5+ meilleurs plugins WordPress Parallax pour votre site Web
Vous souhaitez ajouter un effet de parallaxe sympa à votre site WordPress mais vous ne savez pas comment? Nous avons ce qu’il vous faut, lisez simplement la suite.
Peu importe le type de site Web que vous souhaitez créer. Qu’il s’agisse d’une petite entreprise, d’une agence de marketing, d’un portefeuille de conception ou même d’un site Web d’entrepreneur, les effets de parallaxe le rendront mémorable. L’ajout de l’effet de parallaxe à votre site Web est préférable s’il est effectué à l’aide d’un plugin. De cette façon, vous évitez (principalement) de jouer avec le code et l’ensemble du processus est généralement très simple.
En tant que tels, les plugins de parallaxe WordPress sont idéaux pour les utilisateurs débutants et intermédiaires, mais il y a une chose à garder à l’esprit. La plupart de ces plugins nécessitent un certain degré de connaissance de HTML, CSS, JavaScript et Jquery.
Cependant, ne vous laissez pas décourager. Même si vous n’êtes pas adepte de ces technologies, les meilleurs plugins sont accompagnés d’un support de qualité de la part des développeurs. Sans oublier les excellents tutoriels d’ajout de plugins de parallaxe que vous pouvez consulter.
Ceci est particulièrement important en gardant à l’esprit que les effets de parallaxe sont presque une norme sur le marché des thèmes WordPress. Le défilement parallaxe rend le contenu du site Web plus dynamique et offre aux visiteurs une expérience utilisateur interactive et plus intéressante. La bonne nouvelle est qu’il y a tellement de thèmes WordPress avec effet de parallaxe que vous pouvez choisir. Et dans le cas où votre thème ne vient pas avec le défilement de parallaxe, vous pouvez toujours l’ajouter à l’aide d’un plugin.
Voici quelques-uns des meilleurs plugins de parallaxe WordPress que nous avons trouvés relativement faciles à utiliser mais qui apportent beaucoup à la table :
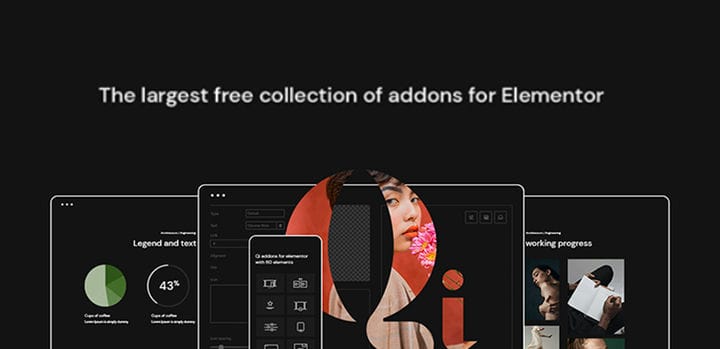
1 Modules Qi pour Elementor
Parallax Image Showcase n’est que l’un des 60 widgets Elementor puissants et gratuits que vous obtenez avec Qi Addons for Elementor. En d’autres termes, ce plugin couvre tous les besoins de votre site Web, y compris les fonctionnalités de parallaxe. Avec cet outil, vous pouvez créer des sections visuellement saisissantes avec des images qui se déplacent à différentes vitesses lors du défilement. La meilleure partie est que vous pouvez ajuster la présentation de la parallaxe à vos besoins.
Choisissez les propositions et les positions de vos images de parallaxe, ou définissez la largeur maximale de l’image ainsi que les décalages d’image de parallaxe horizontale et verticale. En dehors de cela, vous pouvez aller plus loin et composer des sections à double image qui voleront sûrement l’œil. Si vous souhaitez rendre votre site plus interactif et original, jetez un coup d’œil à la vitrine d’images de parallaxe pour susciter votre inspiration pour créer d’incroyables sections de parallaxe.
2 compléments essentiels pour Elementor
Comme vous le savez probablement, Elementor est l’un des principaux constructeurs de pages. Bien qu’il soit créé avec les meilleures pratiques de codage et doté de toutes les fonctionnalités essentielles, il est encore meilleur lorsque vous pouvez ajouter plus d’options à sa liste de fonctionnalités. C’est là que les addons essentiels pour le plugin Elementor lite entrent en scène.
Emballé avec plus de 65 éléments créatifs et extensions pour Elementor, cet outil vous permet également de créer des sections d’arrière-plan de parallaxe. Mais, cette option n’est disponible que dans la version Premium de ce plugin.
