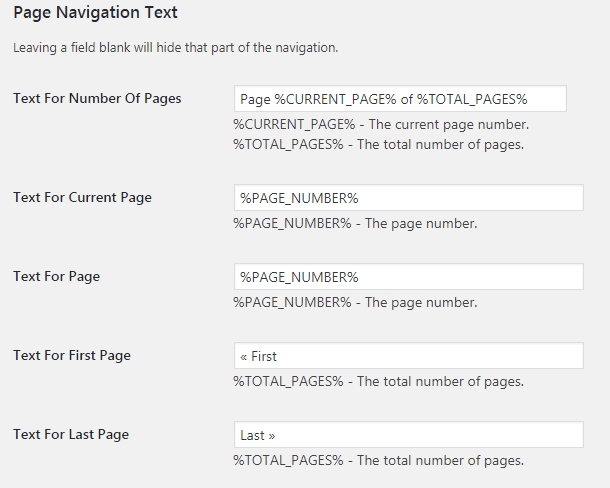
Kun olet aktivoinut laajennuksen, siirry Asetukset-> PageNavi -sivulle. Tällä asetussivulla voit määrittää kaikki vaihtoehdot. Voit myös pitää oletuskokoonpanot sellaisenaan. Oletuskokoonpanot toimivat myös hyvin.
Etsi seuraavaksi metodit next_posts_link() ja previous_posts_link () aktiivisesta teemahakemistosta. Korvaa yllä olevat menetelmät yhdellä alla olevalla rivillä.
Lisää muotoilu sivutuslinkkeihisi
Tämän laajennuksen avulla luodut sivutuslinkit käyttävät pagenavi-css.css-tiedoston tyyliä. Tämä CSS-tiedosto sijaitsee laajennuksen juurihakemistossa. Sivutuslinkkien oletustyyli on melko hyvä. Mutta silti, jos haluat käyttää eri tyyliä sivutuslinkeille, kopioi tämä CSS-tiedosto teemahakemistoon ja lisää oma tyylisi. Tällä tavalla muutokset eivät ohita laajennuksen päivittämisen jälkeen.
Toinen tapa on asettaa ‘Käytä pagenavi.css’ -asetukseksi ‘Ei’ laajennuksen asetussivulla. Lisää sitten tyylisi teema-tyylin ‘style.css’ tiedostoon.
Toivomme, että ymmärrät kuinka lisätä hienoja sivutuslinkkejä WordPressiin. Voit myös lukea aiheeseen liittyviä artikkeleita, jotka koskevat mukautetun kirjautumislomakkeen luomista WordPressissä.