Comment utiliser le plugin Elementor Page Builder
Et si vous pouviez contrôler chaque pixel de la conception de votre site sans écrire de code ?
Eh bien, c’est la mission dans laquelle Elementor s’est embarqué, et vous savez quoi ?
Ils l’ont fait!
Elementor est un outil de création de pages extrêmement robuste qui vous permet de créer des pages personnalisées et même des sites Web entiers. Et vous n’avez même pas besoin de regarder une ligne de code et encore moins d’écrire la vôtre.
Dans ce didacticiel Elementor, vous apprendrez à utiliser le générateur de page pour créer des conceptions de page entièrement personnalisées.
Comment utiliser Elementor
Si vous préférez regarder une vidéo, ce tutoriel étape par étape couvre tout :
Abonnez-vous aux thèmes de compétition sur Youtube
La première étape consiste à commencer à installer le plugin Elementor.
Installer Elementor
Elementor est un plugin gratuit et peut être installé comme tout autre plugin que vous avez ajouté à votre site.
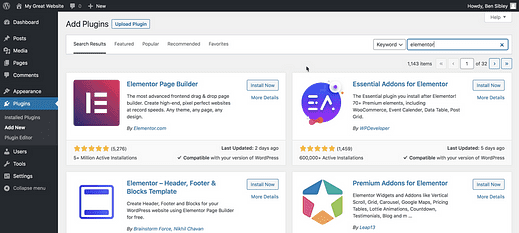
Visitez le menu Plugins > Ajouter un nouveau et utilisez la barre de recherche en haut à droite pour rechercher «elementor ».
Cliquez sur le bouton Installer maintenant, puis sur Activer une fois l’installation terminée.
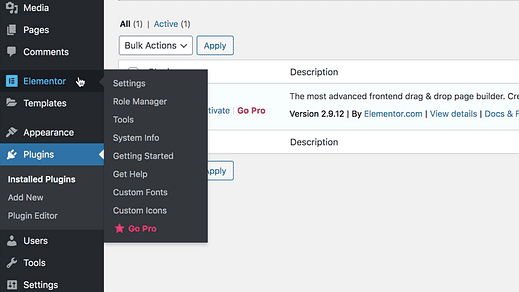
Avec Elementor installé, vous verrez deux nouveaux menus ajoutés à votre site Web.
Le menu principal d’Elementor a des paramètres globaux, mais honnêtement, vous ne les utiliserez pas beaucoup. En dehors de cela, il s’agit principalement de liens vers des ressources de support et des fonctionnalités d’Elementor Pro.
Le menu Modèles est très utile, et nous y reviendrons plus tard dans le didacticiel.
Comment éditer une page avec Elementor
La plupart du travail que vous effectuez avec Elementor sera effectué dans l’éditeur Elementor.
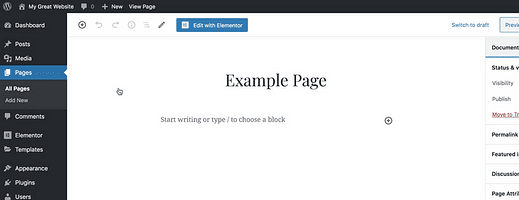
Pour atteindre l’éditeur, vous pouvez visiter le menu Articles ou Pages, puis cliquer sur la page que vous souhaitez modifier. Dans l’éditeur, vous verrez un nouveau bouton "Modifier avec Elementor" qui vous mènera à l’éditeur Elementor.
Bien que vous puissiez utiliser à la fois l’éditeur Elementor et le contenu normal de la page, cela a tendance à devenir désordonné et déroutant. Pour cette raison, je recommanderais de mettre tout votre contenu dans Elementor pour toute page sur laquelle vous l’utilisez.
Une fois que vous avez cliqué sur le bouton bleu d’édition, vous serez redirigé vers l’éditeur.
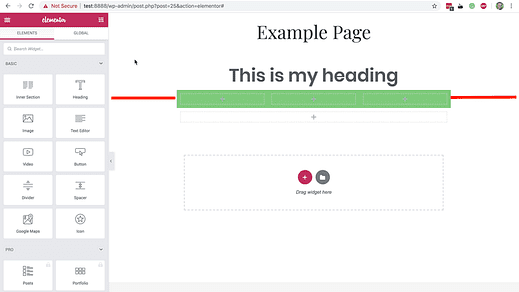
Comme vous pouvez le voir, il est configuré comme le Live Customizer. Il y a un aperçu sur la droite, et sur la gauche, vous pouvez voir les widgets.
