Comment ajouter facilement un effet de parallaxe dans WordPress
Quiconque a déjà recherché un thème WordPress ou exploré diverses fonctionnalités et fonctionnalités fournies avec un thème a probablement remarqué quelque chose appelé défilement parallaxe répertorié parmi les principales fonctionnalités du thème. Tout le monde ne sait pas vraiment ce qu’est le défilement parallaxe, et même ceux qui peuvent le reconnaître lorsqu’ils le voient sur un site Web ne savent probablement pas grand-chose d’autre à ce sujet. C’est pourquoi nous avons pensé qu’il serait bon de vous en dire un peu plus sur cette technique populaire, et de vous montrer comment vous pouvez l’avoir sur votre site web en utilisant un plugin ou en choisissant un thème WP parallaxe. Sites Web avec défilement parallaxesont populaires pour une bonne raison, et si vous voulez suivre les dernières tendances du monde en ligne, vous devez simplement tout savoir à ce sujet.
Si vous n’êtes pas sûr d’ajouter un effet de parallaxe à votre site Web, nous essaierons de vous aider à prendre la bonne décision :
Qu’est-ce que le Parallax Scrolling ?
Il existe de nombreuses façons de définir le défilement de parallaxe WordPress et la parallaxe en tant que concept en général. Une définition possible de celui-ci pourrait être que le défilement de parallaxe est une technique dans laquelle l’arrière-plan et le premier plan sont tous deux animés, sauf qu’ils se déplacent à des vitesses différentes. L’arrière-plan se déplace plus lentement que les objets au premier plan, ce qui crée une illusion de profondeur. La technique est largement utilisée dans les thèmes WordPress, mais évidemment elle n’est pas du tout limitée à ce CMS populaire.
Une histoire brève
Le mot parallaxe vient en fait de l’astronomie. Il décrit le déplacement apparent ou l’incongruité dans la direction d’un objet lorsqu’il est vu de deux points de vue différents. Vous savez comment parfois les objets dans l’espace semblent se déplacer à des vitesses différentes parce que l’un d’eux est plus proche de vous ? La dynamique des objets au premier plan apparaît toujours plus rapide et plus énergique que la dynamique des objets en arrière-plan. Dans la "vraie vie", cela a du sens, car la vraie vie est tridimensionnelle. Mais qu’en est-il du design? Eh bien, nous pouvons le faire ressembler à la vraie vie, et c’est en fait l’ un des principaux effets que les concepteurs souhaitent obtenir avec la parallaxe.
La parallaxe telle que nous la connaissons a été introduite pour la première fois à l’âge d’or de la conception de jeux vidéo, plus précisément avec les jeux d’arcade à défilement latéral. Son but était d’ ajouter de la profondeur et de la dynamique à la scène et d’améliorer la narration, le tout dans l’espoir d’offrir aux joueurs une expérience plus engageante et immersive.
C’était au début des années 1980. Avance rapide jusqu’au début des années 2010 et vous avez les premières tentatives de défilement parallaxe appliquées à la conception Web. Aujourd’hui, des années plus tard, il n’y a presque personne dans le monde qui n’a pas rencontré le défilement de parallaxe WordPress sous une forme ou une autre.
Cela peut sembler compliqué, mais ajouter un effet de parallaxe à votre site est assez simple. Le défilement parallaxe suit en fait un concept de conception très simple. Vous prenez l’arrière-plan et l’avant-plan et vous les faites bouger à des vitesses différentes, en utilisant l’animation. Lorsqu’un utilisateur fait défiler la page, l’arrière-plan se révèle simplement plus lentement que les objets au premier plan, qui peuvent inclure des images, des galeries, des vidéos, du texte ou tout autre élément de contenu. Le résultat est que tout semble flotter dans l’espace, au lieu d’être simplement assis là, fixé à l’arrière-plan.
Notez que la conception de défilement parallaxe de WordPress n’est pas une technique unique et universelle. Il existe différents styles de conception de parallaxe utilisés aujourd’hui, mais la plupart d’entre eux sont basés sur l’utilisation de plusieurs couches. Chacune des couches se voit attribuer une fonction de défilement et une vitesse désignée. Après cela, les correctifs CSS ou HTML appropriés pour différents navigateurs et visualiseurs sont appliqués, en veillant à utiliser la bonne syntaxe des dernières versions de ces ressources, sinon tout ne fonctionnera tout simplement pas bien.
