5 façons différentes de masquer le titre de la page dans WordPress
Dans WordPress, un titre apparaît sur chaque page ou article par défaut. D’une part, cela est compréhensible, puisque WordPress était à l’origine une plateforme de blogs. Ainsi, il était logique d’avoir un titre sur chaque page, car les différents articles de blog devaient avoir des titres uniques. L’utilisation des blogs n’a fait que s’étendre au fil du temps, ce qui rend les thèmes Blog WordPress aussi populaires que jamais. Cependant, d’un autre côté, WordPress et ses thèmes ne servent plus uniquement à bloguer. C’est parce que WordPress en tant que plate-forme s’est développé et est devenu un géant du CMS capable de servir des sites Web à grande échelle et différents types de pages où vous souhaitez masquer le titre de la page dans WordPress.. Prenez la page d’accueil, par exemple. Avoir un titre avec le nom "Accueil" n’aurait pas l’air très bien. Un autre exemple de ne pas avoir besoin d’un titre est lors de la création d’une page de destination. Bien sûr, avoir un titre sur chaque page d’un énorme site Web d’entreprise ne rapporterait pas grand-chose sens non plus.
Page d’accueil sans le titre
Heureusement, cacher le titre de la page dans WordPress est assez simple. Nous vous montrerons différentes manières de le faire.
Masquer le titre de la page dans WordPress avec Elementor
Gardez à l’esprit que dans Elementor, vous pouvez définir pour chaque page séparément si le titre sera visible ou non. Ce sont les paramètres généraux de la page et indépendamment du fait qu’il est possible d’attribuer n’importe quel titre à une page dans le but de faciliter la gestion des pages dans le tableau de bord d’administration, il est également possible de masquer le titre de la page dans WordPress.
Masquer le titre de la page dans WordPress en n’ajoutant pas de titres
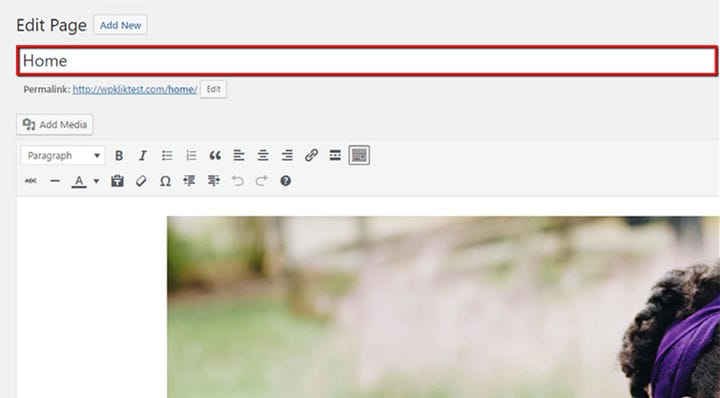
Chaque article ou page que vous ajoutez est accompagné d’un titre affiché dans le champ ci-dessous. C’est le premier champ que vous pouvez voir sur le backend Page/Post.
Pour masquer le titre de la page dans WordPress, la première chose que vous pouvez faire est simplement de ne pas insérer de texte du tout dans ce champ. Vous devez insérer le reste du contenu dans la page comme d’habitude.
En ce qui concerne la création de permaliens dans WordPress, cela peut être fait en fonction du titre de la page. Chaque fois que vous n’insérez pas le titre de la page, un numéro automatique est ajouté au permalien après sa publication. Bien sûr, ce numéro peut être modifié et vous pouvez modifier votre permalien comme bon vous semble.
Si vous avez fini par supprimer le titre d’une page déjà existante, la seule chose que vous avez à faire est de cliquer sur le bouton Mettre à jour. Dans ce cas, le permalien créé en fonction du titre restera inchangé.
Vous devez faire attention à ce qui suit :
Si vous avez supprimé ou fini par ne donner aucun titre à la page qui se trouve dans le menu, vous devez alors donner un nouveau titre à cette page. Rendez -vous sur Apparence > Menus et trouvez l’élément de menu qui n’a pas de titre.
Une fois que vous avez trouvé l’élément de menu non identifié, la seule chose que vous avez à faire est de lui donner un nom personnalisé dans le champ Étiquette de navigation, et votre problème dans le menu sera résolu. Assurez-vous simplement de sauvegarder vos modifications à la fin.