Les widgets sont les éléments de base des pages Elementor, il est donc impératif d’apprendre à les utiliser.
Dans le menu des widgets, vous trouverez quelques sections différentes.
La section de base en haut comprend des éléments pratiques tels que les widgets Éditeur de texte, En-tête et Icône.
Si vous continuez à faire défiler, vous verrez qu’il y a quelques sections supplémentaires :
- Pro : widgets plus avancés comme les grilles de publication (Elementor Pro uniquement)
- Général : widgets les plus couramment utilisés (gratuits)
- Site : pour créer des sites entiers avec Elementor (Elementor Pro uniquement)
- WooCommerce : pour créer une boutique WC avec Elementor (Elementor Pro uniquement)
- WordPress : tous vos widgets WP normaux
La section WordPress est intéressante car elle vous permet d’utiliser les 17 widgets par défaut inclus dans WordPress, ainsi que tous les widgets ajoutés par les plugins.
Pour ajouter un widget à la page, il vous suffit de le faire glisser et de le déposer dans la zone indiquée dans l’aperçu.
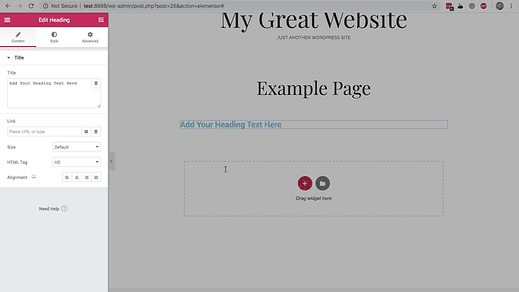
Une fois le widget ajouté, vous trouverez toutes sortes d’options de personnalisation disponibles dans la barre latérale.
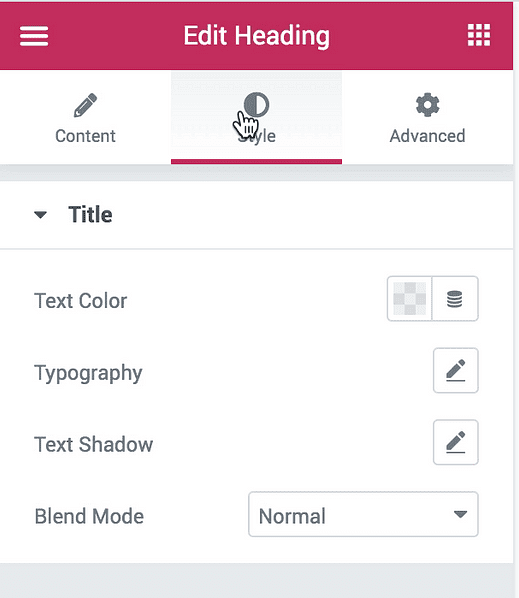
Chaque widget a une section Contenu, Style et Avancé. Voici un aperçu rapide de certaines des options de style disponibles pour un titre :
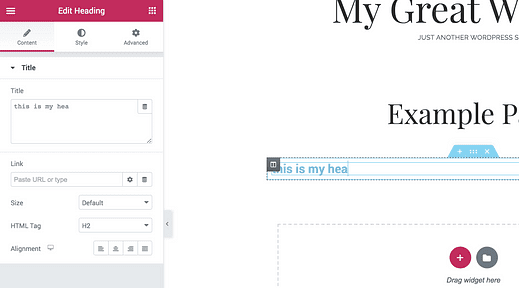
Bien que vous puissiez modifier le contenu de n’importe quel widget à partir de l’onglet Contenu de la barre latérale, vous pouvez également le modifier directement dans l’aperçu.
Cela devrait vous donner une bonne idée des bases des widgets. Comme vous l’avez vu, il existe une grande variété de widgets. De plus, il existe même des modules complémentaires disponibles qui incluent des widgets normalement non disponibles dans Elementor.
À l’heure actuelle, vous êtes probablement enthousiasmé par ce que vous pouvez faire avec Elementor, mais croyez-moi, il y a beaucoup plus.
Créer des mises en page personnalisées
Jusqu’à présent, vous n’avez vu que comment glisser-déposer des widgets dans la page, ce qui donne une conception simple à une seule colonne.