Pourquoi c’est bon
Le défilement parallaxe est devenu si immensément populaire ces jours -ci qu’il semble qu’il n’y ait littéralement aucun site Web au monde qui ne l’utilise pas d’une manière ou d’une autre. Ceci, bien sûr, n’est pas vrai, mais le fait demeure – cette technique est largement utilisée, en particulier dans les sites WordPress. Alors, qu’y a-t-il dans le défilement parallaxe qui le rend si attrayant pour les concepteurs de sites Web ?
La réponse réside peut-être dans l’expérience utilisateur. Le défilement parallaxe crée une façon dynamique et excitante de percevoir le contenu d’un site Web. Il nous attire en créant une illusion de profondeur et de mouvement. Parallax est également un excellent outil de narration, car il guide l’utilisateur à travers différents éléments de contenu. A condition de bien l’utiliser, bien sûr. Il existe de nombreux mauvais exemples d’utilisation de la parallaxe. Parfois, on a l’impression que les designers l’ont mis sur le marché simplement parce qu’ils savent comment faire, alors qu’en fait ils n’ont rien à dire là-dessus.
Les utilisateurs aiment se divertir. Et en plus des recettes éprouvées comme les arrière-plans vidéo que vous pouvez facilement ajouter à l’aide des plugins d’arrière-plan vidéo WordPress, le défilement Parallax est également un excellent moyen de le faire. C’est également un excellent moyen pour les entreprises de faire littéralement glisser les téléspectateurs vers les parties de leur site Web sur lesquelles ils souhaitent se concentrer. Par exemple, les pages de produits ou de services.
Dans tous les cas, le comportement de défilement implique définitivement un élément de surprise. Lorsqu’il est bien fait, il ravit l’utilisateur, et c’est toujours une bonne chose pour un site Web.
Ajouter un effet de parallaxe à l’aide d’un plugin
Pour les utilisateurs débutants et intermédiaires, la meilleure façon d’ajouter de la parallaxe est, de loin, d’utiliser un plugin. Il existe tellement d’ excellents plugins de parallaxe sur le marché et la plupart d’entre eux font un excellent travail pour vous aider à ajouter de la parallaxe à votre site Web WordPress. Pour les besoins de cet article, nous allons utiliser le plugin Advanced WordPress Backgrounds.
Bien que conçu principalement pour ajouter un effet de parallaxe, cet outil couvre de nombreuses autres fonctionnalités intéressantes. Par exemple, vous pouvez l’utiliser pour ajouter un arrière-plan statique derrière le texte. De plus, cela vous aide également à ajouter un arrière-plan à une ligne spécifique. Lorsque vous souhaitez colorer un paragraphe en ajoutant un arrière-plan, ce plugin vous permettra de le faire en un seul clic.
Installation du plugin
Tout d’abord, vous devrez évidemment installer et activer le plugin de la manière habituelle. La première chose à faire est d’aller sur votre backend et de rechercher le plugin. Cliquez sur Plugins puis sur Ajouter nouveau. Tapez Advanced WordPress Backgrounds dans le champ de recherche et, une fois que vous l’avez trouvé, cliquez sur Installer. Lorsque le processus d’installation est terminé, cliquez sur Activer. Votre nouveau plugin devrait maintenant être listé dans votre menu Plugins.
Utilisation du plugin pour ajouter une parallaxe avec l’éditeur classique
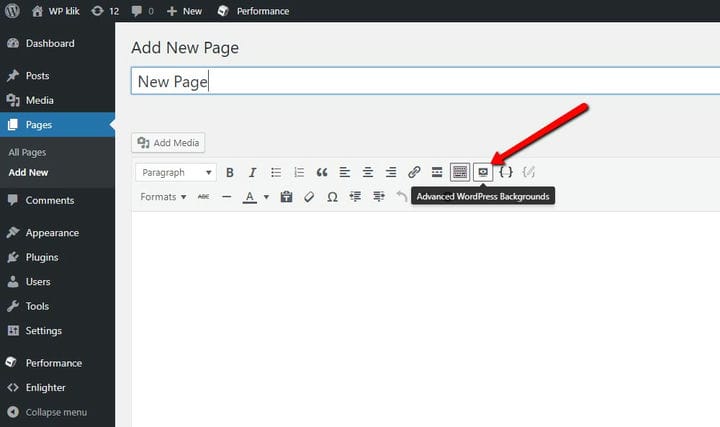
Pour réellement ajouter de la parallaxe, accédez à la page ou à la publication où vous souhaitez l’ajouter. Vous remarquerez un nouveau bouton dans votre éditeur. Passer la souris dessus révélera qu’il indique Advanced WordPress Backgrounds. Cliquez dessus et faites apparaître une fenêtre contextuelle dans laquelle vous définirez différentes valeurs et modifierez les paramètres de votre effet de parallaxe.
