Comment ajouter un bouton à n’importe quel article ou page
Sur lequel préféreriez-vous cliquer, le lien simple ou le bouton ?
Cliquez sur moi Cliquez sur moi
Ils vous emmènent tous les deux au même endroit, mais le bouton est plus joli et plus cliquable. Remplacer les liens simples par des boutons peut générer plus de clics et améliorer l’apparence de votre page.
Dans cet article, vous apprendrez comment ajouter des boutons de n’importe quelle couleur et style imaginables à n’importe quel article ou page de votre site WordPress.
Mise à jour : essayez Elementor
Il existe un autre excellent moyen d’ajouter des boutons à WordPress !
Le plugin gratuit Elementor est une solution complète de création de pages par glisser-déposer, mais il peut également gérer des tâches simples comme l’ajout de boutons à vos publications facilement.
Voici comment…
Modifier avec Elementor
Une fois le plugin Elementor installé, vous trouverez un nouveau bouton Modifier avec Elementor ajouté à tous vos articles et pages.
Cliquez sur ce bouton et vous serez redirigé vers l’éditeur Elementor qui ressemble beaucoup au personnalisateur natif trouvé dans WordPress.
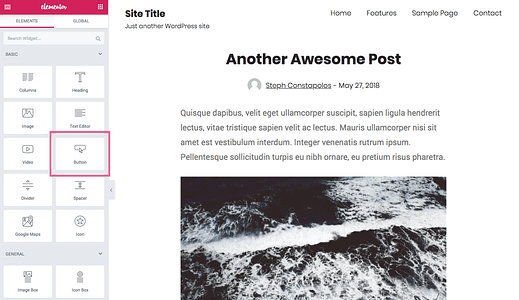
Dans la partie gauche se trouve le panneau de contrôle où vous pouvez trouver tous les éléments disponibles. L’élément bouton est facilement disponible dans la section Éléments de base.
Cliquez et faites glisser l’élément de bouton n’importe où dans la publication et vous le verrez automatiquement ajouté à votre publication. Une fois ajouté, vous verrez la mise à jour du panneau de gauche avec les paramètres pour modifier le bouton.
Le bouton est vert par défaut, mais cela peut être modifié facilement.
Comme vous pouvez le voir, il est facile de modifier le texte et l’URL du bouton, ainsi que d’autres options telles que l’alignement du texte et la possibilité d’ajouter une icône.
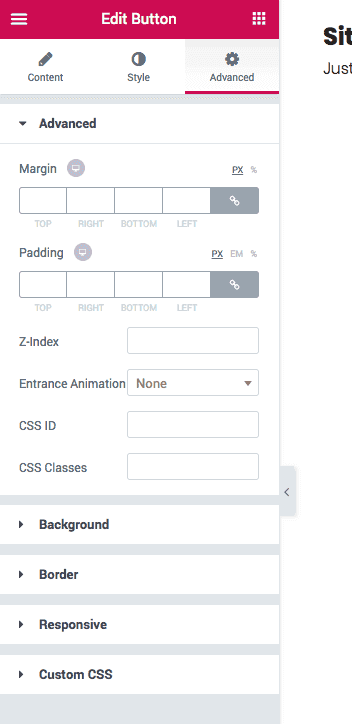
Il y a une tonne d’autres options disponibles dans les onglets Style et Avancé du panneau des paramètres.
Comme vous pouvez le voir, vous pouvez créer n’importe quel type de bouton que vous pouvez imaginer en utilisant Elementor.
Ce plugin peut être un peu exagéré pour simplement inclure un bouton dans un message, mais je pense que vous pourriez être enthousiasmé par toutes les autres possibilités qui viennent avec ce plugin.
Si vous souhaitez en savoir plus sur l’utilisation d’Elementor sur votre site, consultez notre guide complet de création de page Elementor.
