Comment ajouter des icônes de médias sociaux sur le site Web
Voulez-vous ajouter des icônes de réseaux sociaux à votre site Web ? L’ajout d’icônes de partage social vous aide à diffuser votre contenu auprès d’un public plus large. Dans cet article, nous vous montrons comment ajouter des icônes de réseaux sociaux sur votre site Web.
Si vous gérez un blog ou votre propre site Web, vous devez y ajouter des boutons de réseaux sociaux. Lorsqu’un visiteur visite votre page et trouve votre contenu utile, il le partage sur son compte de réseau social. En conséquence, votre contenu atteint plus de personnes. De cette façon, vous obtiendrez plus de trafic vers votre site Web.
Si vous utilisez un site WordPress, vous trouverez un certain nombre de plugins qui permettent d’ajouter des icônes de réseaux sociaux. L’un des plugins populaires pour le site WordPress est Monarch. Ce plugin couvre presque toutes les icônes de médias sociaux pour partager votre contenu et offre une belle expérience utilisateur.
Mais que faire si vous n’avez pas de site WordPress? Comment partager votre contenu dans un tel cas ?
Eh bien, la réponse est ShareThis.
ShareThis est un outil permettant d’ajouter des boutons de partage gratuits sur votre site Web ou votre blog.
En utilisant ShareThis, on peut ajouter à la fois des boutons de partage en ligne ou collants à son site Web ou à son blog. L’utilisateur peut choisir ses boutons de partage préférés, les personnaliser. Cet outil nous permet d’afficher le nombre de fois que notre contenu est partagé. Vous aurez la possibilité de choisir un alignement, la taille du bouton de partage, etc.
Comment ajouter des icônes de médias sociaux sur le site Web
Pour commencer, vous devez vous inscrire sur ShareThis. Une fois connecté, vous serez redirigé vers le tableau de bord où vous choisissez vos icônes de réseaux sociaux.
Sur le tableau de bord, vous obtiendrez le code que vous devez ajouter avant la fermeture d’une balise head.
Si vous choisissez l’option pour les boutons de partage Sticky, après avoir ajouté le code, il commence à apparaître sur votre site Web.
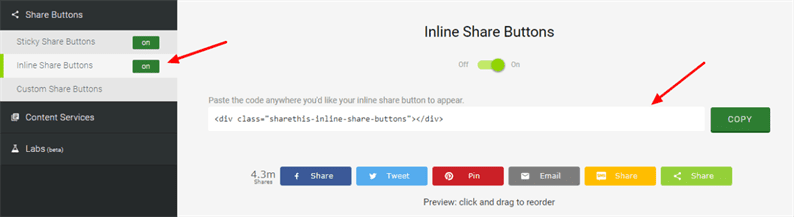
Pour les boutons de partage en ligne, vous devez ajouter le code ci-dessous à l’endroit où vous souhaitez afficher vos icônes de partage.
<div class="sharethis-inline-share-buttons"></div>Dans la section Canaux, un utilisateur peut choisir des icônes de partage, un alignement, des boutons de personnalisation, etc. pour ses boutons de partage en ligne.
Remarque: ShareThis fournit également un plugin WordPress pour ajouter des boutons de partage. Veuillez consulter notre article Obtenir des boutons de partage social pour le site Web WordPress
C’est ça! Allez-y et utilisez ce fantastique outil gratuit, ajoutez des icônes de réseaux sociaux et augmentez le trafic de votre site Web.