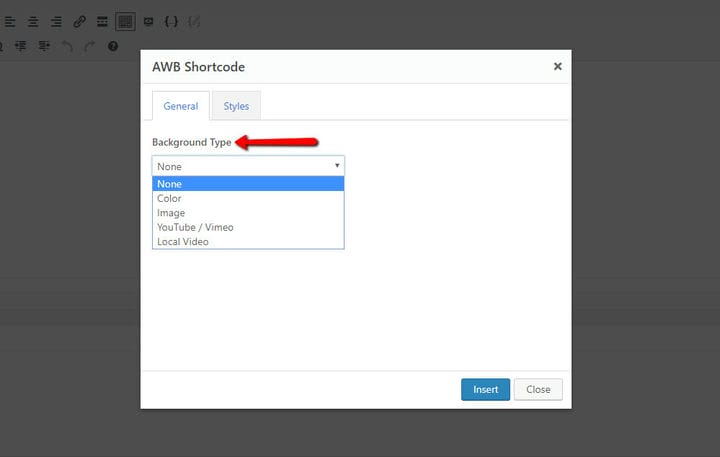
Tout d’abord, sélectionnez le type d’arrière-plan. Dans cet exemple, nous allons utiliser une image.
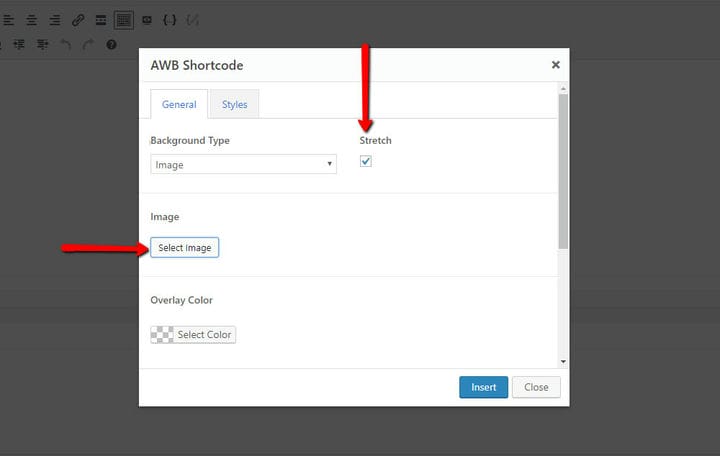
La prochaine chose à faire est de sélectionner une image que vous souhaitez utiliser. Pour une image pleine largeur, cochez la case Stretch .
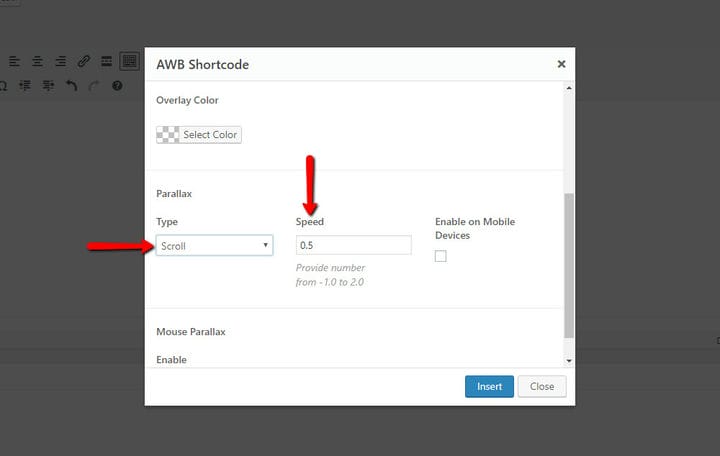
Après cela, sélectionnez l’effet de parallaxe. Nous allons opter pour Scroll. Vous pouvez également définir la vitesse de défilement souhaitée ici.