Ajouter des boutons dans le contenu de la publication
Étant donné qu’Elementor est un constructeur de pages et possède son propre système d’éléments, vous remarquerez tout de suite que vous ne pouvez pas ajouter de boutons dans le contenu de la publication, uniquement avant ou après.
La solution de contournement simple consiste à copier et coller une partie de la publication dans un élément de l’éditeur de texte, puis vous pouvez inclure n’importe quel élément Elementor avant/après, comme un bouton.
Voici maintenant la méthode originale recommandée dans cet article pour ajouter des boutons à vos articles et pages.
Comment utiliser Shortcodes Ultimate
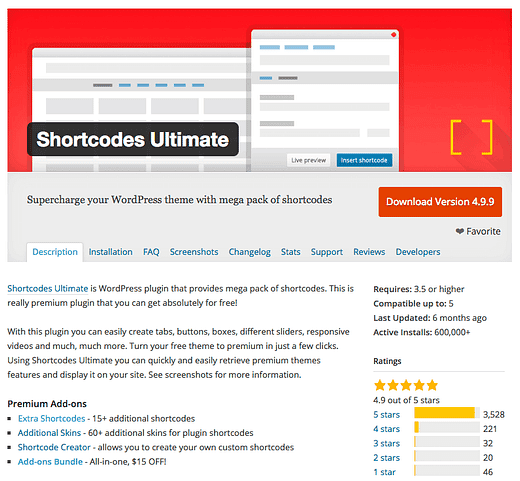
Le moyen le plus simple d’ajouter des boutons élégants à vos publications et pages est d’ utiliser le plugin Shortcodes Ultimate.
Ce plugin est incroyable.
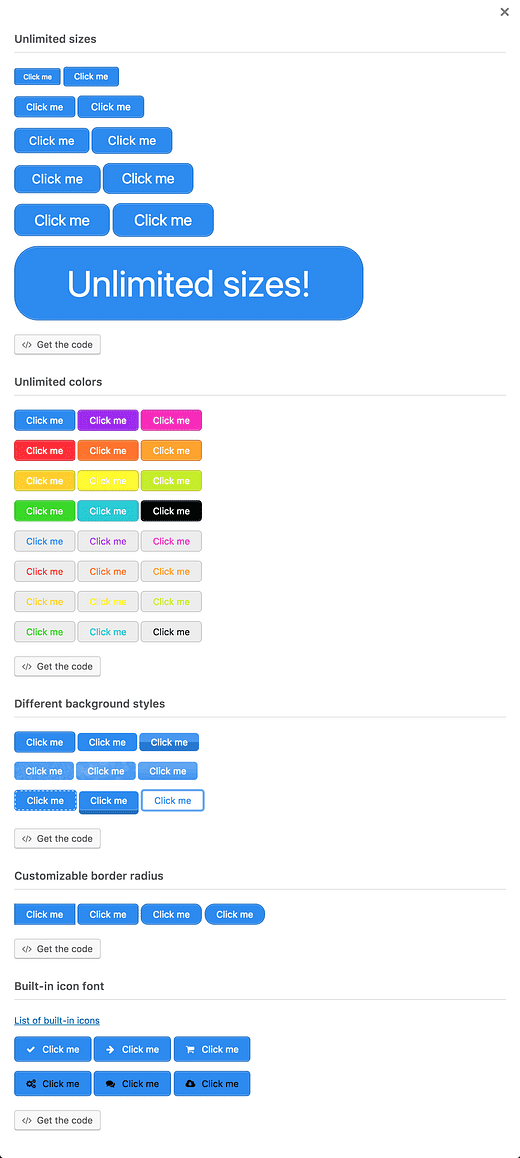
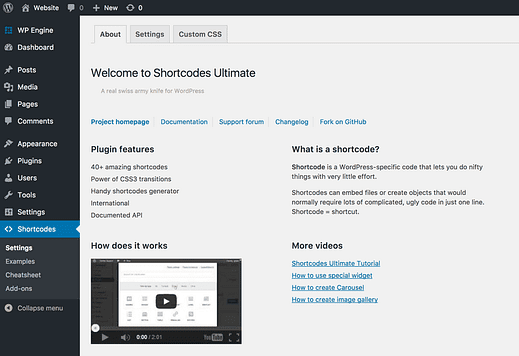
Vous trouverez des tonnes d’autres utilisations pour Shortcodes Ultimate, mais plus important encore, cela rend la création de boutons sans effort. Voici une capture d’écran du plugin avec quelques exemples des différents styles de boutons.