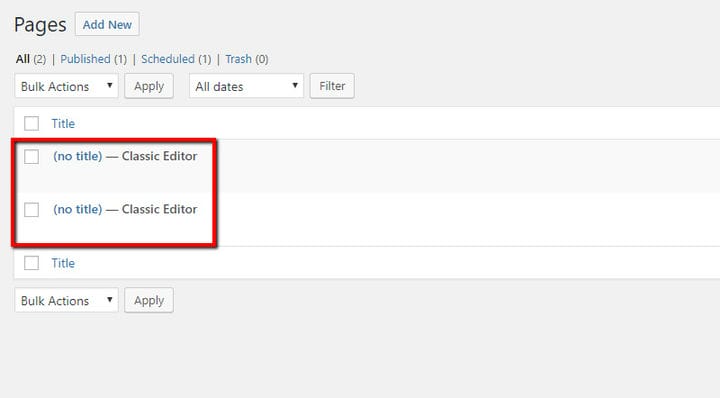
En outre, vous devez également faire attention au fait que les pages et les publications répertoriées dans votre backend n’auront pas non plus de nom, il pourrait donc être difficile de gérer votre chemin dans le backend du site Web s’il y a beaucoup de pages et/ou de publications comme ces.
Heureusement, cela n’a aucune influence sur l’expérience utilisateur – cela rend juste un peu plus difficile la navigation dans le backend.
Une autre chose que vous devriez considérer est d’ajouter un titre dans le but d’obtenir un meilleur classement sur Google, mais de le rendre invisible pour les visiteurs. Vous pouvez le faire en installant l’un des plugins WordPress SEO qui vous permettra d’entrer le titre pour Google sans que cela interfère avec le contenu de votre page et reste invisible pour les utilisateurs.
Masquer le titre de toutes les pages/messages à l’aide de CSS
Avant d’appliquer cette méthode, gardez à l’esprit qu’en ajoutant quelques lignes de code, vous masquerez les titres de toutes les pages et publications existantes. Bien sûr, si vous avez besoin d’un titre pour une page ou un article particulier, vous pouvez toujours intégrer le titre au contenu de cette page. Assurez-vous simplement de prendre soin de Google également en utilisant l’un des plugins SEO.
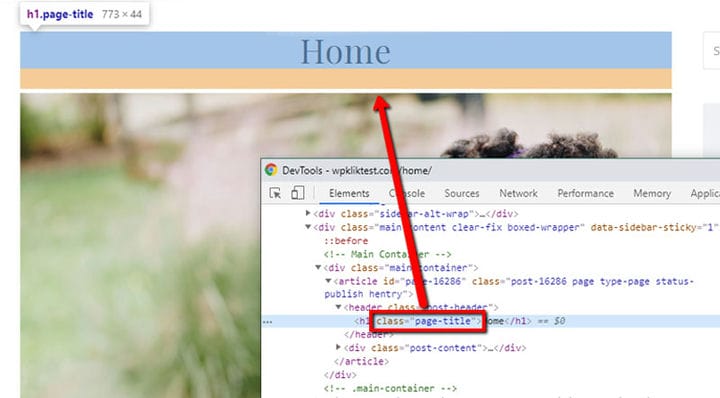
Ce que vous devez faire pour ajouter le code est de vérifier toutes les classes de titres, ce qui signifie que vous devez d’ abord inspecter les éléments du site Web.
Vous devez vérifier la classe à la fois pour la page et le titre du message. Ces classes peuvent être identiques ou complètement différentes. Dans notre cas, le nom de la classe Page est page-title, tandis que la classe Post est post-title.
La ligne de code à insérer est la suivante :
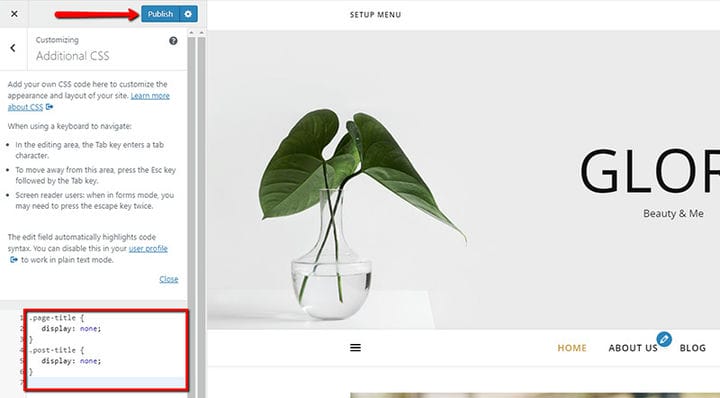
.page-title {
display: none;
}
.post-title {
display: none;
}Dans votre cas, vous modifierez les noms de classe pour qu’ils s’affichent dans l’onglet inspecter l’élément. S’il n’y a qu’une seule classe pour tous les titres, il suffit d’insérer le code une seule fois :
.your-title-class {
display: none;
}Si le code ne fonctionne pas sur votre thème même si vous avez correctement écrit votre classe, essayez d’ajouter !important; :
.your-title-class {
display: none !important;
}Vous pouvez insérer le code à deux endroits, et c’est à vous de décider où vous le ferez.