Outre la parallaxe, il y a un effet de souris qui mérite d’être mentionné. Grâce à lui, vous pouvez créer l’effet de ralenti sur l’image qui se trouve sous le curseur de votre souris. La grande chose est que vous pouvez combiner des effets de parallaxe et de souris sur la même image. Choisissez simplement celui qui correspond le mieux à vos besoins, en fonction de vos besoins et objectifs spécifiques.
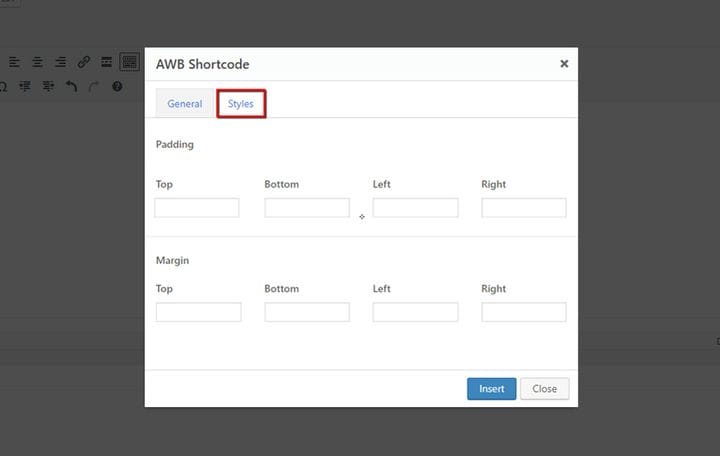
Les dimensions et la hauteur de votre image de parallaxe peuvent être définies sous l’onglet Styles.
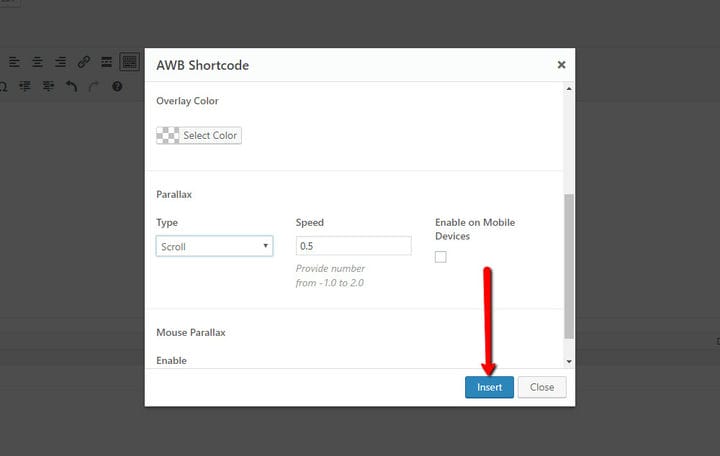
Enfin, cliquez sur le bouton Insérer.
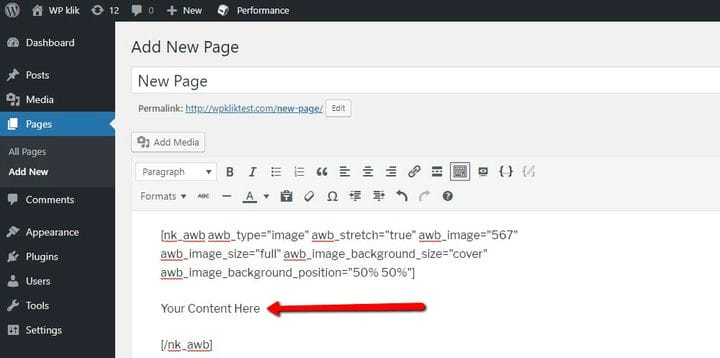
Le shortcode suivant devrait maintenant apparaître dans votre éditeur :
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Vous devrez remplacer les mots "Votre contenu ici" par votre contenu réel (texte, image, vidéo…). N’oubliez pas de cliquer sur Enregistrer.
Accédez à votre site Web et vérifiez la publication ou la page que vous venez d’ajouter parallaxe pour voir si tout fonctionne correctement.
