Comment inspecter les éléments du site Web dans votre navigateur
Si vous avez déjà été curieux de voir à quoi ressemblerait votre page avec différents styles, mais sans avoir à appliquer de modifications, vous serez ravi d’apprendre qu’il existe un moyen pour vous de le faire. En fait, votre navigateur est livré avec un outil pratique qui vous permettra d’inspecter les éléments du site Web. Ainsi, vous pourrez voir les différentes façons dont votre contenu peut ressembler.
Dans le texte ci-dessous, nous vous fournirons tous les éléments essentiels pour inspecter les éléments du site Web tout en travaillant dans WordPress.
Qu’est-ce qu’Inspect Element ?
Tous les derniers navigateurs Web sont livrés avec un ensemble d’outils intégrés qui affichent le code CSS, JavaScript et HTML d’une page particulière. L’outil Inspect permet aux développeurs Web de modifier le code dans leur navigateur Web si nécessaire. Cela leur donne la possibilité de prévisualiser les modifications sans réellement altérer le code. En d’autres termes, ils sont les seuls à pouvoir voir ces changements dans leur navigateur.
Cette option peut être particulièrement bénéfique pour ceux qui souhaitent mettre en œuvre des modifications sur leur site Web WordPress mais souhaitent les prévisualiser avant de les autoriser à prendre effet. Par exemple, si vous êtes propriétaire d’un blog et que vous souhaitez voir comment l’ extrait WordPress de l’un de vos messages serait affiché dans votre navigateur, vous pouvez facilement le faire à l’aide de cet outil.
Non seulement cela est utile pour les propriétaires de sites Web, mais également pour tout écrivain, spécialiste du marketing, agent de support et toute autre personne intéressée à voir à quoi pourrait ressembler le contenu sur lequel ils travaillent.
Comment inspecter un élément dans Google Chrome
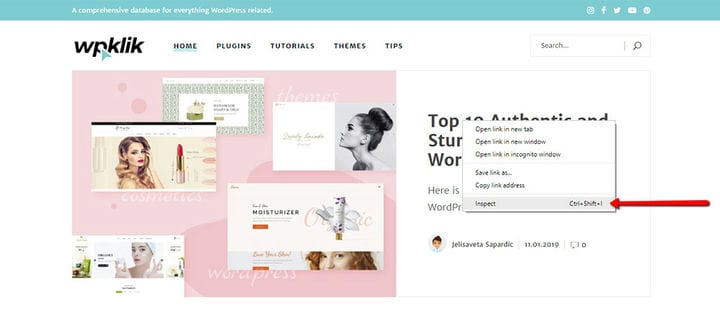
Il existe deux façons d’accéder à cet outil. Vous pouvez soit cliquer avec le bouton droit sur n’importe quelle zone de votre page Web et sélectionner inspecter, soit cliquer sur CTRL + Maj + I sur votre clavier.
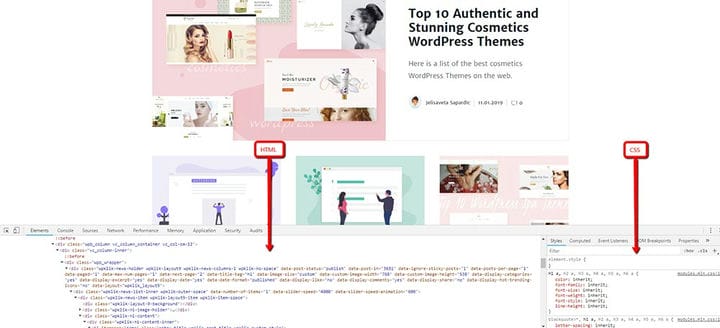
Après avoir effectué cette première étape, votre navigateur se divisera automatiquement en deux, et le code source de votre page apparaîtra dans la petite fenêtre. Dans cette fenêtre, vous verrez HTML à gauche et CSS à droite.
Différentes zones de la page Web seront mises en surbrillance lorsque vous faites glisser la souris sur la source HTML. Si vous finissez par cliquer avec le bouton droit sur un élément spécifique de votre page Web, cet élément sera mis en surbrillance.
Comment modifier et déboguer le code
Avec l’outil Inspecter l’élément, vous pouvez modifier à la fois HTML et CSS. Pour modifier le code HTML, double-cliquez simplement sur n’importe quelle zone du code source HTML, puis modifiez le code.
Faire la même chose est également possible dans la zone CSS. Pour ajouter une nouvelle règle de style, cliquez simplement sur l’icône + en haut.
Toutes les modifications que vous apportez seront immédiatement affichées dans votre navigateur.
Encore une fois, nous devons souligner qu’aucune de ces modifications ne sera enregistrée. Vous pouvez inspecter tous les éléments du site Web que vous aimez aussi longtemps que vous le souhaitez, mais il ne s’agit que d’un outil de débogage qui ne vous permettra pas d’appliquer de modifications réelles au code. En d’autres termes, toutes vos modifications disparaîtront une fois que vous rechargerez votre page.
C’est pourquoi, si vous souhaitez réellement apporter les modifications, vous devrez accéder à la feuille de style de votre thème WordPress et y modifier le code. Cependant, nous devons noter que vous devez créer un thème enfant à ces fins.
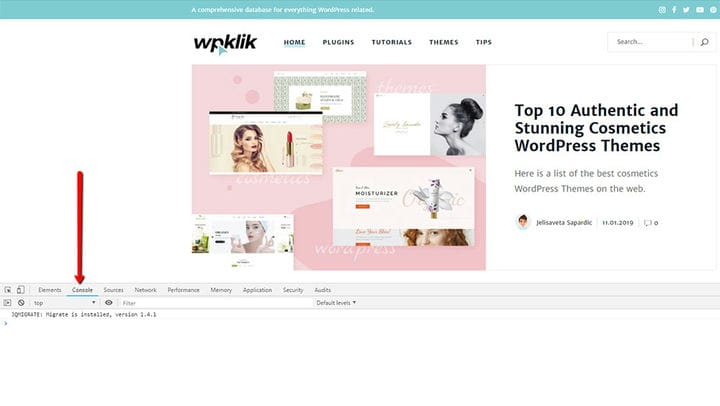
Zone de la console pour rechercher des erreurs
Une autre fonction importante de l’outil Inspect Element est une zone de console. Cette zone particulière affiche toutes les erreurs existantes sur votre site. Par conséquent, si vous souhaitez déboguer une erreur sur votre page, vérifier cette zone pour inspecter les erreurs pourrait vous être utile.
Apprendre à inspecter les éléments du site Web n’est pas seulement utile pour votre travail, mais cela peut également faire gagner du temps à votre équipe de support technique si vous savez déjà quel est votre problème. Étant donné que cet outil puissant présente de multiples avantages, nous vous recommandons d’essayer de l’utiliser en suivant notre guide.