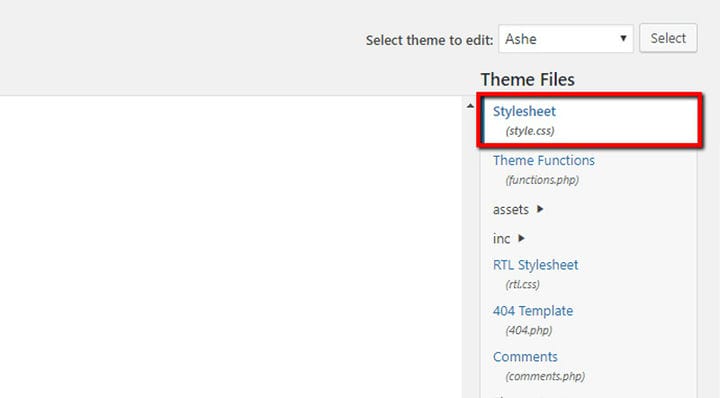
Le premier endroit où vous pouvez insérer le code est dans le style.css du thème. Vous le trouverez en vous rendant dans Apparence > Éditeur de thème.
Après cela, insérez le code à la fin du fichier et cliquez sur Mettre à jour le fichier.
L’autre endroit est situé dans Apparence > Personnaliser. Une fois que vous y accédez, recherchez l’option CSS supplémentaire et insérez-y le code.
Masquer le titre d’une page / publication spécifique à l’aide de CSS
Nous vous avons montré dans l’exemple précédent comment masquer le titre des pages/articles sans exception. Mais si vous souhaitez masquer uniquement une page ou un article spécifique à l’aide de CSS, le principe reste le même – vous n’avez qu’à ajouter la classe pour cette page ou cet article particulier.
Voici à quoi ressemblera le code :
.your-title-class {
display: none !important;
}Comme nous l’avons déjà mentionné ci-dessus, vous pouvez vérifier la classe de l’élément en inspectant les éléments. La classe de page a un format .page-id-367 tandis que la classe de publication a un format .postid-367. Le nombre représente l’identifiant de la page/de la publication. Trouvez la page ou l’identifiant de publication et modifiez-le dans le code. Dans notre cas, le code ressemblerait à ceci :
.page-id-16286 .page-title{
affichage : aucun ;
}
N’oubliez pas – pour chaque page, vous devez insérer le code qui empêche le titre d’apparaître individuellement.
Masquer le titre spécifique de la page/du message à l’aide d’un plugin
À cette fin, nous utiliserons le plugin Title Remover, qui compte plus de 100 000 installations actives. Ce plugin peut être utilisé pour empêcher la page ou le titre de l’article d’apparaître individuellement. Il fonctionne sur le principe de l’ajout d’une simple boîte méta à côté du formulaire de création de publication dans l’interface d’administration de WordPress, ce qui vous permet de basculer la visibilité du titre. Ce qui est génial avec ce plugin, c’est que, par rapport à d’autres plugins similaires, il supprime complètement le titre au lieu de le cacher avec CSS ou JavaScript. Le plugin fonctionne avec tous les types de publication et n’affecte pas les menus ou la zone de titre.
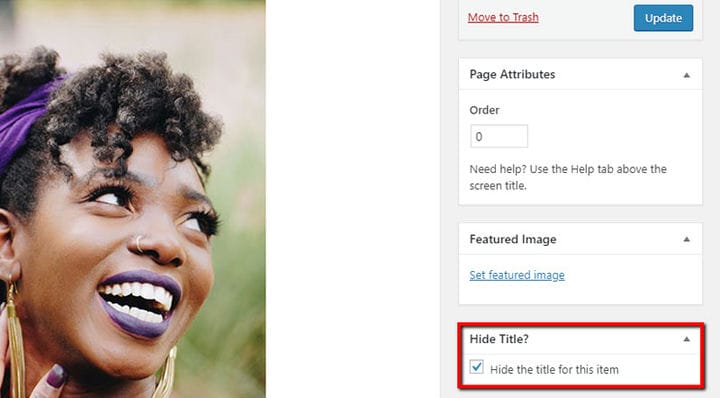
Une fois que vous avez téléchargé et installé le plug-in, une case à cocher permettant de masquer votre page/publication apparaîtra sur la page/publication elle-même, nommée Masquer le titre. Cocher cette case fait disparaître le titre de votre page ou publication. Vous pouvez cocher ou décocher cette case selon vos préférences.
Enfin, nous devons noter que vous devez d’abord vérifier si le thème lui-même a l’option de masquage. Sinon, vous avez toutes ces différentes méthodes que nous avons énumérées ci-dessus à votre disposition.
Et c’est ainsi que vous masquez la page ou publiez dans WordPress. Nous espérons que vous réussirez à vous occuper de toutes les pages ou articles dont vous ne souhaitez pas afficher le titre à l’aide de notre guide !