Utilisation du plugin pour ajouter une parallaxe avec l’éditeur Gutenberg
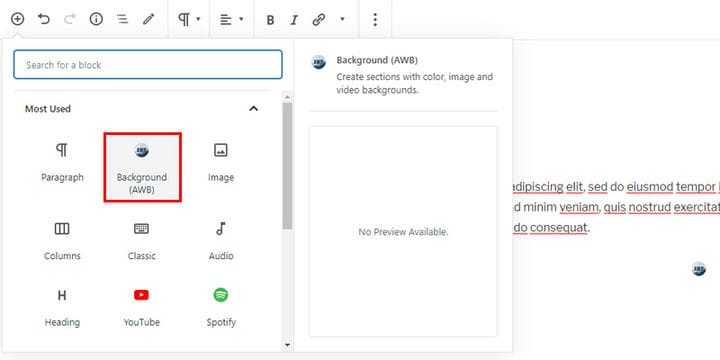
Ce plugin est également compatible avec Gutenberg. Pour l’utiliser, cliquez sur le bloc Background (AWB) afin de commencer à ajouter l’effet de parallaxe.
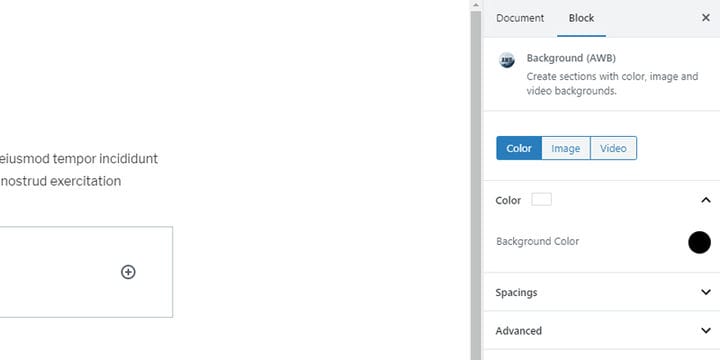
Comme tous les autres blocs, le bloc Arrière-plan (AWB) a ses propres options qui sont presque les mêmes que celles de l’éditeur classique.
La grande partie est que vous pouvez ajouter de la couleur, une image ou même une vidéo à la section avec un effet de parallaxe. De plus, vous pouvez définir la taille de la parallaxe en ajoutant du rembourrage, sa vitesse ou le type de parallaxe. Enfin, Gutenberg prend en charge l’effet de souris que nous avons mentionné précédemment.
Thèmes et modèles WordPress Parallax
Le défilement de parallaxe est en fait plus difficile à obtenir qu’il n’y paraît. Surtout si vous êtes un débutant WordPress, ajouter un effet de parallaxe peut vous sembler trop compliqué. C’est pourquoi nous avons pensé qu’il pourrait être utile d’ajouter une courte liste des meilleurs thèmes WordPress de parallaxe que vous pouvez obtenir sur le marché en ce moment.
1 Bazaar – Un thème de commerce électronique moderne et pointu
Télécharger / Plus d’informations Démo
Les thèmes de la mode, en particulier les magasins en ligne, sont ceux qui bénéficient le plus du défilement parallaxe. En fait, il est difficile d’imaginer un site Web de mode et de vêtements, une boutique ou un blog sans lui. Le bazar est l’un des thèmes qui semblent avoir parfaitement réussi. Ce thème magnifique est livré avec des pages époustouflantes, y compris un lookbook magnifiquement conçu. La page boutique asymétrique est idéale pour présenter vos produits de manière à donner envie à vos visiteurs de faire du shopping.
Bazaar est livré avec le puissant plug-in Select Core, des codes abrégés de produits personnalisés, des sections d’arrière-plan vidéo, des widgets sociaux et une carte Google personnalisable. Le thème est, bien sûr, entièrement réactif et inclut le puissant constructeur de pages WPBakery.