Vous pouvez mélanger et assortir les couleurs, les tailles, les styles d’arrière-plan – n’importe quelle propriété qu’un bouton peut avoir.
Vous ne savez pas comment utiliser les shortcodes ? Jetez un œil à ce tutoriel sur les shortcodes.
Vous avez probablement hâte de commencer maintenant, alors voici pas à pas comment vous pouvez utiliser ce plugin de bouton sur votre site.
Installer et activer
Recherchez «Shortcodes Ultimate» dans votre menu Plugins et installez-le comme n’importe quel autre plugin WordPress.
L’activation du plugin ajoutera un nouveau menu de niveau supérieur à votre tableau de bord.
Utilisez le bouton d’insertion de shortcode
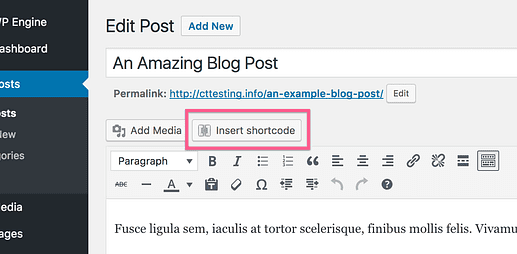
Shortcodes Ultimate ajoute également un nouveau bouton Insérer un shortcode à l’éditeur.
Cliquer sur ce bouton révélera la vaste gamme de types de contenu disponibles dans Shortcodes Ultimate, y compris l’option de bouton dont nous avons besoin.
Une fois que vous avez sélectionné le shortcode du bouton, vous serez directement dirigé vers l’écran de configuration du bouton.
Shortcodes Ultimate propose également des modules complémentaires premium qui ajoutent encore plus de types et de styles de shortcode.
Configurer le bouton
Il existe une quantité énorme de paramètres que vous pouvez utiliser pour personnaliser chaque bouton que vous créez, notamment :
- Couleur de l’arrière plan
- Texte du bouton
- Couleur du texte
- Lien bouton
- Icônes
J’ai pris une capture d’écran de toute la section de style, mais elle est trop volumineuse pour être incluse dans le message. Vous pouvez cliquer ici pour afficher la page complète des paramètres de style.
Examinez et insérez le bouton
Lorsque vous modifiez le style, vous pouvez utiliser le bouton Aperçu en direct en bas pour avoir un aperçu rapide de l’apparence de votre bouton.
Lorsque vous avez terminé, vous pouvez enregistrer votre bouton en tant que préréglage afin de pouvoir réutiliser le même style ailleurs sur votre site.
Enfin, appuyez sur le bouton Insérer un code court et un code court sera ajouté pour le bouton.
Bien que vous ne voyiez qu’un shortcode dans l’éditeur, il sera rendu sous la forme d’un bouton exactement de la même manière que vous l’avez prévisualisé lorsque vous visitez la publication.
Ajouter des boutons à WordPress
Vous n’avez pas besoin d’être un maître CSS pour commencer à ajouter des boutons attrayants à votre site Web WordPress.
Shortcodes Ultimate rend la création de boutons simple et incroyablement flexible. Et vous lui trouverez probablement une douzaine d’autres utilisations une fois que vous l’aurez installé sur votre site.
Vous avez des questions sur l’ajout de boutons à vos articles et pages ? Laissez un commentaire ci-dessous.