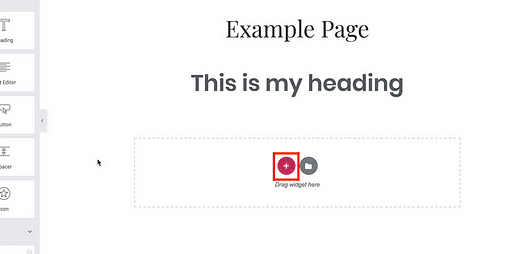
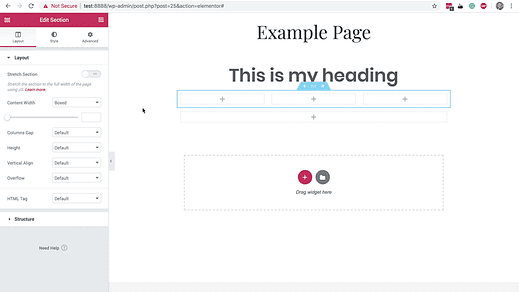
Vous pouvez également cliquer sur le bouton plus dans l’aperçu pour créer une nouvelle structure de page.
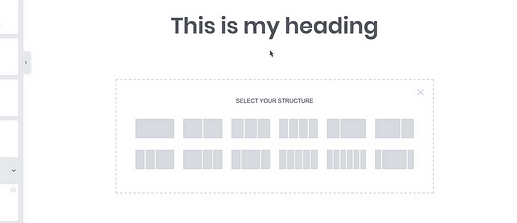
Une fois que vous avez cliqué dessus, vous verrez 12 structures différentes parmi lesquelles choisir.
Une fois que vous en avez choisi un, la section de page sera créée et vous pouvez faire glisser et déposer des widgets dans l’une des colonnes. Cela vous permet de regrouper les widgets en sections logiques et vous pouvez même styliser la section.
Si vous cliquez sur la poignée en haut de la section de page, vous verrez les mises à jour de la barre latérale avec de nouvelles options.
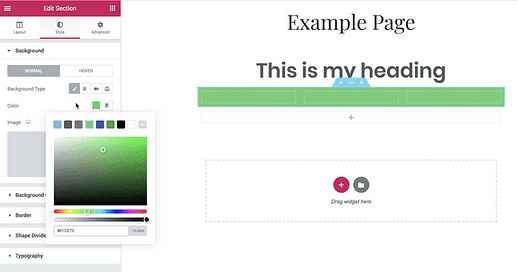
Dans l’onglet Style, vous trouverez de nombreuses options intéressantes, notamment l’option d’arrière-plan qui est particulièrement pratique.
Vous pouvez utiliser une couleur, un dégradé, une image, une vidéo ou un diaporama comme arrière-plan de n’importe quelle section de page.
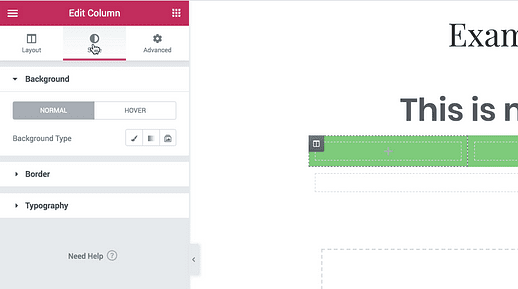
Et comme si cela ne suffisait pas, vous pouvez même modifier les arrière-plans et le style des colonnes individuelles dans la section de la page.
La possibilité de styliser les widgets, les colonnes et les sections séparément offre une immense quantité de contrôle.
Il y a juste un problème.
Vous remarquerez rapidement (si vous ne l’avez pas déjà fait) que les arrière-plans des sections de page semblent étranges car ils sont limités au centre de la page. Voici comment y remédier.
Fixation de l’espace de mise en page
J’utilise le thème Chosen dans mon exemple, et comme vous pouvez le voir, l’arrière-plan de la section de page que j’ai créé s’arrête brusquement au milieu de la page.
En effet, le contenu Elementor occupe le même espace dans le thème que le contenu de la publication. Voici à quoi ressemble une page normale dans le thème Chosen :
Pour les articles et les pages standard, cela a fière allure, mais avec Elementor, cela peut rendre la conception maladroite. La solution est d’utiliser un modèle de page.