Fonctionnalités qui font de Bazaar le meilleur thème WordPress de parallaxe :
- Défilement fluide
- Optimisé pour le référencement
- Traduction prête
- Plugin gratuit Slider Revolution
- Importation de contenu de démonstration en 1 clic
Télécharger / Plus d’informations Démo Obtenir l’hébergement
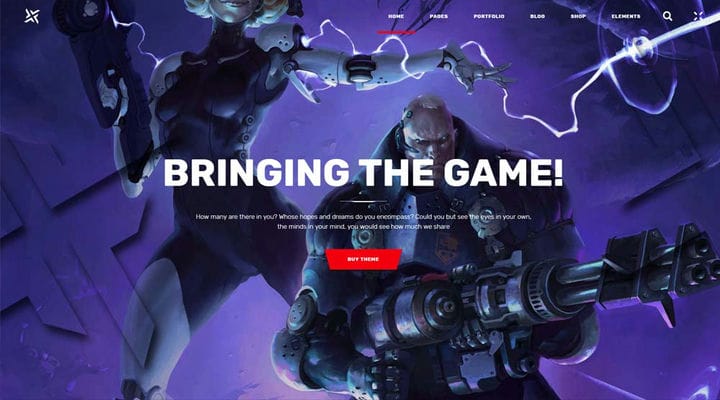
2 PlayerX – Un thème puissant pour les jeux et les sports électroniques
Télécharger / Plus d’informations Démo
Ce thème passionnant pour tout ce qui concerne les jeux, les joueurs, les sports électroniques et les studios est un excellent exemple de défilement parallaxe bien fait. La nature même de l’industrie du jeu nécessite le type d’expérience utilisateur dynamique et passionnante que PlayerX apporte à la table.
En plus des défilements et des curseurs de parallaxe sympas, PlayerX est doté de toutes les caractéristiques et fonctionnalités nécessaires pour un site de jeu réussi. Les éléments personnalisés incluent d’excellentes infographies, une typographie riche, des présentations pour l’équipe, des témoignages, une liste de matchs, ainsi qu’une boîte de flux.
Dans l’ensemble, PlayerX est un thème qui montre vraiment ce qu’est le défilement parallaxe et comment il doit être utilisé.
Fonctionnalités qui font de PlayerX le meilleur thème WordPress de parallaxe :
- Shortcodes pour les matchs et le streaming
- Carrousel d’équipe
- Recherche intégrée
- 7 packs de polices d’icônes
- Compatibilité WooCommerce
Télécharger / Plus d’informations Démo Obtenir l’hébergement
3 Azalea – Thème de la photographie de mode
Télécharger / Plus d’informations Démo
Azalea est un thème WordPress magnifique et sophistiqué pour la photographie avec un ensemble de mises en page de page d’accueil prédéfinies, dont l’une est fortement basée sur le défilement parallaxe. Idéale pour la photographie de mode, Azalea peut également être utilisée à d’autres fins, du style de vie et de la beauté au blog et à la boutique où vous pouvez vendre vos photos. Chacune des pages d’accueil est tout simplement magnifique, mais nous devons dire que la parallaxe a un charme particulier que nous sommes sûrs que la plupart des photographes de mode apprécieraient.
Azalea est très robuste mais cela ne veut pas dire qu’il est difficile à utiliser. Même une personne complètement inexpérimentée avec WordPress devrait avoir du mal à configurer ce thème et à gérer un site Web de photographie de mode, de beauté et de style de vie très réussi.
Fonctionnalités qui font d’Azalea le meilleur thème WordPress de parallaxe :
- Galeries d’épreuves protégées par un laissez-passer
- Code court de parallaxe
- Carrousel des clients
- Code abrégé CTA
- 5 styles d’en-tête
Télécharger / Plus d’informations Démo Obtenir l’hébergement
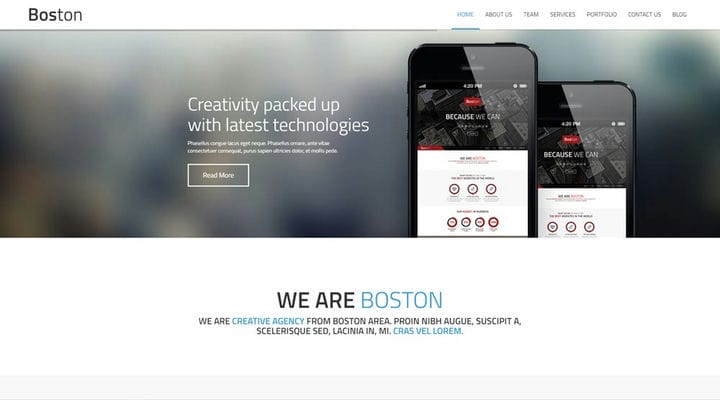
4 Boston – Thème WordPress Corporate Parallax
Télécharger / Plus d’informations Démo
Une chose très intéressante à propos de Boston est qu’il vous permet de choisir entre un site Web d’une page et un multipager. En plus de cette flexibilité, vous bénéficiez également d’options de personnalisation étendues et, bien sûr, de pages de parallaxe impressionnantes.