3 défilement magique
ScrollMagic, anciennement connu sous le nom de Superscrollorama, est probablement le plugin de parallaxe le plus populaire. Cette bibliothèque JS riche en fonctionnalités vous permet de créer des effets de défilement vraiment intéressants, y compris une animation basée sur la position de défilement. Les effets sont facilement divisés en Basic, Advanced et Expert, vous ne devriez donc pas avoir de difficulté à trouver ceux qui fonctionnent pour vous.
Ce plugin de parallaxe est également très léger, ce que nous sommes sûrs que la plupart des utilisateurs apprécieront. De plus, ScrollMagic possède probablement la meilleure documentation de tous les plugins de parallaxe WordPress.
4 Plugin de curseur Kreatura pour WordPress
Bien que le plug- in de curseur Kreatura ne soit pas principalement créé pour ajouter un défilement de parallaxe aux pages ou aux publications du site Web, il offre également cette option. Reconnu par plus de 100 000 utilisateurs satisfaits, cet outil couvre les besoins d’un site Web polyvalent.
Premièrement, il vous permet de créer des animations Web avancées qui peuvent faire des merveilles pour votre présentation. Vous pouvez choisir parmi une bibliothèque de modèles existante ou créer votre propre design. En outre, vous pouvez configurer des fenêtres contextuelles informatives qui attirent instantanément l’attention et augmentent le taux de clics. Enfin, son plugin premium vous permet de créer des arrière-plans de parallaxe avec un minimum d’effort.
5 arrière-plans WordPress avancés
Advanced WordPress Backgrounds est un plugin excellent et extrêmement convivial que vous pouvez utiliser pour définir des effets de parallaxe passionnants en utilisant différents types d’arrière-plan, de l’image et de la vidéo au motif, en passant par la vidéo hébergée localement et même YouTube et Vimeo. Les options de parallaxe de ce plugin sont alimentées par Jarallax, qui est un plugin JavaScript hautes performances. Il est livré avec un large éventail d’options et un créateur visuel de codes abrégés. Enfin, il est soutenu par Gutenberg, ce qui est un atout majeur.
6 Image de parallaxe
Ceux d’entre vous qui recherchent un outil d’image de défilement de parallaxe pleine largeur très simple mais super fiable devraient consulter l’excellent plugin Parallax Image . Il s’agit d’une solution très simple pour implémenter une image de parallaxe simple sans trop de cloches et de sifflets. C’est simple, mais ça fait le travail. Cela n’alourdira pas les performances de votre site Web, ce qui, pour un plugin, est toujours le bienvenu.
<div/>Notre thème préféré avec WordPress Parallax Scroll
Avec Amedeo, les possibilités créatives sont illimitées. Ce thème multi-concept propose non seulement des mises en page magnifiquement conçues, mais également un large éventail de fonctionnalités qui vous aideront à présenter vos œuvres de manière à la pointe de la technologie.
Amedeo intègre des mises en page de portefeuille, de boutique et de blog prêtes à l’emploi pour vous aider à présenter vos produits, partager des histoires sur la créativité ou vendre votre artisanat en ligne. De plus, il est entièrement compatible avec de puissants plugins – Slider Revolution et WPBakery Page Builder qui vous feront aimer chaque étape de la création de site Web.
Emballé avec 15 superbes pages d’accueil, Amedeo couvre également le modèle de défilement de parallaxe WordPress. Plus précisément, il existe un style moderne Parallax Showcas e. Idéale pour les artistes qui souhaitent présenter leurs œuvres de manière accrocheuse, cette page de défilement de parallaxe WordPress combine des photographies audacieuses et des polices artistiques. Essayez-le et faites-vous remarquer!
Conclusion des plugins WordPress Parallax
C’est tout, la crème de la crème des plugins de parallaxe WP. Nos chercheurs se sont assurés de suggérer les plugins qui ne vous laisseront pas tomber, ne vous feront pas vous arracher les cheveux dans une rage aveugle parce qu’ils décident soudainement d’arrêter de travailler, et vous aideront à la place à ajouter une touche unique, cool, touche moderne à votre site Web.
Si vous avez besoin d’aide pour décider si la parallaxe est le bon choix pour vous, consultez certains des meilleurs sites Web utilisant la parallaxe et laissez-vous inspirer. Bien sûr, vous pouvez utiliser l’un des thèmes de parallaxe gratuits qui ont déjà des fonctionnalités de parallaxe.
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !