Comment ajouter une barre de défilement personnalisée dans WordPress
La barre de défilement peut être un petit détail sur votre site Web, mais ce n’est pas parce qu’elle est petite que vous devez vous en tenir à son apparence par défaut. Si basculer une identité visuelle unique est l’une de vos priorités, voici la bonne nouvelle – sur les sites Web WordPress, il y a toujours une possibilité de changer la barre de défilement et de l’ajuster à votre thème, style et palette de couleurs.
Il existe deux manières de personnaliser la barre de défilement. Le plus simple est d’installer le plugin, qui ne nécessite aucune compétence en codage. L’autre méthode consiste à insérer du CSS supplémentaire dans les paramètres de WordPress.
Utilisation du plugin Advanced Scrollbar
La barre de défilement avancée est un plugin gratuit, vous pouvez donc le trouver dans la bibliothèque de plugins WordPress. Accédez au panneau d’administration et cliquez sur Plugins> Ajouter nouveau pour ouvrir la bibliothèque. Dans la barre de recherche, tapez "Barre de défilement avancée" et cliquez sur le résultat.
Installez le plugin et n’oubliez pas de l’activer en utilisant le lien d’activation. Les plugins ne fonctionnent pas s’ils ne sont pas activés.
Après avoir activé le plugin, vous pourrez modifier ses paramètres. Accédez aux paramètres dans le menu principal du tableau de bord. Cliquez sur Paramètres de barre de défilement de couleur personnalisée.
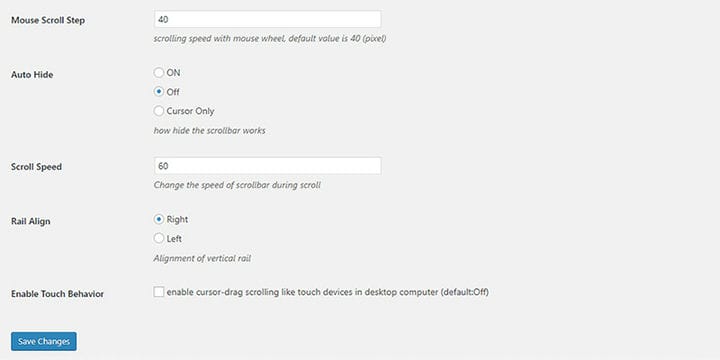
Ce sont les paramètres par défaut.
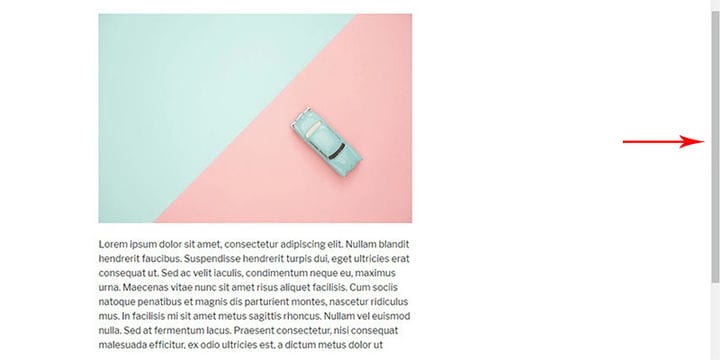
Voici à quoi ressemble la barre de défilement avec les paramètres par défaut.
Si vous souhaitez modifier les paramètres de base, vous pouvez modifier la couleur d’arrière-plan de la barre de défilement et du rail.
De plus, vous pouvez définir la vitesse de défilement de la souris, la vitesse de la barre de défilement et l’option permettant de masquer automatiquement la barre de défilement. Vous pouvez également choisir si la barre de défilement aura un alignement à gauche ou à droite. Il existe également une option permettant d’ activer l’affichage de la barre de défilement sur les appareils tactiles tels que les téléphones mobiles et les tablettes.
Les paramètres supplémentaires pour modifier le style de votre barre de défilement se trouvent dans le deuxième onglet, Paramètres de style personnalisé de la barre de défilement. Ici, vous pouvez modifier la largeur de la barre de défilement, la bordure CSS et le rayon de la bordure.
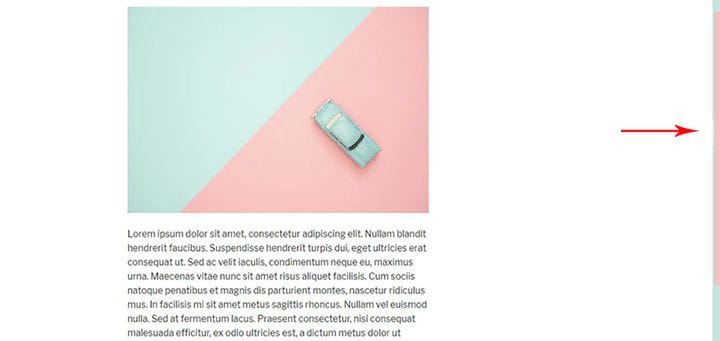
C’est le résultat final de nos changements.
Utilisation du CSS supplémentaire
La deuxième solution pour ajouter une barre de défilement personnalisée à votre site WordPress nécessite un peu de connaissances en codage. Si vous n’avez aucune expérience en programmation mais que vous souhaitez tout de même ajouter une barre de défilement personnalisée de cette manière, suivez attentivement les instructions.
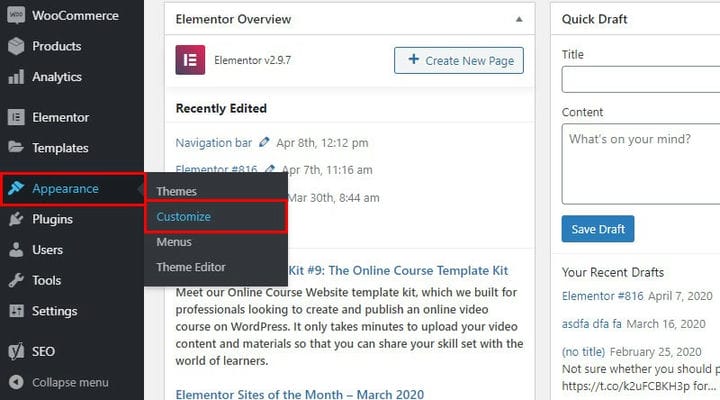
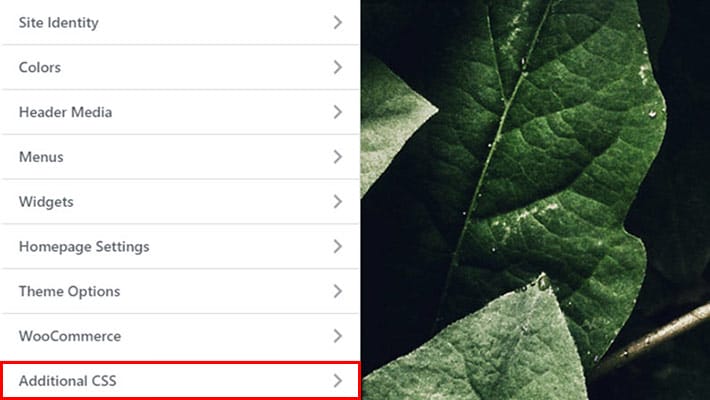
Pour ajouter un CSS personnalisé à l’échelle du site, accédez au menu principal du tableau de bord et cliquez sur Apparence > Personnaliser.
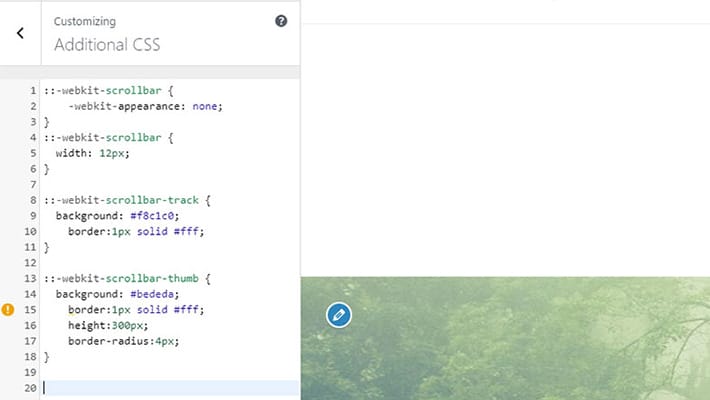
Cliquez sur le champ CSS supplémentaire.
Collez le code suivant dans la zone CSS supplémentaire.
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #f8c1c0;
border:1px solid #fff;
}
::-webkit-scrollbar-thumb {
background: #bededa;
border:1px solid #fff;
height:300px;
border-radius:4px;
}Lorsque vous ajoutez du CSS, cliquez sur le bouton Publier et vérifiez le résultat. Gardez à l’esprit que ce code fonctionnera sur tous les navigateurs Internet, à l’exception de Firefox et Edge.
Ce sont deux façons simples d’ajouter une barre de défilement personnalisée dans WordPress. Les deux sont un choix viable pour les utilisateurs ayant peu ou pas d’expérience en codage.
Vous voulez en savoir plus sur les moyens rapides et simples d’améliorer la conception et les performances de votre site Web ? Consultez cette liste de plugins WordPress indispensables pour démarrer un nouveau site Web!