Boston est un thème WordPress parallaxe conçu spécifiquement pour les entreprises, les grandes entreprises et les agences. Que vous optiez pour un site Web d’une page ou de plusieurs pages, vous obtiendrez un site Web très intelligent et d’aspect professionnel qui utilise la parallaxe non pas pour se montrer, mais pour impressionner les visiteurs avec une touche moderne. Le thème a été développé sur la base du concept mobile d’abord, ce qui est important car vos clients et vos clients effectuent probablement la majeure partie de leur navigation sur leurs appareils portables. Oh, et les utilisateurs pro seront ravis d’apprendre qu’il existe une version spécialement conçue pour eux, avec moins de fichiers, donc beaucoup plus légère.
Fonctionnalités qui font de Boston le meilleur thème WordPress de parallaxe :
- Aperçu Lightbox
- Twitter en direct
- Travaux de portefeuille illimités
- Flexslider et Revolution Slider
- Contact de travail et formulaire de newsletter
Télécharger / Plus d’informations Démo Obtenir l’hébergement
5 Hypnos – Thème WordPress OnePage Parallax
Télécharger / Plus d’informations Démo
Si vous recherchez un site Web d’une page hautement fonctionnel, complet et moderne, alors Hypnos pourrait bien être le bon thème pour vous. Ce thème réactif est vraiment polyvalent. Vous pouvez l’utiliser pour n’importe quoi, des petites et moyennes entreprises, des agences ou des studios aux portfolios, aux blogs et aux boutiques. Il est livré avec une version claire et sombre, qui sont toutes deux superbes et ont d’excellents effets de parallaxe.
En plus de cela, Hypnos est très intuitif, est livré avec un excellent support client et une pléthore de fonctionnalités. Le constructeur de pages que vous obtenez avec ce thème est livré avec des sections personnalisées, et vous obtenez également un portefeuille triable, un formulaire de contact fonctionnel, Revolution Slider et des polices Google, entre autres.
Fonctionnalités qui font d’Hypnos le meilleur thème WordPress de parallaxe :
- Compatibilité WPML
- Optimisé pour le référencement
- Prêt pour la rétine
- Préchargeur personnalisé
- Assistance par chat en direct
Télécharger / Plus d’informations Démo Obtenir l’hébergement
En conclusion
Le défilement parallaxe améliore définitivement votre site WordPress, mais seulement si vous le faites correctement. Ajouter de la parallaxe juste pour avoir de la parallaxe est tout simplement idiot. Avec autant de sites Web utilisant cet effet, nous nous rapprochons peut-être de la sursaturation et du point où il devient rebutant, obsolète et ennuyeux.
Deuxièmement, le défilement parallaxe doit être fait correctement. Il doit fonctionner sans problème, sinon les visiteurs de votre site seront évidemment ennuyés.
Troisièmement, il peut être très séduisant d’utiliser le défilement parallaxe pour donner vie à votre site Web d’une page, mais assurez-vous que vous avez réellement quelque chose à dire et du contenu à donner à vos utilisateurs.
Quatrièmement, si vous avez réussi à engager vos visiteurs avec un effet de défilement de parallaxe convaincant et bien pensé, n’oubliez pas de le faire fonctionner en votre faveur. Planifiez soigneusement vos CTA pour les attirer encore plus.
Bien sûr, lorsque vous choisissez un thème WP de parallaxe premium, vous n’avez pas à vous soucier de ces choses car les auteurs du thème l’ont bien pensé pour vous.
En fin de compte, le défilement parallaxe est assez impressionnant. Oui, il existe des moyens de tout gâcher et oui, il peut y avoir une sursaturation. Pourtant, c’est un outil puissant pour augmenter le trafic du site et optimiser vos taux de conversion. De plus, il a fière allure et ajoute une touche cool à votre site Web.
Quelle est votre opinion sur le défilement parallaxe WordPress? Nous aimerions avoir de vos nouvelles dans la section des commentaires ci-dessous!
Nous espérons que vous avez trouvé cet article utile. Si vous l’avez aimé, n’hésitez pas à consulter également certains de ces articles !