Pour modifier le modèle de page, vous pouvez visiter l’éditeur, ouvrir la section Attributs de page, puis utiliser cette liste déroulante Modèle :
Alors que de nombreux thèmes, comme Chosen, incluent leurs propres modèles de page, Elementor ajoutera toujours deux modèles à votre site :
- Elementor Canvas: pleine largeur sans en-tête ni pied de page
- Elementor pleine largeur: pleine largeur avec en-tête et pied de page
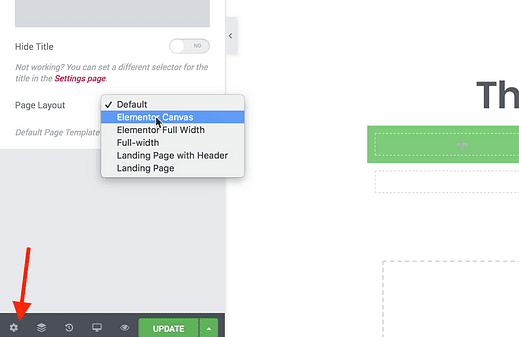
Vous pouvez également modifier le modèle de page à partir de l’éditeur Elementor en cliquant sur l’icône Paramètres de page en bas, puis en utilisant cette option de mise en page :
Cela étant réglé, replongeons dans la création de pages magnifiques avec Elementor.
Ajouter des blocs préfabriqués
Ce que vous avez vu jusqu’à présent d’Elementor est impressionnant. Vous pouvez créer tout ce que vous pouvez imaginer en utilisant les outils que vous avez vus.
Cela dit, le défi est de taille. Voulez-vous vraiment créer une page Web entière à partir de zéro ? Si vous n’avez aucune expérience de la conception de sites Web, vous créerez probablement une page qui a l’air d’un amateur.
Créer de belles pages est un travail difficile !
Heureusement, Elementor s’est également préparé à cette situation.
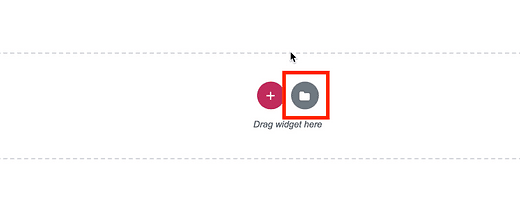
Auparavant, vous avez appris que vous pouvez cliquer sur le bouton plus pour ajouter une structure de page, mais si vous cliquez sur l’icône de dossier, vous pouvez ajouter un nouveau bloc.
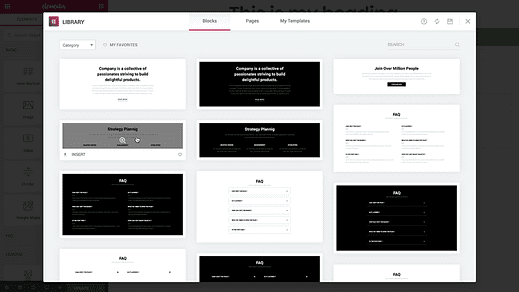
Vous verrez cette fenêtre contextuelle avec des centaines de sections de page prédéfinies :
Vous pouvez simplement cliquer sur l’un de ces blocs pour les insérer dans votre page. C’est là qu’Elementor commence vraiment à briller.
Plutôt que de construire une page entière à partir de zéro, vous pouvez simplement insérer des blocs prédéfinis jusqu’à ce que vous ayez la bonne conception et la bonne mise en page. Ceci est encore plus facile avec les options de tri.
À l’aide du menu déroulant Catégorie, vous pouvez filtrer les blocs en fonction de leur utilisation spécifique.
Voici à quoi ressemble l’un des blocs une fois inséré dans ma page :
Comme vous pouvez le voir, il est composé de widgets afin que vous puissiez modifier chaque aspect du bloc, de la structure des colonnes au texte.
Les blocs sont incroyables et facilitent grandement la création de pages Web, mais la fonctionnalité suivante les épate.
Ajouter des pages prédéfinies
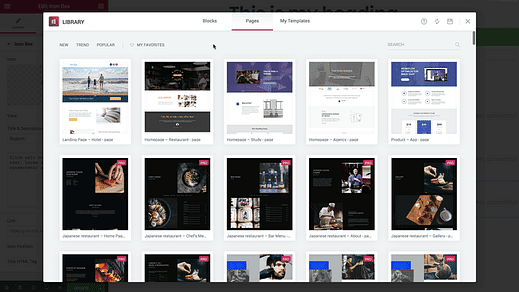
Dans la fenêtre contextuelle, il y a aussi un onglet Pages. Cliquez dessus et vous trouverez cet écran :
Ce que vous regardez, ce sont des centaines de pages prédéfinies construites avec Elementor. Vous pouvez cliquer sur l’un d’eux pour les insérer immédiatement dans votre page.
Est-ce incroyable ?
Bien sûr, vous pouvez créer vos propres designs à partir de zéro, mais honnêtement, pourquoi le feriez-vous ? L’approche la plus rapide et la plus simple consiste à trouver un modèle existant que vous aimez, puis à l’insérer simplement dans votre page.
Ce processus rend la création de pages Web avec Elementor incroyablement rapide, facile et agréable.
