Sivustokuvakkeen lisääminen WordPress-verkkosivustollesi
WordPress on yksi käytetyimmistä sisällönhallintajärjestelmistä yli 30 %:n markkinaosuudella. Jos sinulla on blogi tai yrityksen verkkosivusto, sinun on heijastettava brändisi läsnäolo verkkosivustollasi. Se voi olla logosi, fonttisi, värisi tai mikä tahansa brändiisi liittyvä. Helpoin tapa heijastaa brändisi näkyvyyttä sivustokuvakkeella tai joskus se voidaan myös tunnistaa faviconiksi. Tässä blogissa näytän sinulle, kuinka voit lisätä sivustokuvakkeen WordPress-verkkosivustollesi.
Vaihe 1: Sinun on siirryttävä verkkosivustosi taustajärjestelmään tai WordPressiin. se tunnetaan nimellä wp-admin. Wp-admin on yleinen kirjautumistunnus WordPress-verkkosivustolle. Oletetaan, että verkkosivustosi on www.example.com, sinun on kirjoitettava URL-osoite muodossa www.example.com/wp-admin.
Vaihe 2: Kun olet kirjautunut sisään, pääset kojelautaan. Nyt sinun on varmistettava, että kirjaudut sisään järjestelmänvalvojana. On välttämätöntä kirjautua sisään järjestelmänvalvojana, koska vain järjestelmänvalvojalla on muokkausoikeudet etusivun kautta. WordPressissä eri käyttäjille voidaan määrittää erilaisia rooleja.
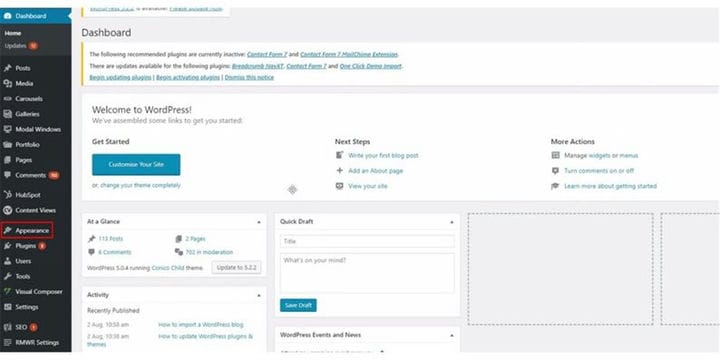
Vaihe 3: Sivustoltasi löydät välilehden nimeltä ulkonäkö. Sinun on napsautettava ulkoasu-välilehteä. Tällä välilehdellä on kaikki verkkosivustosi teemaan liittyvät vaihtoehdot.
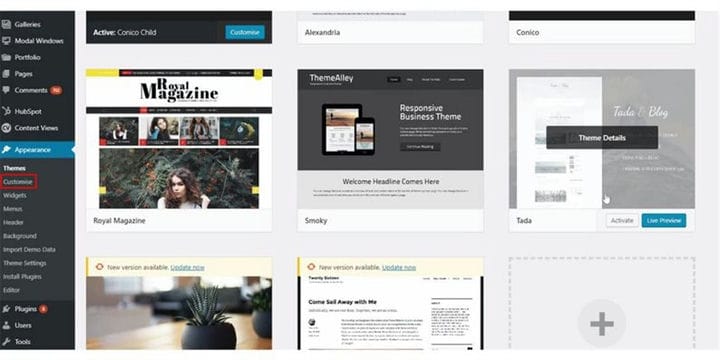
Vaihe 4: Kun uusi ikkuna avautuu, löydät alivälilehden nimeltä mukauta. Kun haluat tehdä joitakin teemaan liittyviä muutoksia verkkosivustoosi, sinun on napsautettava Mukauta-välilehteä.
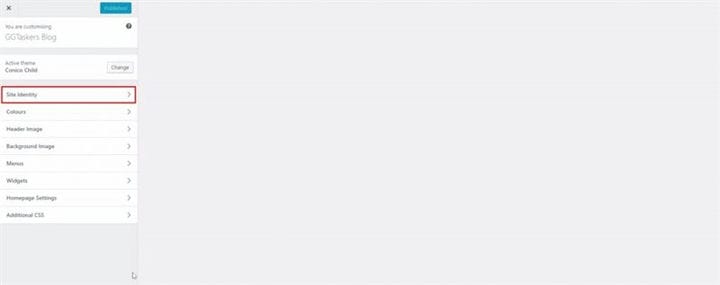
Vaihe 5: Uusi ikkuna avautuu, kun napsautat mukautettua. Näet erilaisia vaihtoehtoja tässä ikkunassa ja lisäät sivustokuvakkeen, jota sinun on napsautettava sivuston identiteetissä.
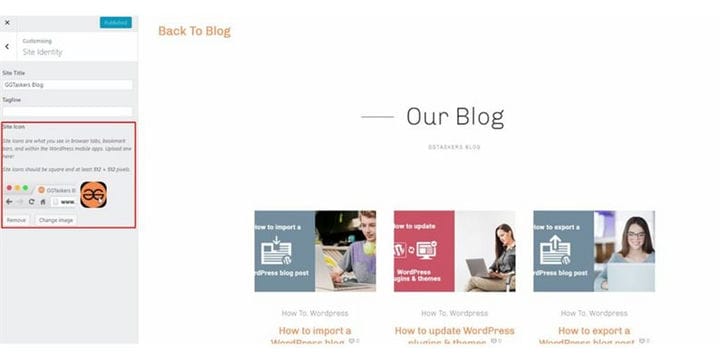
Vaihe 6: Jos olet jo lisännyt minun kaltaiseni kuvakkeen, kuvake näkyy tässä välilehdessä. Tämä kuvake tunnistetaan suosikkikuvakkeeksi.
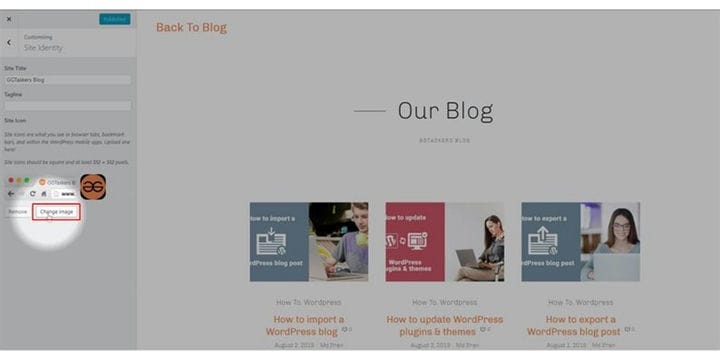
Vaihe 7: Muuttaaksesi sivuston kuvaketta, sinun on napsautettava painiketta, jossa lukee Vaihda kuva. Napsauta muuta kuvaa.
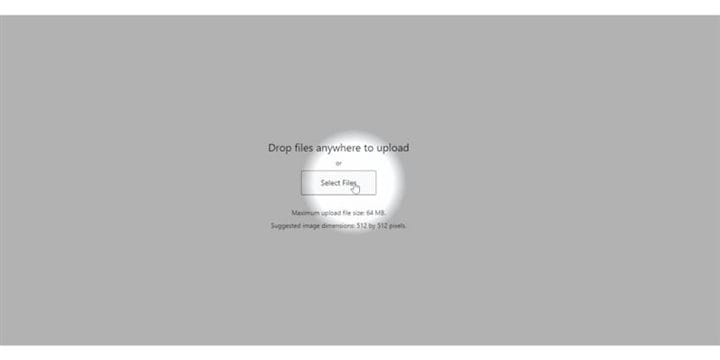
Vaihe 8: Sinun on tallennettava kuvake tietokoneellesi ja valittava tiedosto WordPressin tiedostopaikantimella. Napsauta Valitse tiedosto.
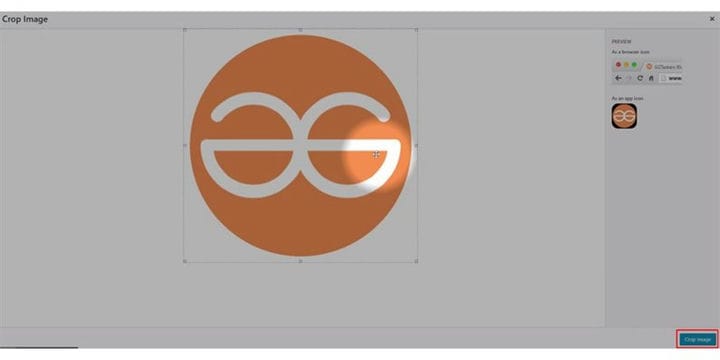
Vaihe 9: Valittu kuva tulee näkyviin, ja idean koko on 512 x 512 pikseliä. WordPress kehottaa sinua rajaamaan kuvan, joten sinun on muutettava sen kokoa tarvittaessa ja napsauta sitten näytön oikeassa alakulmassa olevaa rajaa kuvaa -painiketta.
Vaihe 10: Nyt näet esikatselun kuvakkeesta, jonka juuri lisäsit verkkosivustollesi. Jos olet tyytyväinen esikatseluun, sinun on napsautettava julkaisupainiketta, joka on näytön vasemmassa yläkulmassa.
Onnittelut !!! lisäsit juuri sivustokuvakkeen WordPress-verkkosivustollesi. Se oli helppoa eikö? Jos sinulla on lisää kysyttävää sivustokuvakkeen lisäämisestä, kommentoi alla.