Alors que la version gratuite d’Elementor n’inclut qu’une poignée de modèles, vous pouvez déverrouiller les 200+ avec Elementor Pro.
Themeforest a récemment lancé des kits de modèles Elementor sur leur site, et vous pouvez y trouver beaucoup plus de modèles et de blocs préconçus.
J’ai également rassemblé une collection des meilleurs kits de modèles Elementor que vous pourriez aimer.
Réutilisez vos blocs et pages
Vous avez maintenant vu la plupart de ce que Elementor peut faire, mais il y a une autre fonctionnalité à couvrir.
Vous pouvez créer des pages personnalisées en utilisant ce que vous avez appris jusqu’à présent. Cependant, si vous souhaitez créer un site entier avec Elementor ou l’utiliser pour des sites Web clients, vous aurez besoin d’un meilleur flux de travail. C’est là qu’intervient le menu Modèles.
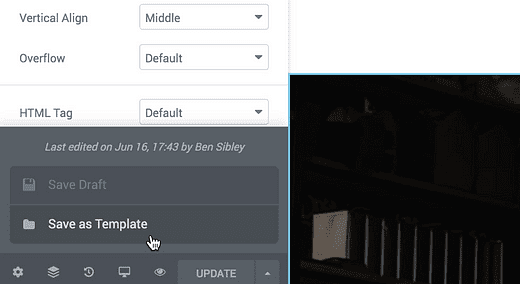
Au bas de l’éditeur, vous verrez le bouton vert Mettre à jour que vous pouvez utiliser pour enregistrer vos modifications.
Si vous cliquez sur la flèche à côté, vous verrez l’option d’enregistrer la page en tant que nouveau modèle.
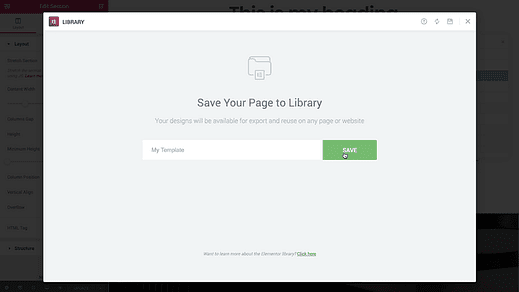
Tout ce que vous avez à faire est de lui donner un nom et de cliquer sur « Enregistrer ».
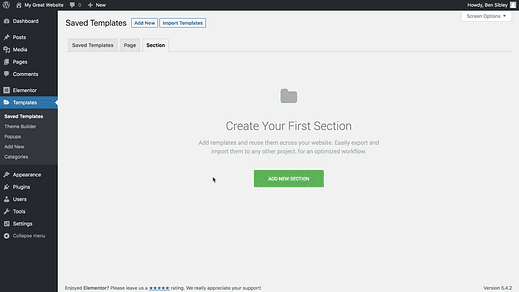
Ensuite, de retour dans le tableau de bord WordPress, vous trouverez votre modèle répertorié ici dans le menu Modèles :
Vous pouvez créer et modifier des modèles ici sans modifier les pages dans lesquelles ils sont insérés. Vous pouvez même visiter l’onglet Sections et créer vos propres sections de page.
Ensuite, lorsque vous travaillez sur une page, vous pouvez insérer l’une de vos pages ou blocs prédéfinis à partir de l’onglet Mes modèles de la fenêtre contextuelle.
Bien que vous n’ayez pas besoin de cette fonctionnalité si vous ne créez qu’une ou deux pages de destination, elle devient indispensable lors de la création de sites pour les clients.
Commencer à utiliser Elementor
Phew!
C’était un long tutoriel et inclus une tonne de nouvelles informations, mais j’espère que vous l’avez apprécié.
Avec Elementor, vous pouvez :
- Faire des pages de vente
- Créez de beaux modèles pour les pages régulières
- Créez des sites Web entièrement personnalisés
Bien qu’il s’agisse d’un outil compliqué, les développeurs l’ont rendu intuitif et je pense qu’ils ont atteint cet objectif de « conception Web sans code » plus efficacement que tout autre produit conçu auparavant.
Si vous voulez aller plus loin, jetez un œil à Elementor Pro et à certaines des fonctionnalités supplémentaires qu’il inclut :
Il y a des fenêtres contextuelles, plus de widgets et même une fonctionnalité de « constructeur de thèmes » que je n’ai même pas abordée ici.
Si vous avez beaucoup appris, partagez cet article avec quelqu’un d’autre avant de partir, et merci beaucoup pour votre lecture !